Wix 에디터: Wix 에디터 시작하기
4 분
페이지 메뉴
- 요소 추가 및 사용자 지정하기
- 사이트 디자인 사용자 지정하기
- 모바일에 맞게 사이트 최적화하기
- 저장 및 게시하기
- 자주 묻는 질문
- 동영상 튜토리얼
Wix 에디터는 사이트를 제작하고 편집하는 데 사용할 수 있는 플랫폼입니다. 특별하고 세련된 사이트를 만드는 데 도움이 되는 기능들로 가득합니다.
사이트 빌더를 사용하면 요소 추가 및 사용자 지정, 색상 및 텍스트 테마 선택 등과 같은 다양한 방법으로 사이트를 사용자 지정하고 제작할 수 있습니다.

시작할 준비가 되었다면:
사이트 대시보드로 이동한 후 사이트 편집 또는 사이트 디자인을 클릭해 에디터에 액세스하세요. 에디터에 액세스하는 방법에 대한 자세한 도움말을 참고하세요.
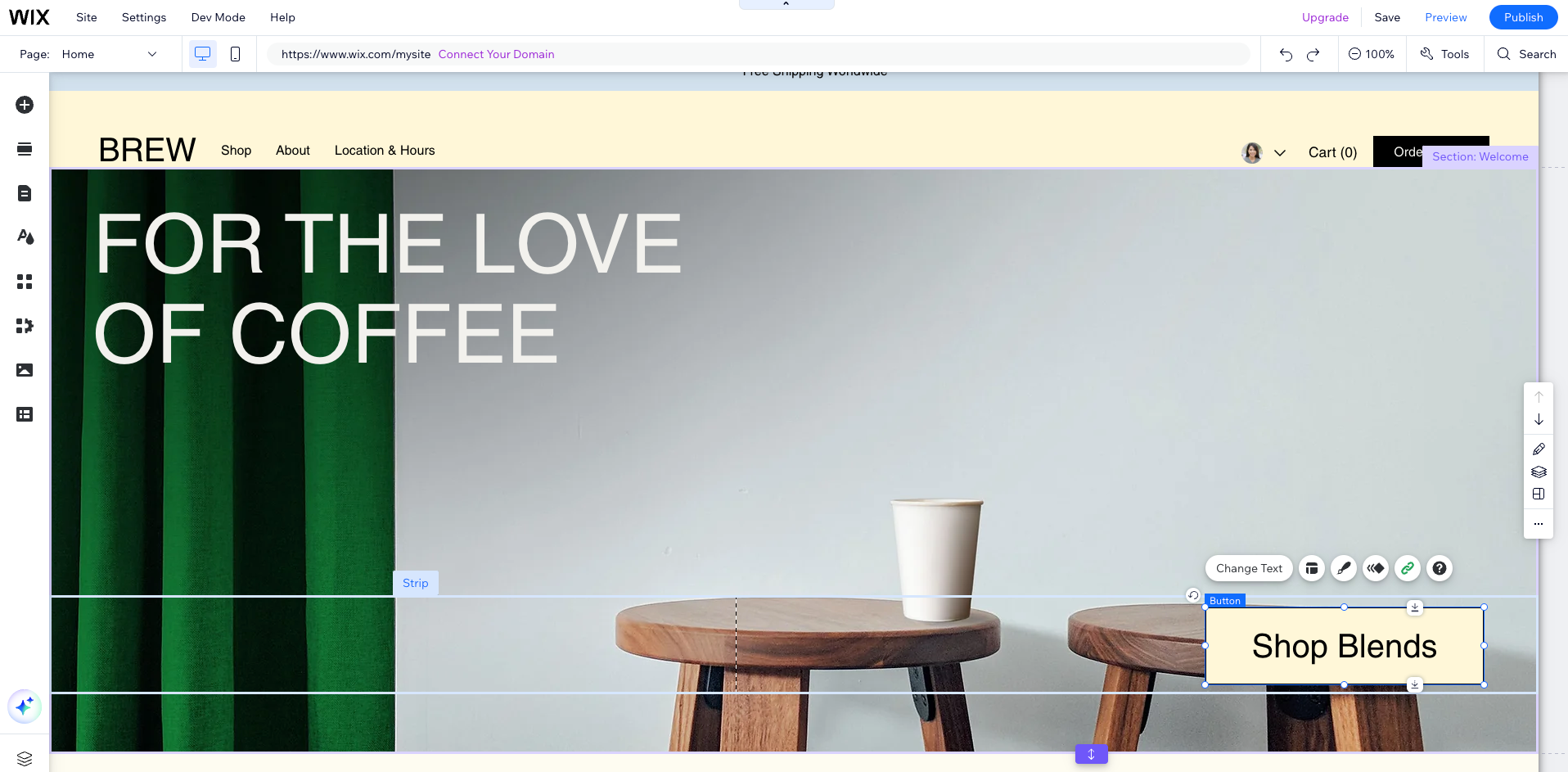
요소 추가 및 사용자 지정하기
Wix 에디터에는 사용자 지정이 가능한 수백 개의 놀라운 요소들이 포함되어 있어 사이트를 만드는 데 사용할 수 있습니다. 이미지, 텍스트, 모양, 스트립 등을 선택해 사이트를 만들어 보세요.
에디터 왼쪽에서 요소 추가 를 클릭해 요소 추가를 시작합니다.
를 클릭해 요소 추가를 시작합니다.

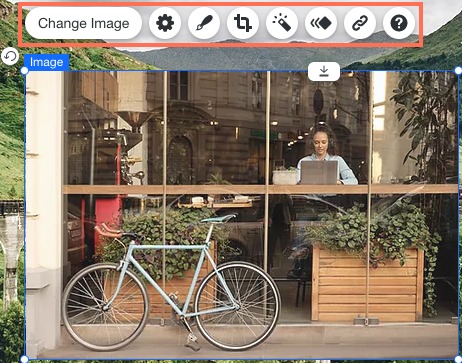
요소를 추가한 후에 사이트의 디자인과 분위기에 맞게 사용자 지정할 수 있습니다. 요소를 선택한 후 사용 가능한 옵션을 클릭해 사용자 지정하세요. 선택한 요소에 따라 사용자 지정 옵션은 달라질 수 있습니다.

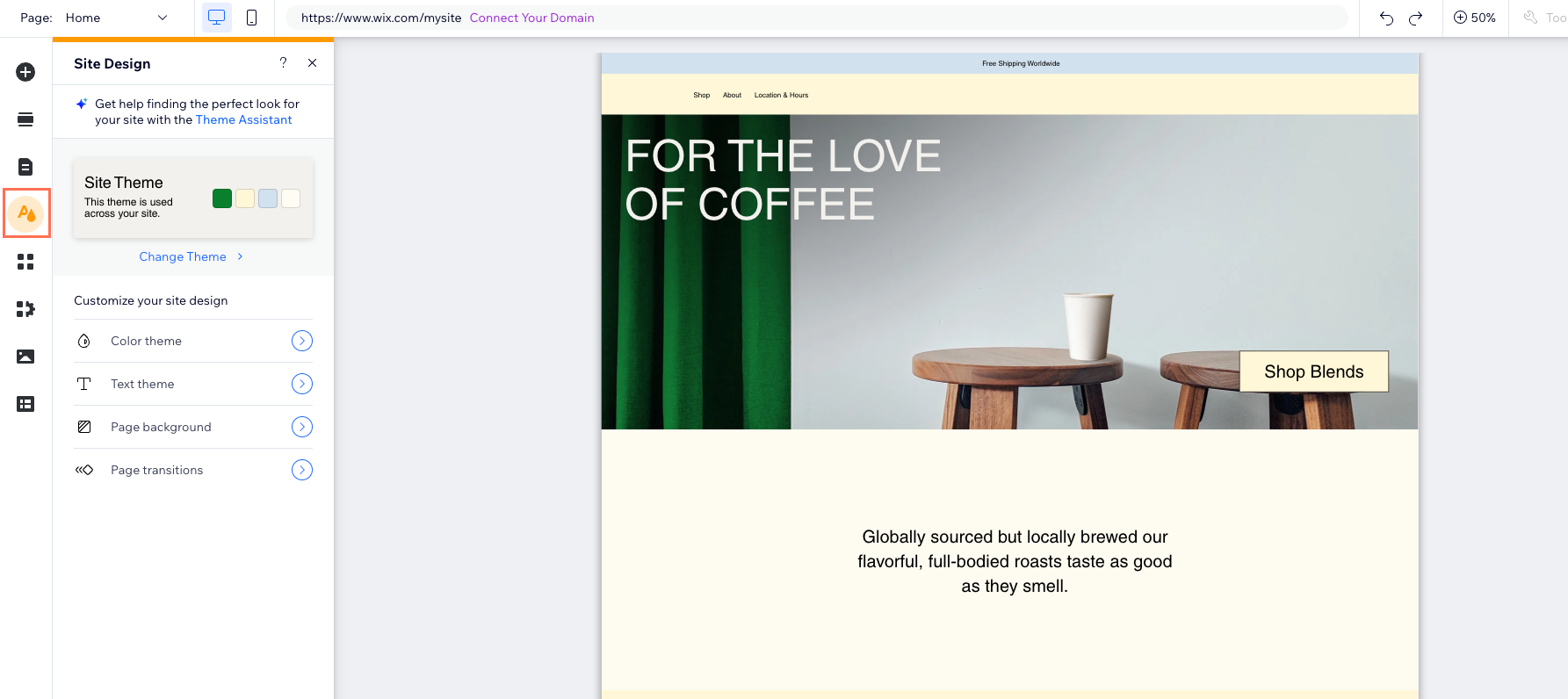
사이트 디자인 사용자 지정하기
사이트 디자인 패널을 사용해 한 곳에서 사이트 디자인, 테마 및 동작을 조정할 수 있습니다. [사이트 디자인 패널에 대한 자세한 도움말을 확인하세요.](data-composite="true" href="https://support.wix.com/ko/article/wix-에디터-사이트-테마-및-디자인-사용자-지정하기" target="_blank"

시작하려면, 에디터 왼쪽에서 사이트 디자인 을 클릭한 후 다음 옵션을 사용해 사용자 지정하세요.
을 클릭한 후 다음 옵션을 사용해 사용자 지정하세요.
- 사이트 테마: 사이트 전체에 사용할 색상과 텍스트 스타일을 선택하고 편집합니다.
- 페이지 배경: 사이트 페이지 배경을 선택합니다. 색상, 이미지 또는 동영상 중에서 선택할 수 있습니다.
- 페이지 이동: 방문자가 페이지를 탐색할 때 페이지를 이동하는 방법을 선택합니다.
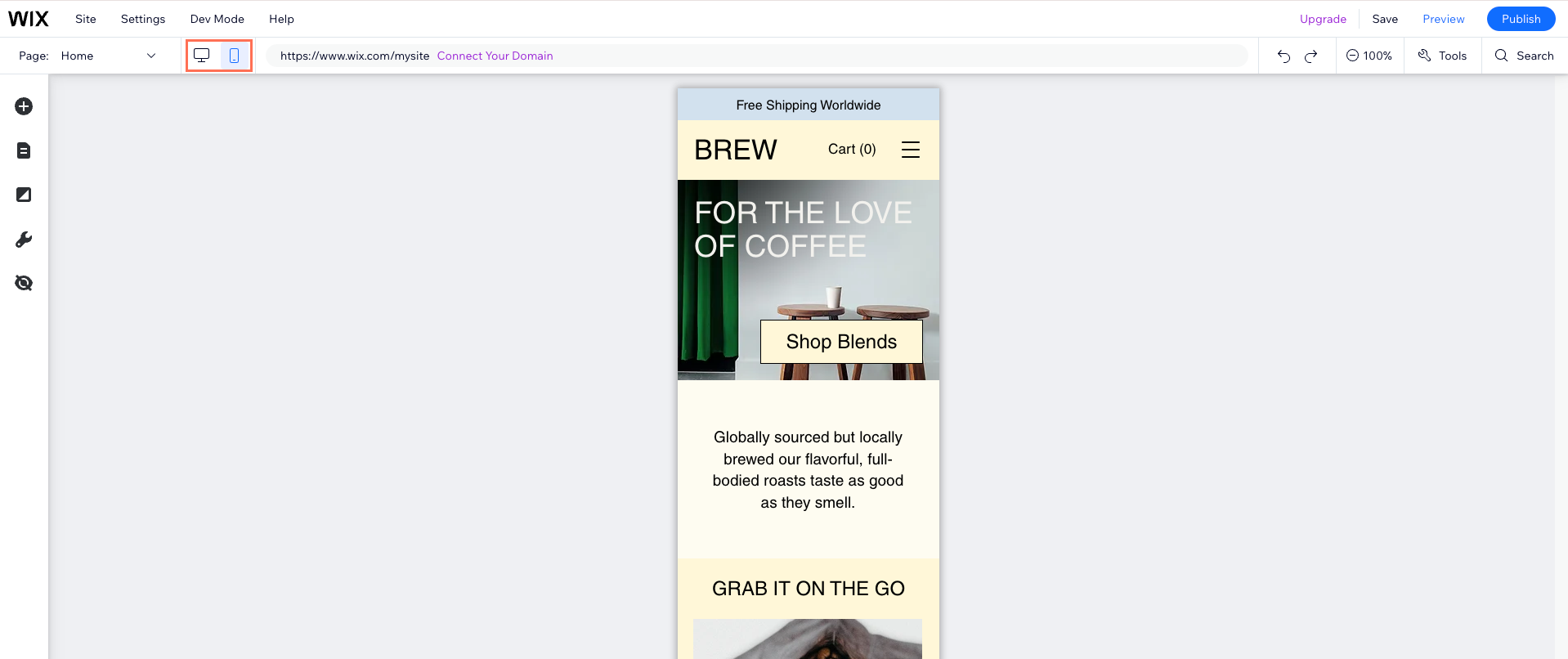
모바일에 맞게 사이트 최적화하기
모바일을 사용해 탐색하는 사용자가 늘어남에 따라, 작은 화면에 맞게 사이트를 최적화하는 것이 중요합니다. 이를 위해서는 모바일 에디터로 이동해 표시 방식을 조정해야 합니다. 이 작업은 데스크톱 사이트 디자인을 완료한 후에 수행하는 것이 좋습니다.

모바일 에디터에서 모바일 친화적이도록 요소를 조정할 수 있습니다. 여기에는 이미지 크기 조정 및 텍스트 가독성 확인이 포함될 수 있습니다. 모바일 방문자에게 필요하지 않은 요소를 비공개할 수도 있습니다.
저장 및 게시하기
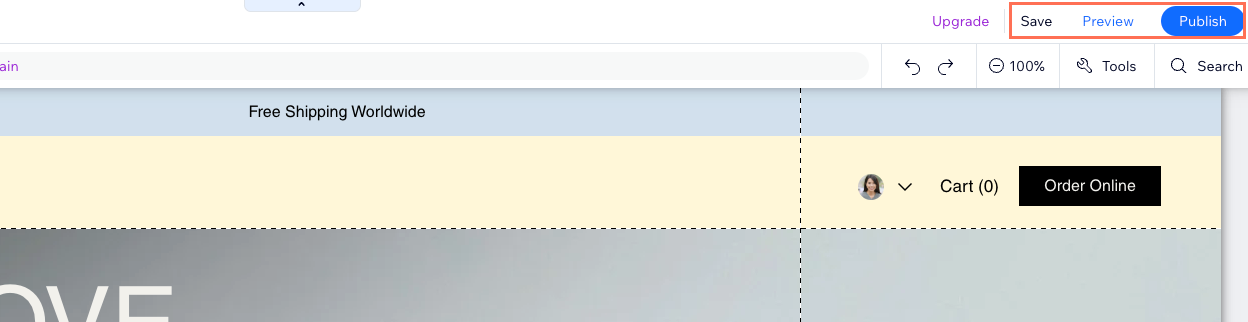
사이트를 구축할 때마다 저장하고 미리보기하세요. 라이브로 게시할 준비가 되면, 인터넷에 게시할 수 있습니다. 에디터 오른쪽 상단에서 저장, 미리보기 , 게시 버튼을 확인할 수 있습니다.
- 저장: 작업 내용이 유실되지 않도록 주기적으로 저장을 클릭합니다. 저장된 변경 사항은 게시를 클릭하기 전까지 사이트에 표시되지 않습니다.
- 미리보기: 미리보기를 클릭해 게시하기 전 사이트가 어떻게 보이는지 확인합니다.
- 게시: 사이트를 게시할 준비가 되었다면 오른쪽 상단의 게시를 클릭합니다.

도움말:
원하는 만큼 저장, 미리보기 및 게시할 수 있습니다. 걱정하지 마세요. 이전 버전으로 돌아가고 싶다면, 언제든지 사이트 히스토리를 사용할 수 있습니다.
자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
에디터를 사용해 자동으로 사이트를 제작할 수 있나요?
디자이너가 사이트 제작을 돕거나 업데이트할 수 있나요?
오프라인에서 에디터를 사용할 수 있나요?
다른 컴퓨터에서도 사이트를 편집할 수 있나요?
사이트를 게시한 후에 편집할 수 있나요?
모바일 사이트를 만들 수 있나요?
사이트 페이지를 인쇄할 수 있나요?
동영상 튜토리얼
아래 동영상에서 Wix 에디터에 대한 자세한 내용을 확인하세요. (영문)

