- Wix 프로 갤러리: 모바일 사이트의 갤러리 디자인 사용자 지정하기
Wix 프로 갤러리: 모바일 사이트의 갤러리 디자인 사용자 지정하기
13 분
페이지 메뉴
- 갤러리 디자인 사용자 지정하기
- 자주 묻는 질문
사이트의 데스크톱 버전에 영향을 주지 않고 휴대기기의 프로 갤러리 표시 상태를 최적화하세요. 이는 모바일 또는 태블릿 사이트의 프로 갤러리 디자인을 데스크톱 사이트와 완전히 다르게 보이도록 사용자 지정할 수 있음을 의미합니다.
갤러리 디자인 사용자 지정하기
모바일에서 프로 갤러리의 오버레이, 텍스트, 아이템 스타일 및 스크롤 애니메이션을 사용자 지정할 수 있습니다. 사용 가능한 사용자 지정 옵션은 선택한 갤러리 레이아웃에 따라 다를 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 상단에서 모바일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 사용 가능한 옵션을 사용해 갤러리를 사용자 지정합니다.
오버레이 및 아이콘
이미지 위에 오버레이가 적용되고 이미지 위로 마우스오버하면 추가 효과가 나타납니다. 가지고 있는 모든 아이콘에 이 효과를 사용자 지정할 수 있습니다.
- 오버레이 및 아이콘 을 클릭합니다.
- 전체 또는 부분 오버레이 중에 선택한 후 다음 옵션으로 사용자 지정합니다.
- 전체 오버레이: 갤러리 전체 아이템을 오버레이합니다.
- 그라데이션: 버튼을 클릭해 그라데이션 오버레이를 활성화합니다.
- 색상 및 투명도 1과 2: 적절한 색상 상자를 클릭해 그라데이션 색상을 사용자 지정합니다. 슬라이더를 끌어 색상 투명도를 조정합니다.
- 그라데이션 방향: 슬라이더를 끌어 그라데이션의 오버레이 방향을 조정합니다.
- 아이콘 색상: 색상 상자를 클릭해 마우스오버 시 나타나는 갤러리 아이콘의 색상을 변경합니다.
- 색상 오버레이: 색상 상자를 클릭해 색상을 선택한 후, 슬라이더를 끌어 색상 오버레이 투명도를 변경합니다.
- 아이콘 색상: 색상 상자를 선택한 후 갤러리 아이콘에 대한 새로운 색상을 선택합니다.

- 그라데이션: 버튼을 클릭해 그라데이션 오버레이를 활성화합니다.
- 부분 오버레이: 갤러리 아이템의 일부분만 오버레이합니다.
- 크기 설정 단위: 오버레이 크기를 백분율 또는 픽셀로 관리합니다.
- 크기: 슬라이더를 끌거나 값을 입력해 오버레이 크기를 선택합니다.
- 오버레이 시작점: 오버레이의 위치를 선택합니다.
- 여백: 슬라이더를 끌어 갤러리 테두리 및 오버레이 사이 여백을 조정합니다.
- 그라데이션: 버튼을 클릭해 그라데이션 오버레이를 활성화합니다.
- 색상 및 투명도 1과 2: 적절한 색상 상자를 클릭해 그라데이션 색상을 사용자 지정합니다. 슬라이더를 끌어 색상 투명도를 조정합니다.
- 그라데이션 방향: 슬라이더를 끌어 그라데이션의 오버레이 방향을 조정합니다.
- 아이콘 색상: 색상 상자를 클릭해 마우스오버 시 나타나는 갤러리 아이콘의 색상을 변경합니다.
- 색상 오버레이: 색상 상자를 클릭해 색상을 선택한 후, 슬라이더를 끌어 색상 오버레이 투명도를 변경합니다.
- 아이콘 색상: 색상 상자를 선택한 후 갤러리 아이콘에 대한 새로운 색상을 선택합니다.

- 전체 오버레이: 갤러리 전체 아이템을 오버레이합니다.
- 다음 옵션 중에서 오버레이 효과를 선택합니다.
- 효과 없음: 오버레이에 효과가 적용되지 않습니다.
- 페이드인: 마우스오버 시 오버레이가 서서히 나타납니다.
- 확대: 마우스오버 시 오버레이가 확대됩니다.
- 슬라이드업: 마우스오버 시 오버레이가 위로 올라갑니다.
- 슬라이드(오른쪽): 마우스오버 시 오버레이가 오른쪽에서 이동합니다.
텍스트
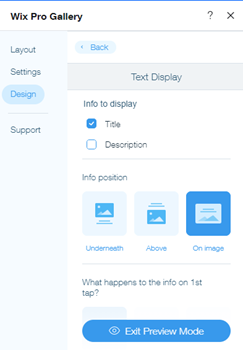
디자인 탭에서 제목과 설명 텍스트를 표시하도록 선택한 경우, 텍스트 디자인을 사용자 지정할 수 있습니다. 텍스트 옵션이 표시되지 않는다면(아래 1 단계), 디자인 탭으로 이동해 텍스트를 클릭하고 제목 및 설명 옆 체크 상자를 선택해 표시합니다.
참고: 사용 가능한 텍스트 디자인 옵션은 선택한 레이아웃에 따라 다를 수 있습니다.
참고: 사용 가능한 텍스트 디자인 옵션은 선택한 레이아웃에 따라 다를 수 있습니다.
- 텍스트를 클릭합니다.
- 아래 옵션을 사용해 텍스트를 사용자 지정합니다.
- 제목 스타일 및 색상: 글꼴과 제목 텍스트 색상을 선택합니다.
- 설명 글꼴 스타일 및 색상: 설명 텍스트의 글꼴과 색상을 선택합니다.
- 표시 위치: 갤러리 아이템 위, 아래 또는 안에 갤러리 정보를 표시하도록 선택합니다.
- 첫 탭시 정보 표시: 첫 번째 탭에서 정보를 표시할지, 사라지게 할지 혹은 변경되지 않도록 할지 선택합니다.
- 가로로 정렬: 가로 텍스트를 왼쪽, 가운데, 또는 오른쪽에 정렬하도록 선택합니다.
- 세로로 정렬: 세로 텍스트를 왼쪽, 가운데, 또는 오른쪽에 정렬하도록 선택합니다.
참고:
- 모바일에서 제목이나 설명이 잘릴 경우 글꼴 크기를 줄이고 레이아웃 패널에서 갤러리 이미지를 크게 조정하세요.
- 텍스트의 가로 및 세로 여백 설정으로 인해 모바일에서 텍스트가 잘릴 수 있습니다. 이러한 설정은 데스크톱에서 가져온 것입니다. 이 설정을 조정하려면 사이트의 데스크톱 버전으로 이동해 디자인 패널의 텍스트 탭에서 텍스트 여백 설정을 변경합니다.

- 모바일뷰에서는 프로 갤러리 제목 및 설명의 마우스오버 효과가 작동하지 않습니다. 이 효과를 활성화한 경우 휴대기기에서 갤러리를 보는 방문자는 한 번 탭해 텍스트를 보고 두 번 탭해 전체 이미지나 링크를 열 수 있습니다. 첫 번째 탭에서 이미지가 열리도록 설정하려면, 여기의 지침을 따르세요.

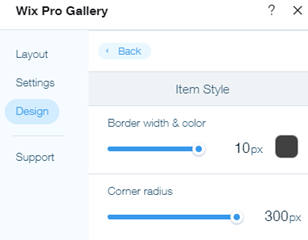
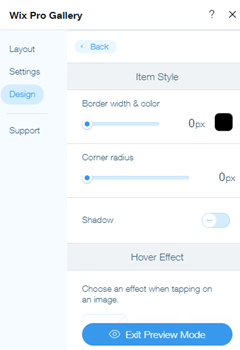
아이템 스타일
갤러리의 각 이미지 또는 동영상은 아이템입니다. 일반 및 마우스오버 모드 모두에 대한 아이템 모양을 변경할 수 있습니다.
- 아이템 스타일을 클릭합니다.
- 아이템 스타일 아래에서 기본 뷰를 사용자 지정합니다.
- 여백 폭 및 색상: 슬라이더를 끌어 여백 폭을 변경하고 색상 상자를 클릭해 색상을 선택합니다.
- 모서리 반경: 슬라이더를 끌어 모서리를 더 둥글거나 각지게 만듭니다.
참고: 테두리 두께 및 색상 및 모서리 반경 옵션은 레이아웃 설정에서 섬네일 자르기를 선택했을 경우에만 적용됩니다.
- 음영: 버튼을 클릭해 음영 사용 여부를 선택합니다.
- 활성: 갤러리 아이템 주위에 음영이 표시됩니다. 투명도, 색상, 흐리기, 음영 방향 및 크기 등을 사용자 지정합니다.
- 비활성: 갤러리 아이템 주위에 음영이 표시되지 않습니다.
- 누군가 갤러리 아이템을 마우스오버할 때 나타나는 효과를 선택합니다.
- 효과 없음: 마우스오버 시 효과가 적용되지 않습니다.
- 확대: 마우스오버 시 이미지가 확대됩니다.
- 흐리기: 마우스오버 시 이미지가 흐려집니다.
- 흑백 디자인: 마우스오버 시 이미지가 흑백이 됩니다.
- 축소: 마우스오버 시 이미지가 축소됩니다.
- 반전: 마우스오버 시 이미지 색상이 반전됩니다.
- 컬러인: 마우스오버 시 이미지가 흑백에서 다채로운 색으로 변경됩니다.
- 어둡게: 마우스오버 시 이미지가 약간 어두워집니다.
- 이미지를 로딩하는 동안 나타나는 효과를 선택합니다.
- 흐린 이미지: 이미지가 로딩되는 동안 이미지의 흐린 버전이 표시됩니다.
- 플레이스홀더 색상: 이미지를 로딩하는 동안 색상이 지정된 플레이스홀더가 나타납니다.

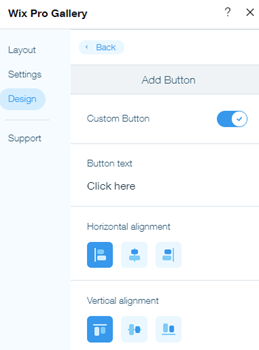
버튼
이 섹션은 레이아웃 탭에서 더보기 버튼을 표시하도록 설정한 경우 표시됩니다.
여기에서는 더보기 버튼의 텍스트, 글골, 색상, 테두리 반경 등을 변경할 수 있습니다.
여기에서는 더보기 버튼의 텍스트, 글골, 색상, 테두리 반경 등을 변경할 수 있습니다.
- 버튼을 클릭합니다.
- 아래 옵션을 사용해 버튼을 사용자 지정합니다.
- 버튼 텍스트: 버튼에 표시되는 텍스트를 입력합니다.
- 글꼴 스타일 및 색상: 버튼의 글꼴 및 색상을 선택합니다.
- 버튼 색상 및 투명도: 슬라이더를 끌어 버튼 색상 및 투명도를 변경하고 색상 상자를 클릭해 색상을 선택합니다.
- 테두리 두께 및 색상: 슬라이더를 끌어 테두리 두께를 변경하고 색상 상자를 클릭해 색상을 선택합니다.
- 모서리 반경: 슬라이더를 끌어 모서리 반경을 변경합니다.

스크롤 효과
방문자가 갤러리 스크롤 시 나타나는 애니메이션 효과를 추가합니다. 전환 스타일을 추가하고 지속 시간을 조정해 선택한 애니메이션을 추가로 사용자 지정할 수 있습니다.
참고:
사용 가능한 애니메이션은 선택한 갤러리 레이아웃에 따라 다릅니다.
스크롤 애니메이션을 추가하려면:
- 스크롤 효과를 클릭합니다.
- 방문자가 갤러리를 스크롤할 때 나타나는 효과를 선택합니다.
- 효과 없음: 스크롤 시 효과가 적용되지 않습니다.
- 페이드인: 스크롤 시 이미지가 점차 나타납니다.
- 흑백 디자인: 스크롤 시 이미지가 흑백이 됩니다.
- 슬라이드업: 스크롤 시 이미지가 위로 올라갑니다.
- 확대: 스크롤 시 이미지가 확대됩니다.
- 축소: 스크롤 시 이미지가 축소됩니다.
- 줌아웃: 스크롤 시 이미지가 줌아웃됩니다.
- 원컬러: 스크롤 시 이미지에 단색이 적용됩니다.

애니메이션을 사용자 지정하려면:
- 애니메이션 효과 설정을 클릭합니다.
- 애니메이션 설정을 조정합니다.
- 전환 스타일: 드롭다운을 클릭해 갤러리 아이템에 대한 모션 효과를 적용합니다. 이 효과는 방문자가 한 아이템에서 다음 아이템으로 이동하며 스크롤할 때 적용됩니다.
- 지속 시간: 슬라이더를 끌어 애니메이션이 지속되는 시간을 조정합니다.

확대모드
이 섹션은 프로 갤러리 설정 패널에서 사용자가 갤러리 아이템 클릭 시 "확대 모드 열기"를 선택한 경우 표시됩니다. 여기에서는 갤러리의 확대 모드를 사이트 디자인 및 브랜드에 맞게 사용자 지정할 수 있습니다.
- 확대 모드를 클릭합니다.
- 확대모드 설정을 클릭한 후 다음 옵션을 사용해 갤러리의 확대 모드를 사용자 지정합니다.
- 표시할 정보 제목, 설명, 링크 등을 표시하도록 선택합니다.
- 표시 위치: 정보를 배치할 위치를 선택합니다.
- 측면: 갤러리 아이템 오른쪽에 정보가 표시됩니다.
- 하단: 갤러리 아이템 하단에 정보가 표시됩니다.
- 표시 시점: 정보가 표시되는 시점을 선택합니다.
- 항상: 정보는 항상 표시됩니다.
- 정보 아이콘 클릭 시: 정보는 방문자가 확대 모드 왼쪽 상단에 있는 정보 아이콘을 클릭했을 경우에만 표시됩니다.
- 전체 스크린 허용: 방문자가 전체 화면 모드에서 갤러리 아이템을 볼 수 있도록 선택합니다.
- 배경 색상: 색상 상자를 클릭해 확대 모드 배경 색상을 선택합니다. 사이트 색상에서 선택하거나 색상을 추가하세요.
- 아이콘 색상: 색상 상자를 클릭해 확대 모드의 아이콘 색상을 선택합니다. 사이트 색상에서 선택하거나 색상을 추가하세요.
- 제목 스타일
- 드롭다운 메뉴를 클릭해 글꼴 선택기에서 글꼴, 스타일, 크기를 사용자 지정합니다.
- 색상 상자를 클릭해 제목 텍스트 색상을 변경합니다.
- 설명 스타일
- 드롭다운 메뉴를 클릭해 글꼴 선택기에서 글꼴, 스타일, 크기를 사용자 지정합니다.
- 색상 상자를 클릭해 설명 텍스트 색상을 변경합니다.
- 텍스트 정렬: 텍스트를 왼쪽, 가운데, 또는 오른쪽으로 정렬합니다.

자주 묻는 질문
아래 질문을 클릭해 모바일 사이트 갤러리 디자인 사용자 지정에 대한 자세한 내용을 확인하세요.
갤러리에서 오버레이 및 아이콘, 아이템 스타일 디자인 옵션이 누락된 이유는 무엇인가요?
오버레이 및 아이콘과 아이템 스타일 디자인 옵션은 디자인 패널의 텍스트 탭에서 정보의 위치를 이미지 위로 선택한 경우에만, 그리드(세로 방향), 슬라이더, 스트립 및 단 레이아웃에서 표시됩니다.


모바일에서 갤러리 관련 문제를 해결하려면 어떻게 해야 하나요?
모바일 프로 갤러리에 대한 문제 해결 가이드를 확인하고 가장 일반적인 문제에 대한 해결 방법을 알아보세요.
도움이 되었나요?
|

