Wix 에디터: 텍스트 단 생성하기
2 분
페이지 메뉴
- 1단계 | 스트립을 단으로 나누기
- 2단계 | 단 크기 조정하기
- 3단계 | 단에 텍스트 추가하기
단은 사이트의 중요한 정보를 표시하는 좋은 방법입니다. 사이트에 스트립을 추가하고 깔끔하고 구조적인 단으로 텍스트를 구성해 이를 수행할 수 있습니다. 단을 같은 크기로 디자인하거나 각 단의 비율을 개별적으로 사용자 지정하세요.

1단계 | 스트립을 단으로 나누기
먼저 스트립을 원하는 개수의 단으로 나눕니다. 최대 5개의 단으로 나눌 수 있습니다.

스트립을 단으로 다누려면:
- 에디터로 이동합니다.
- 해당 스트립을 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
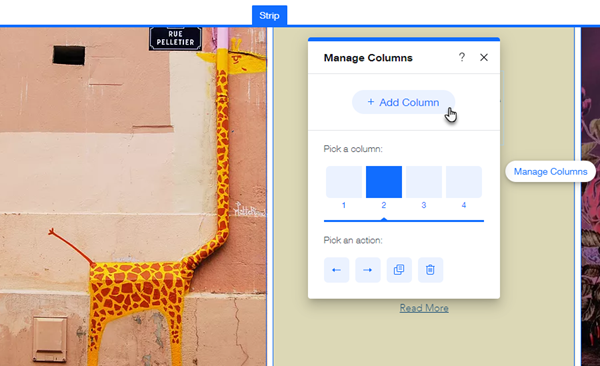
아이콘을 클릭합니다. - 단 추가를 클릭합니다.
- (선택 사항) 단 관리를 클릭한 다음 추가하기를 클릭해 단을 더 추가할 수 있습니다.
2단계 | 단 크기 조정하기
표시하려는 텍스트의 양에 맞게 단 비율을 조정합니다. 단 비율 사전 설정 중에서 선택하거나 사용자 지정 레이아웃을 추가할 수 있습니다.
참고:
단이 5개인 경우에는 비율을 사용자 지정할 수 없습니다. 모두 균등하게 배열됩니다.

단 크기를 조정하려면:
- 에디터로 이동합니다.
- 해당 스트립을 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
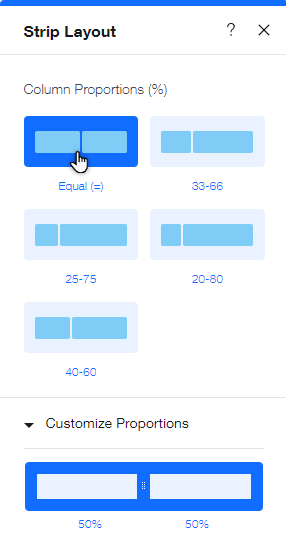
아이콘을 클릭합니다. - 단 비율에서 레이아웃을 클릭합니다.
- 비율 사용자 지정을 클릭하고 단 가장자리를 끌어 레이아웃을 사용자 지정합니다.
3단계 | 단에 텍스트 추가하기
다음으로 사이트에 텍스트 요소를 추가합니다. 그리고 끌기 핸들을 사용해 요소 크기를 조정하고 단에 배치합니다.

단에 텍스트를 추가하려면:
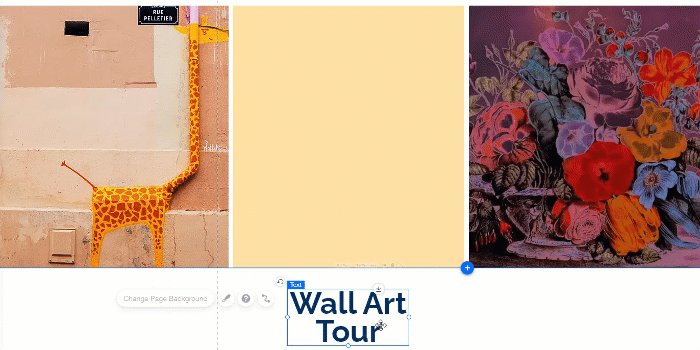
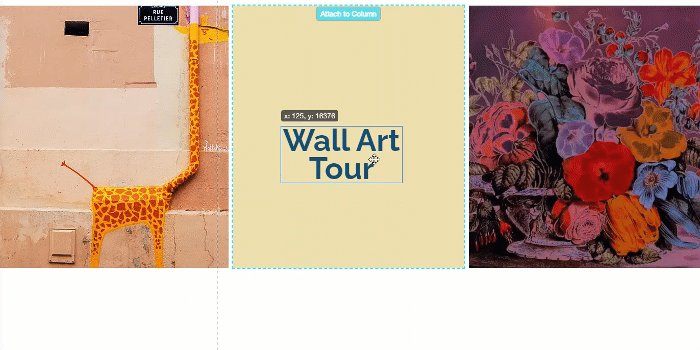
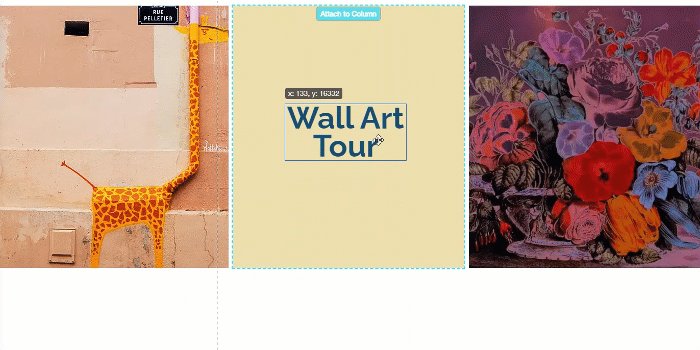
- 사이트에 텍스트 요소를 추가합니다.
- 단 테두리 안에 완전히 맞도록 텍스트 요소의 크기를 조정합니다.
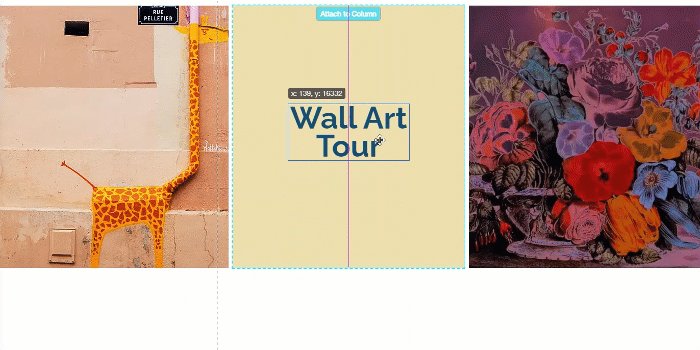
- 텍스트 요소를 클릭해 단의 원하는 위치로 드래그합니다.
- 단에 추가가 표시되면 텍스트 요소를 놓습니다.
중요!
텍스트가 모든 기기에서 표시되려면 텍스트가 각 단의 그리드라인 안에 배치되어야 합니다.
도움말:
스트립(단 배경)을 표시하지 않으려면 배경 설정에서 투명도를 줄여 투명하게 만드세요.

