Wix 프로 갤러리: 갤러리 텍스트 상자 사용자 지정하기
4 분
페이지 메뉴
- 텍스트 상자 스타일 선택하기
- 텍스트 상자 디자인 사용자 지정하기
- 자주 묻는 질문
갤러리 아이템의 정보(텍스트 또는 설명)를 아이템 위 또는 아래에 표시하도록 선택한 경우 다양한 텍스트 상자 스타일을 선택할 수 있습니다. 텍스트 상자 배경 색상, 크기, 이미지와 텍스트 사이의 간격 등을 사용자 지정할 수 있습니다.

텍스트 상자 스타일 선택하기
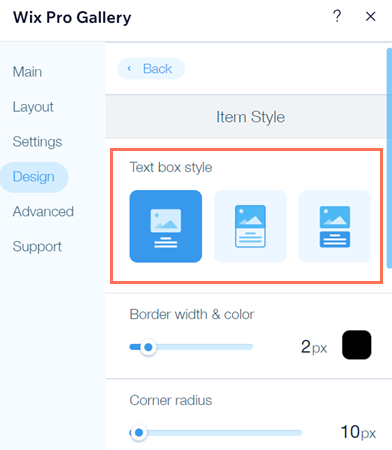
디자인 설정 패널의 아이템 스타일 탭에서 갤러리 텍스트를 표시할 세 가지의 텍스트 상자 스타일 중에서 선택합니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 아이템 스타일을 클릭합니다.
- 세 가지 텍스트 상자 스타일에서 스타일을 선택합니다.
- clean: 텍스트 상자 배경이 없습니다.
- attached: 텍스트 상자에 배경색이 있으며 이미지에 부착됩니다. 정보를 위에 표시하도록 선택한 경우 이미지 상단에 첨부되고 정보를 아래에 표시하도록 선택한 경우 이미지 하단에 첨부됩니다.
- separated: 텍스트 상자에 배경색이 있지만 이미지에 부착되지 않습니다. 이미지와 텍스트 상자 사이에 약간의 여백이 생깁니다.

텍스트 상자 디자인 사용자 지정하기
사이트의 다른 부분과 어울리도록 텍스트 상자의 색상, 크기 등과 그 안의 텍스트를 사용자 지정합니다. 디자인 설정 패널의 텍스트 탭에서 이 작업을 수행할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 텍스트를 클릭합니다.
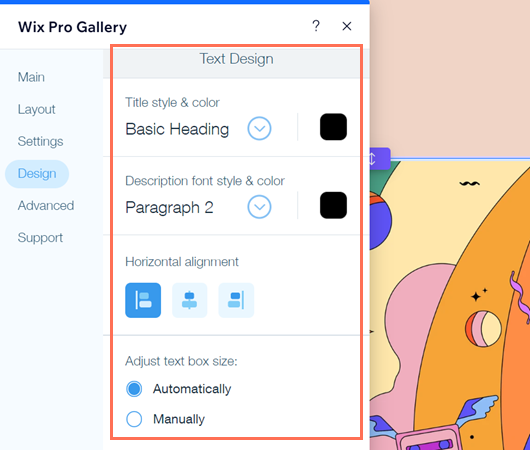
- 텍스트 디자인 섹션에서 다음 옵션을 사용해 텍스트와 텍스트 상자를 사용자 지정합니다.
- 제목 스타일 및 색상: 글꼴과 제목 텍스트 색상을 선택합니다.
- 설명 글꼴 스타일 및 색상: 설명 텍스트의 글꼴과 색상을 선택합니다.
- 가로로 정렬: 가로 텍스트를 왼쪽, 가운데, 또는 오른쪽에 정렬하도록 선택합니다.
- 색상 및 투명도: 색상 상자를 클릭하고 텍스트 상자의 배경 색상을 선택합니다. 슬라이더를 끌어 배경 색상의 투명도를 조정합니다. 참고: 배경 없음 텍스트 상자 스타일을 선택한 경우에는 이 옵션을 사용할 수 없습니다.
- 텍스트 상자 크기 조정: 텍스트 상자 크기는 제목 및 설명의 글꼴 크기에 따라 달라집니다. 텍스트 상자를 자동 또는 수동으로 조정하도록 해당 체크 상자를 선택합니다.
- 자동: 텍스트의 글꼴 크기에 따라 텍스트 상자 크기가 자동으로 결정됩니다.
- 수동: 슬라이더를 끌어 텍스트 상자 크기를 조정합니다. 참고: 이미지에 긴 설명을 사용하는 경우 글꼴을 더 작게 만들거나 텍스트 상자 크기를 수동으로 조정하세요.
- 이미지 및 텍스트 간격: 슬라이더를 끌어 이미지와 텍스트 상자 사이의 간격을 변경합니다(0~100픽셀).
- 텍스트 세로 여백: 슬라이더를 끌어 세로 텍스트 및 테두리 사이의 여백을 변경합니다.
- 텍스트 가로 여백: 슬라이더를 끌어 가로 텍스트 및 테두리 사이의 여백을 변경합니다.
- 제목 및 설명 간격: 슬라이더를 끌어 제목과 설명 사이의 간격을 변경합니다(0~50픽셀).

자주 묻는 질문
아래 질문을 클릭해 텍스트 상자 사용자 지정에 대한 자세한 내용을 확인하세요.
텍스트 상자는 어떤 레이아웃에서 사용할 수 있나요?
텍스트 상자를 추가로 사용자 지정할 수 있나요?
갤러리에 접이식 텍스트를 추가할 수 있나요?


