Wix 이벤트: 이벤트 목록 사용자 지정하기
8 분
페이지 메뉴
- 단일 이벤트를 표시하는 이벤트 목록 사용자 지정하기
- 멀티 이벤트를 표시하는 이벤트 목록 사용자 지정하기
- 이벤트에 맞게 모바일 레이아웃 사용자 지정하기
이벤트 목록 요소를 사용해 사이트 방문자의 등록을 유도할 수 있는 시선을 사로잡는 방식으로 이벤트를 표시하세요. 디자인을 사용자 지정하고, 표시할 이벤트 정보를 선택하고, 정보 리본을 추가해 중요한 정보를 강조할 수 있습니다. 또한, 모바일 기기에 맞는 별도의 설정이 제공되므로, 이벤트 목록 요소가 어떤 화면에서도 멋지게 표시됩니다.

중요!
제공되는 사용자 지정 옵션은 설정 패널의 여러 탭에서 무엇을 선택했는지에 따라 다릅니다.
단일 이벤트를 표시하는 이벤트 목록 사용자 지정하기
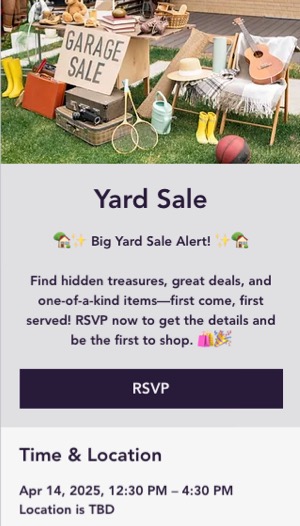
참석자가 상태, 예약 가능 여부 및 세부 정보를 빠르게 이해할 수 있도록 이벤트 목록 요소를 사용자 지정하세요. 필요에 따라 리본 및 기타 표시 요소를 사용해 디자인을 향상시키거나 게스트 참석을 표시하거나 숨길 수 있습니다.
참고:
현재 단일 이벤트에 대한 레이아웃은 Wix 에디터에서만 사용자 지정할 수 있습니다.
단일 이벤트 디자인을 사용자 지정하려면:
- 에디터로 이동합니다.
- 이벤트 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이벤트 페이지를 클릭합니다.
- 이벤트 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 이벤트 목록 요소를 클릭합니다.
- 설정을 클릭합니다.
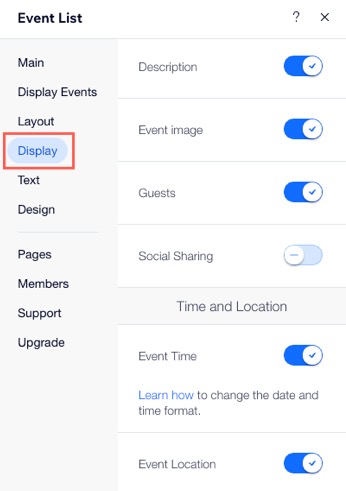
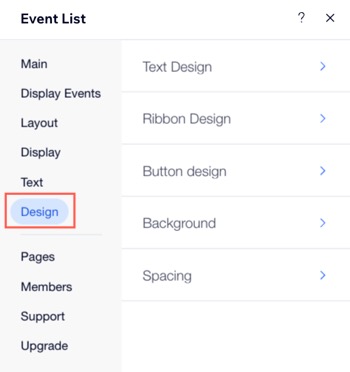
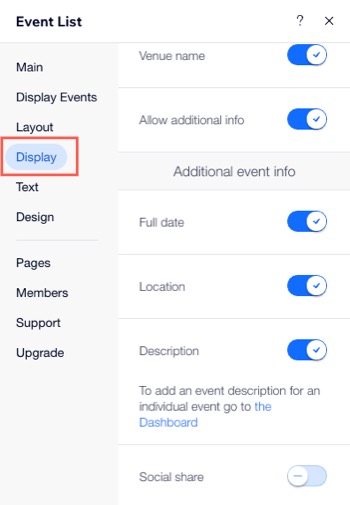
- 사용자 지정할 항목을 선택하세요.
리본
기본 정보 / 시간 및 위치
디자인

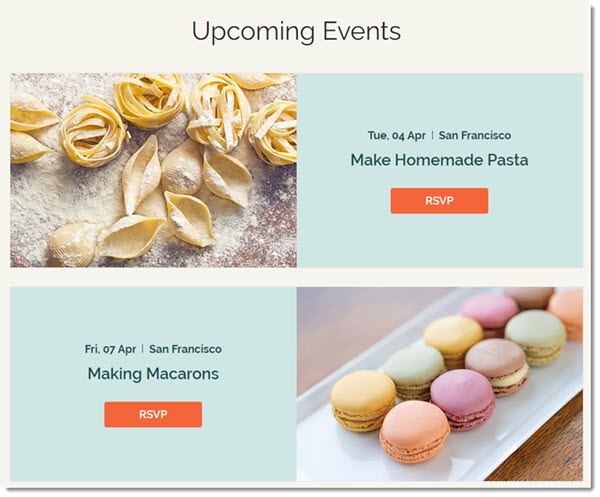
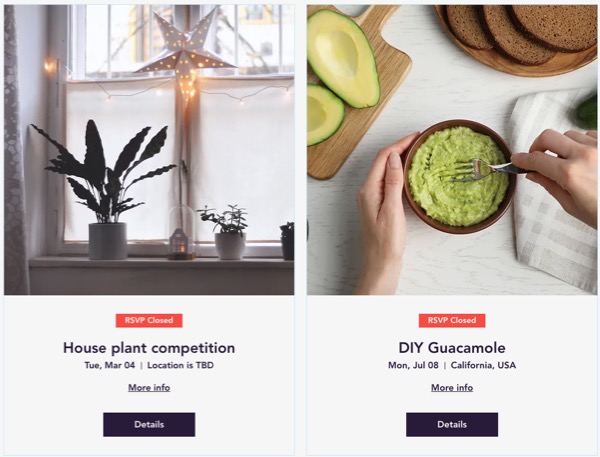
멀티 이벤트를 표시하는 이벤트 목록 사용자 지정하기
이벤트 목록 요소에 멀티 이벤트를 표시하도록 선택했다면, 다양한 설정을 사용자 지정할 수 있습니다.
예정된 이벤트를 구조화된 시간순으로 보기 위한 캘린더 레이아웃을 선택하고 이벤트 설명, 게스트 참석 등 표시할 세부 정보를 결정하세요.
멀티 이벤트 디자인을 사용자 지정하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 이벤트 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이벤트 페이지를 클릭합니다.
- 이벤트 페이지를 클릭합니다.
- 페이지에서 이벤트 목록 요소를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 설정을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
리본
이벤트 정보
디자인
도움말:
텍스트 탭으로 이동해 회신 이벤트, 티켓 이벤트 또는 등록이 필요 없는 이벤트에 대한 기본 버튼 텍스트를 편집하세요.
이벤트에 맞게 모바일 레이아웃 사용자 지정하기
모바일용 이벤트 목록을 사용자 지정해 휴대폰과 태블릿에서 이벤트를 명확하고 쉽게 탐색할 수 있도록 하세요.
모바일 디자인의 변경사항은 데스크톱 디자인에 영향을 주지 않습니다.
모바일 뷰 디자인을 사용자 지정하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 이벤트 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이벤트 페이지를 클릭합니다.
- 이벤트 페이지를 클릭합니다.
- 에디터 상단에서 모바일
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 이벤트 목록 요소를 클릭합니다.
- 설정을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
리본
이벤트 정보
디자인