Wix 에디터: 텍스트 및 아이콘 버튼 추가 및 설정하기
2 분
페이지 메뉴
- 1 단계 | 버튼 추가하기
- 2 단계 | 버튼 설정하기
텍스트 및 아이콘 버튼은 방문자가 사이트와 상호작용할 수 있는 훌륭한 방법입니다. 다양한 옵션을 사용할 수 있어 알아보기 쉬운 콜 투 액션(CTA), 시선을 끄는 아이콘 또는 둘 다 표시하는 버튼을 선택할 수 있습니다.
1 단계 | 버튼 추가하기
에디터 왼쪽의 요소 추가 패널에서 버튼을 추가할 수 있습니다. 다양한 레이아웃의 여러 옵션을 사용할 수 있습니다.
버튼을 추가하려면:
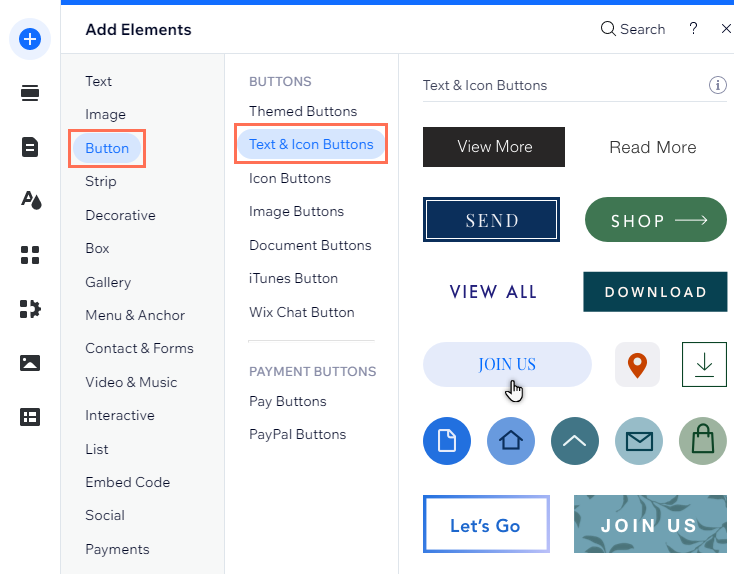
- 에디터 왼쪽에서 요소 추가
를 클릭합니다.
- 버튼을 클릭합니다.
- 텍스트 & 아이콘 버튼을 클릭합니다.
- 선택한 버튼을 클릭하거나 드래그해 페이지에 추가합니다.

2 단계 | 버튼 설정하기
버튼을 사용자 지정할 수 있는 방법은 다양합니다. 표시할 내용을 선택하고 필요에 따라 설정을 조정하세요.
설정을 완료하려면 버튼에 링크를 추가해 방문자를 관련 위치로 안내하세요. 사이트 페이지, 외부 웹 주소, 문서 등 다양한 위치로 링크할 수 있습니다.
참고:
사용 가능한 옵션은 버튼에 표시하도록 선택한 항목(텍스트, 아이콘 등)에 따라 다릅니다.
버튼을 설정하려면:
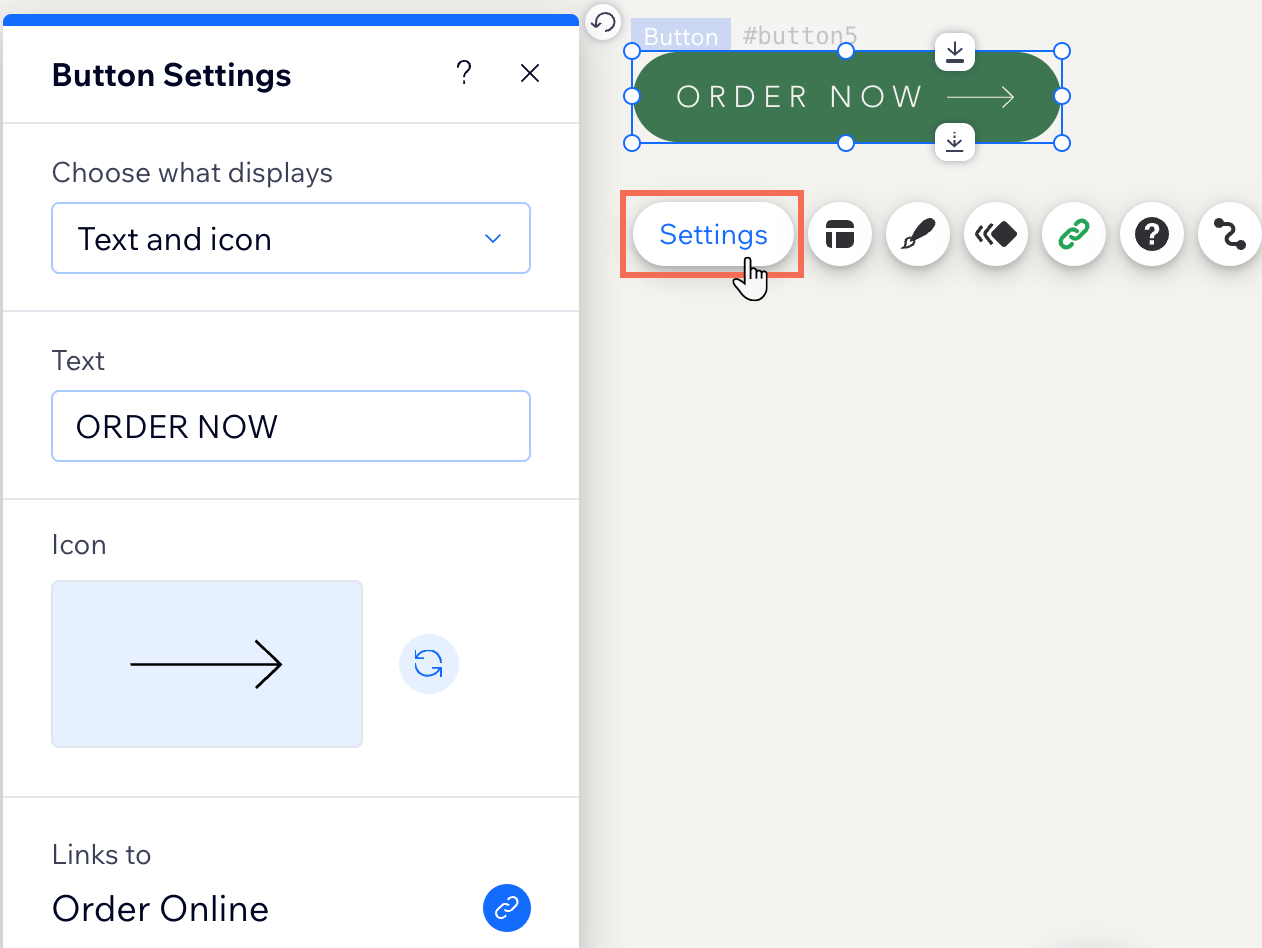
- 에디터에서 버튼을 클릭합니다.
- 설정을 클릭합니다.
- 표시할 항목 선택 아래에서 옵션을 선택합니다.
- 텍스트 및 아이콘: 텍스트와 아이콘이 모두 버튼에 표시됩니다.
- 아이콘: 버튼에 아이콘만 표시됩니다.
- 텍스트: 버튼에 텍스트만 표시됩니다.
- 표시하지 않음: 버튼이 비어 있습니다.
- 다음 옵션 중 하나를 선택해 버튼 설정을 변경합니다.
- 텍스트: 선택한 버튼 텍스트를 입력란에 입력합니다.
- 아이콘: 사용할 아이콘의 종류를 선택합니다.
- Wix 미디어를 클릭해 Wix에서 제공하는 다양한 무료 아이콘 중에서 선택합니다.
- + 미디어 업로드를 클릭해 업로드하고 나만의 벡터아트 파일을 사용합니다.
- 버튼 링크를 설정합니다.
- 링크 대상 아래에서 링크
아이콘을 클릭합니다.
- 왼쪽에서 링크 유형을 선택합니다.
- 링크 상세 정보를 입력한 후 완료를 클릭합니다.
- 링크 대상 아래에서 링크

다음 단계
텍스트 및 아이콘 버튼을 사용자 지정해 원하는 디자인을 완성하세요.

