Wix 에디터: 휴대기기 또는 태블릿의 홈스크린에 사이트 저장하기
3 분
페이지 메뉴
- 사이트 북마크하기
- 홈 스크린에 사이트 추가하기
- 사이트 아이콘 변경하기
- 자주 묻는 질문
방문자가 기기 또는 태블릿에 모바일 사이트를 저장할 수 있는 여러 방법이 있습니다. 브라우저에서 사이트를 북마크하고, 홈 화면에 바로 가기를 추가해 더 빠르게 액세스할 수 있습니다.
북마크 및 홈 화면에서 사이트 이름 옆에 표시되는 아이콘을 변경해 브랜드의 분위기를 더할 수 있습니다.

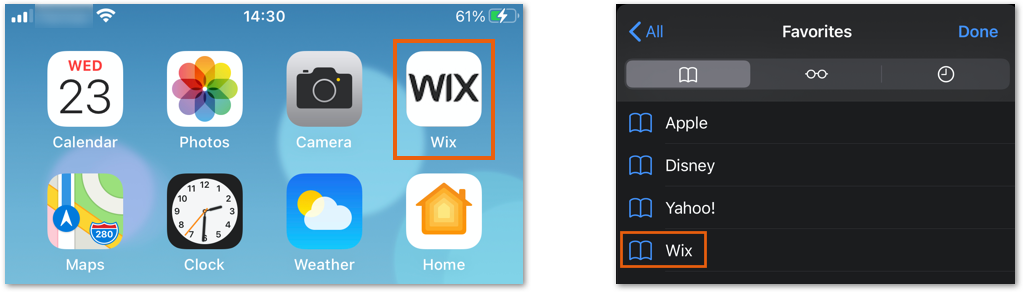
사이트 북마크하기
방문자는 나중에 더 쉽게 액세스할 수 있도록 기기 브라우저에서 사이트를 북마크할 수 있습니다. 북마크에는 사이트 이름과 아이콘이 표시됩니다.
사용하는 기기에 따라 방문자는 아래의 지침을 참고해 사이트를 북마크할 수 있습니다.
iPhone, iPad 및 iPod
Android
홈 스크린에 사이트 추가하기
방문자는 기기 홈 화면에 사이트를 추가해 언제든지 액세스할 수 있습니다. 앱처럼 생긴 바로가기가 추가되고 사이트 이름 및 아이콘이 표시됩니다.
사용하는 기기에 따라 방문자는 아래의 지침을 따라 사이트의 바로가기를 추가해야 합니다.
iPhone, iPad 및 iPod
Android
사이트 아이콘 변경하기
북마크, 홈 화면 바로가기 및 SNS 게시물에는 언제든지 사용자 지정할 수 있는 아이콘이 표시됩니다. 비즈니스 로고 또는 브랜드의 필요에 맞는 기타 이미지를 사용하세요.
사이트 아이콘을 변경하려면:
- 사이트 설정으로 이동합니다.
- 사이트 설정을 클릭합니다.
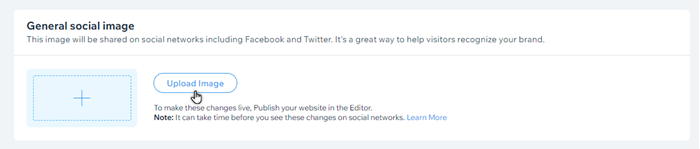
- 일반 SNS 이미지 섹션으로 스크롤해 이미지 업로드를 클릭합니다.
- 이미지를 선택하거나 + 이미지 업로드를 클릭해 새 이미지를 업로드합니다.
- 아이콘 추가를 클릭합니다.

자주 묻는 질문
아래 질문을 클릭해 모바일 기기 또는 태블릿의 홈 화면에 사이트를 저장하는 방법에 대해 자세히 알아보세요.
사이트 아이콘은 어떤 크기여야 하나요?
아이콘 파일은 어디에 호스팅되어야 하나요?
아이콘을 추가하지 않으면 어떻게 되나요?
iOS 기기에 새 아이콘이 표시되지 않는 이유는 무엇인가요?


 아이콘을 탭합니다.
아이콘을 탭합니다.