Wix 프로 갤러리: 갤러리 미디어 이미지 품질 설정하기
3 분
페이지 메뉴
- 개별 미디어에 대한 이미지 품질 설정하기
- 전체 미디어에 대한 이미지 품질 설정하기
- 자주 묻는 질문
Wix 프로 갤러리를 사용하면 개별 미디어 파일별로 또는 모든 미디어에 대해 한 번에 이미지 품질을 설정 및 사용자 지정할 수 있습니다.
개별 미디어에 대한 이미지 품질 설정하기
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 미디어 관리를 클릭합니다.
- 해당 이미지 또는 동영상을 클릭한 후 추가 작업
 아이콘을 클릭합니다.
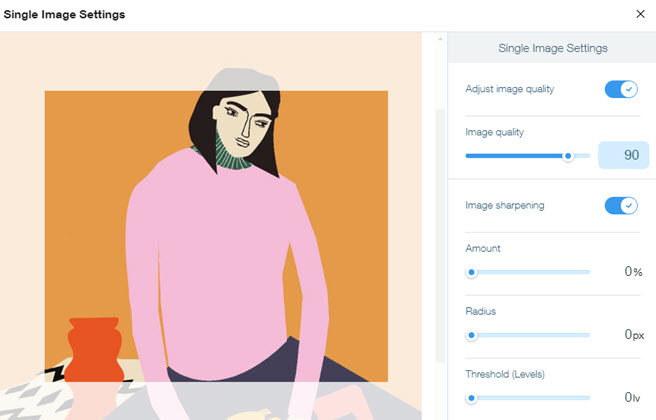
아이콘을 클릭합니다. - 이미지 품질 조정을 클릭하고 사용자 지정할 항목을 선택합니다.
- 이미지 해상도 조정: 버튼을 활성화해 이미지 해상도를 조정합니다. 슬라이더를 끌어 품질을 높이거나 낮춥니다.
참고: 이미지 품질이 높을수록 미디어 로딩에 더 오랜 시간이 소요됩니다. 이미지 해상도를 90 이상으로 높이는 것은 권장하지 않습니다. - 이미지 선명도: 버튼을 활성화해 이미지 선명도를 조정하고 다음을 사용자 지정합니다.
- 양: 이미지에 적용된 선명도의 양을 늘리거나 줄입니다.
- 반경: 선명도 효과가 영향을 미치는 가장자리의 픽셀 수를 늘리거나 줄입니다.
- 한계값: 가장자리 픽셀로 간주되어 필터에 의해 선명하게 되기 전 픽셀이 주변 영역과 얼마나 달라야 하는지 설정합니다.
참고: 한계값이 낮을수록 선명 효과가 더 강해집니다.
- 이미지 해상도 조정: 버튼을 활성화해 이미지 해상도를 조정합니다. 슬라이더를 끌어 품질을 높이거나 낮춥니다.
- 적용을 클릭합니다.

전체 미디어에 대한 이미지 품질 설정하기
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
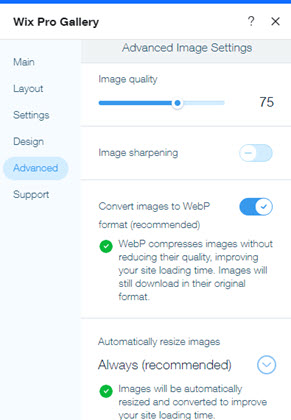
- 고급 탭을 클릭한 후 고급 이미지 설정 섹션으로 스크롤합니다.
- 다음 옵션을 사용해 이미지 품질을 사용자 지정합니다.
- 이미지 해상도: 슬라이더를 끌어 해상도를 높이거나 낮춥니다.
참고: 이미지 해상도를 90 이상으로 높일 경우 사이트 성능이 저하될 수 있으므로 권장하지 않습니다. - 이미지 선명도: 버튼을 활성화해 이미지 선명도 설정 방법을 조정합니다.
- 이미지 해상도: 슬라이더를 끌어 해상도를 높이거나 낮춥니다.
- 양: 미디어에 적용된 선명도의 양을 늘리거나 줄입니다.
- 반경: 선명도 효과가 영향을 미치는 가장자리의 픽셀 수를 늘리거나 줄입니다.
- 한계값: 가장자리 픽셀로 간주되어 필터에 의해 선명하게 되기 전 픽셀이 주변 영역과 얼마나 달라야 하는지 설정합니다.
참고: 한계값이 낮을수록 선명 효과가 더 강해집니다. - 이미지를 최신 형식으로 변환: 이미지를 최신 형식으로 변환하면 품질 저하 없이 이미지를 압축합니다. 이렇게 하면 사이트 로딩 시간이 개선되며 이미지는 원래 형식으로 다운로드됩니다. 선호도에 따라 버튼을 활성화 또는 비활성화합니다. 비활성화는 사이트 로딩 시간에 영향을 줄 수 있는 만큼, 활성화할 것을 권장합니다.
- 활성: (권장) 이미지가 최신 형식으로 변환됩니다.
- 비활성: 이미지는 원래 파일 형식으로 표시됩니다. 이는 사이트 로딩 시간에 영향을 미칠 수 있습니다.
- 이미지 크기 자동 조정: Wix는 갤러리 이미지 크기를 자동으로 조정해 미디어 로딩 시간을 최적화하고 사이트 방문자의 시청 경험을 유지합니다. 드롭다운을 클릭해 이미지 크기를 조정할 시기를 선택합니다. 사이트 로딩 시간에 영향을 받지 않도록 설정을 '전체 적용'으로 유지할 것을 권장합니다.
- 전체 적용 (권장): 갤러리 이미지는 사이트의 로딩 시간 개선을 위해 자동으로 크기 조정됩니다.
- 갤러리만 적용: 프로 갤러리의 메인 뷰에 있는 미디어만 크기가 조정됩니다. 확대 모드의 이미지는 원래 해상도로 표시됩니다.
- 적용 안 함: 미디어가 원래 해상도로 로딩됩니다. 이는 사이트 로딩 시간에 영향을 미칠 수 있으나, 확장 모드에서 돋보기로 더 나은 핀치 줌 / 줌인을 허용하기도 합니다.

자주 묻는 질문
갤러리 이미지의 이미지 품질 설정에 대한 자세한 내용을 확인하려면 아래 질문을 클릭하세요.
이미지 업로드에 권장되는 해상도는 무엇인가요?
이미지를 선명하게 하면 전체 이미지의 대비에 영향을 미치나요?
이미지가 너무 채도가 높아 보이는 경우 어떻게 해야 하나요?
참고:
기본적으로 브라우저는 왜곡을 방지하기 위해 이미지에 앨리어싱을 자동으로 적용합니다. 이는 원래 품질로 표시되는 이미지로 인해 발생할 수 있는 시각적 아티팩트 및 기타 결함을 줄이기 위한 것입니다. 브라우저의 축소 알고리즘으로 인해 고해상도 이미지의 데이터가 손실될 수 있습니다. 결과적으로 이미지의 실제 크기보다 작은 전체 해상도 이미지를 렌더링하면 이미지 품질에 영향을 미칩니다. 이로 인해 일반적으로 원본 파일과 비교해 라이브 사이트의 이미지가 부드러워지거나 이미지가 흐려집니다.

