Wix 에디터: 탭 관리 및 사용자 지정하기
11 분
페이지 메뉴
- 탭 관리하기
- 탭 레이아웃 변경하기
- 탭 디자인 사용자 지정하기
페이지에 탭을 추가한 후 각각의 탭을 관리하고 콘텐츠를 구성하세요. 탭 순서를 원하는 대로 변경하고 사이트 테마에 맞게 레이아웃과 디자인을 사용자 지정합니다.

탭 관리하기
탭을 관리해 아이템의 순서, 배치 및 이름을 설정합니다. 콘텐츠를 최신 상태로 유지하기 위해 필요에 따라 아이템을 추가, 복제 및 삭제할 수도 있습니다.
탭을 관리하려면:
- 에디터로 이동합니다.
- 탭 요소를 클릭합니다.
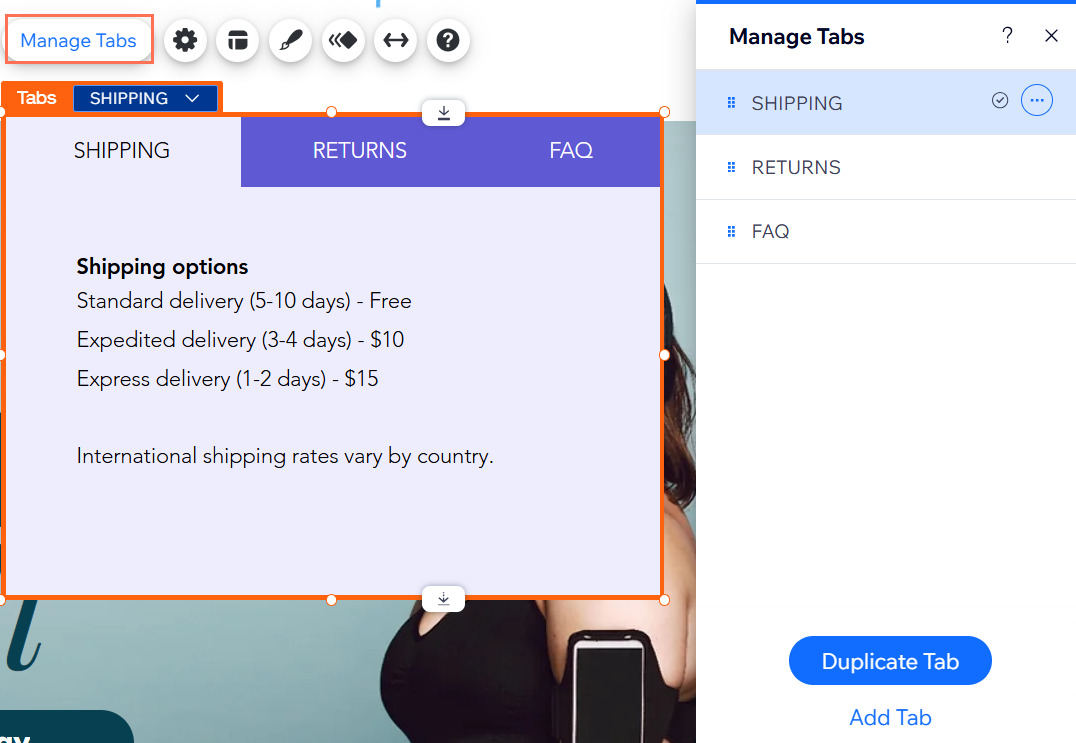
- 탭 관리를 클릭합니다.
- 탭 아이템을 관리할 방법을 선택합니다.
새 탭 추가하기
탭 이름 변경하기
탭 복제하기
탭 순서 변경하기
기본 탭 설정하기
탭 삭제하기
탭 레이아웃 변경하기
탭의 레이아웃을 조정해 간격, 정렬 등을 설정합니다. 페이지 구조에 맞게 설정을 사용하고 방문자를 위해 명확한 레이아웃을 만들어 보세요.
레이아웃을 사용자 지정하려면:
- 에디터로 이동합니다.
- 탭 요소를 클릭합니다.
- 레이아웃
아이콘을 클릭합니다.
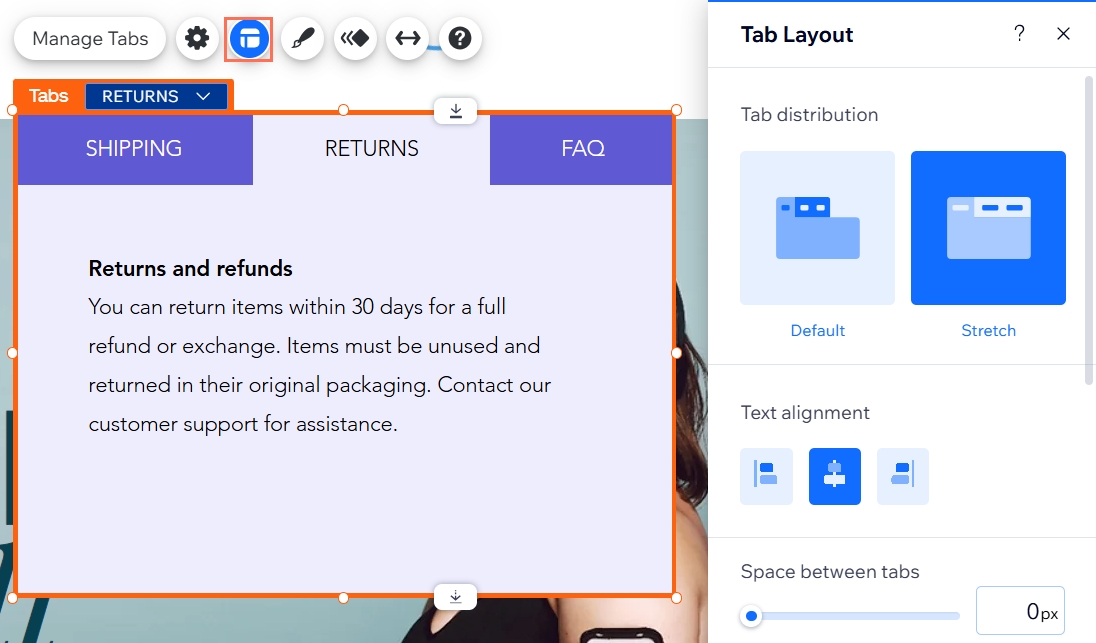
- 탭 레이아웃을 조정할 방법을 선택합니다.
- 탭 배열: 탭 메뉴를 얼마나 늘릴지 선택합니다.
- 기본: 메뉴가 상자 너비에 맞게 늘어나지 않습니다. 메뉴 아이템을 상자의 왼쪽, 가운데 또는 오른쪽에 정렬할지 여부를 선택합니다.
- 늘이기: 메뉴가 전체 상자 너비에 맞게 늘어납니다. 메뉴 콘텐츠를 상자의 왼쪽, 가운데 또는 오른쪽에 정렬할 수 있습니다.
- 탭 간격: 탭 아이템 사이 간격을 더 넓게 또는 좁게 조정합니다.
- 탭 및 컨테이너 간격: 메뉴와 콘텐츠 상자 사이의 간격을 더 크게 또는 더 작게 설정합니다.
- 가로 여백: 메뉴 아이템 왼쪽과 오른쪽 여백을 조정합니다.
- 세로 여백: 아이템의 상단 및 하단 여백을 조정합니다.
- 오버플로 탭: 상단 메뉴에 맞지 않는 아이템을 표시하는 방법을 선택합니다.
- 스크롤: 방문자는 메뉴를 스크롤해 탭의 나머지 부분을 볼 수 있습니다.
- 줄 바꿈: 모든 탭에 맞게 줄이 추가됩니다. 슬라이더를 사용해 행 사이의 간격을 더 넓게 또는 좁게 설정할 수 있습니다.
- 탭 방향: 탭을 왼쪽으로 읽을지 오른쪽으로 읽을지 여부를 선택합니다.
- 탭 배열: 탭 메뉴를 얼마나 늘릴지 선택합니다.

탭 디자인 사용자 지정하기
탭의 디자인을 조정해 개성있고 눈길을 끄는 방식으로 콘텐츠를 선보일 수 있습니다. 요소의 다양한 부분을 개별적으로 사용자 지정하고 색상, 테두리 등과 같은 설정을 선택할 수 있습니다.
탭을 디자인하려면:
- 에디터로 이동합니다.
- 탭을 클릭합니다.
- 디자인
아이콘을 클릭합니다.
- 디자인 사용자 지정을 클릭합니다.
- 요소 선택에서 옵션을 선택하고 사용 가능한 옵션을 사용해 사용자 지정합니다.
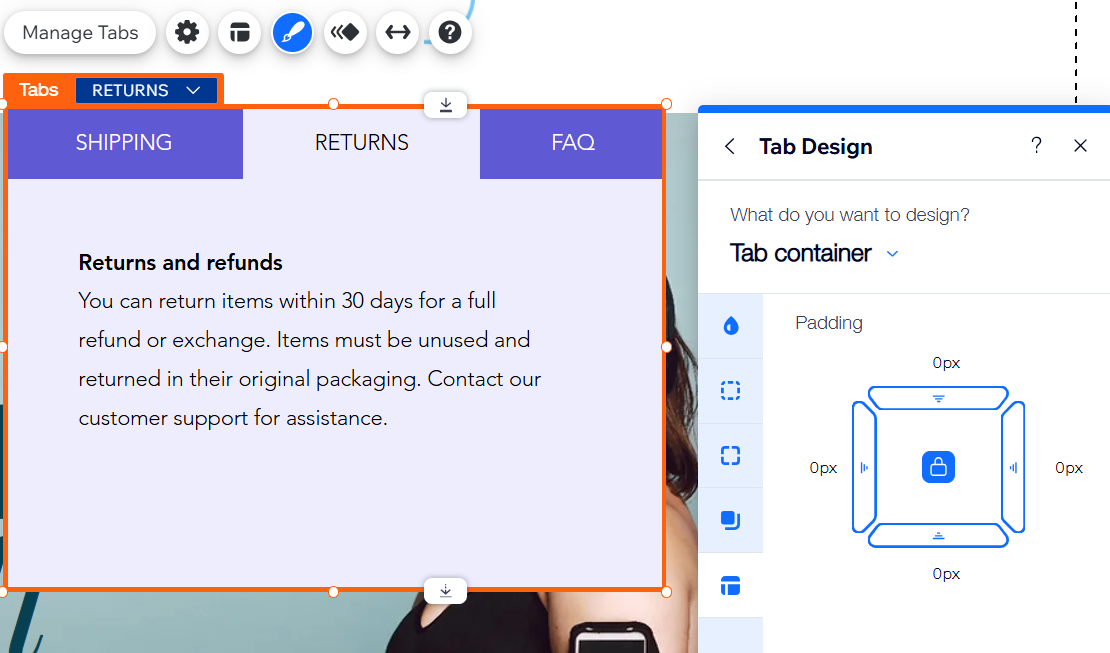
탭 컨테이너
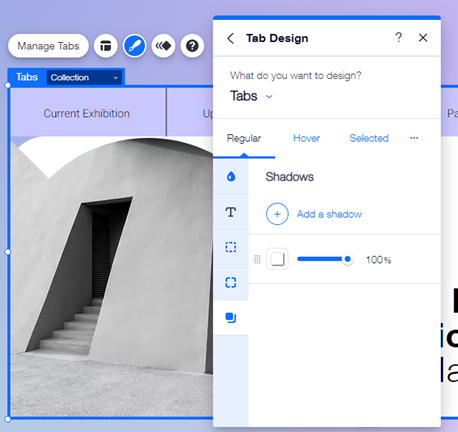
탭
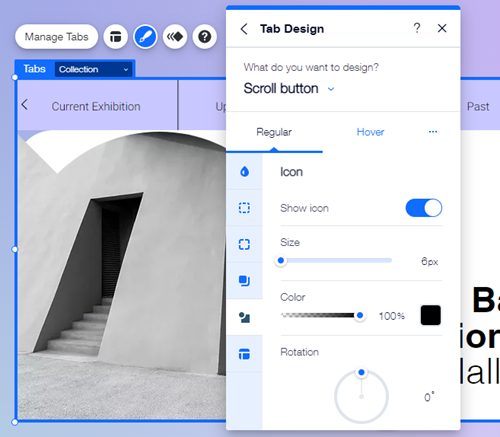
스크롤 버튼
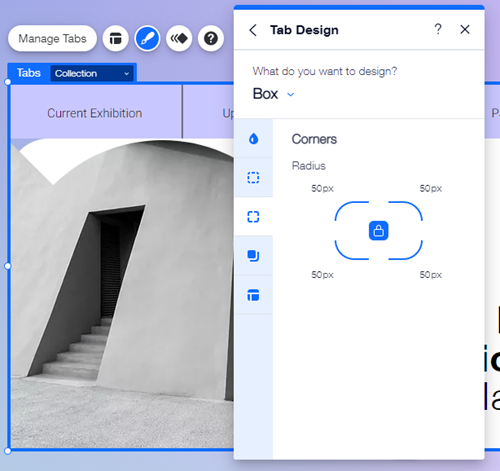
컨테이너







 : 메뉴 배경에 테두리를 추가해 사이트 페이지와의 대비를 생성합니다. 디자인과 색상을 선택하고 필요에 따라 두께를 설정합니다.
: 메뉴 배경에 테두리를 추가해 사이트 페이지와의 대비를 생성합니다. 디자인과 색상을 선택하고 필요에 따라 두께를 설정합니다. : 메뉴 모서리를 어떻게 표시할지 선택합니다. 각 모서리를 서로 다르게 조정하고 반경을 조정할 수 있습니다.
: 메뉴 모서리를 어떻게 표시할지 선택합니다. 각 모서리를 서로 다르게 조정하고 반경을 조정할 수 있습니다. : 메뉴 배경에 음영을 추가해 멋진 3D 효과를 더합니다. 크기, 선명도, 각도 등을 설정해 더 큰 효과를 줄 수 있습니다.
: 메뉴 배경에 음영을 추가해 멋진 3D 효과를 더합니다. 크기, 선명도, 각도 등을 설정해 더 큰 효과를 줄 수 있습니다. : 탭 메뉴 주변의 패딩을 조정해 주위 공간을 더 크거나 작게 만듭니다. 자물쇠
: 탭 메뉴 주변의 패딩을 조정해 주위 공간을 더 크거나 작게 만듭니다. 자물쇠 아이콘을 활성화 또는 비활성화해 각 면을 개별적으로 조정하거나 동일하게 조정할 수 있습니다.
아이콘을 활성화 또는 비활성화해 각 면을 개별적으로 조정하거나 동일하게 조정할 수 있습니다.
 : 글꼴, 크기 및 간격과 같은 설정으로 아이템 텍스트를 사용자 지정합니다. 굵게, 기울임꼴 등과 같은 서식을 추가하고 색상을 선택할 수도 있습니다.
: 글꼴, 크기 및 간격과 같은 설정으로 아이템 텍스트를 사용자 지정합니다. 굵게, 기울임꼴 등과 같은 서식을 추가하고 색상을 선택할 수도 있습니다.
 아이콘을 클릭해 아이템의 모든 상태별로 같은 디자인을 적용합니다.
아이콘을 클릭해 아이템의 모든 상태별로 같은 디자인을 적용합니다. : 탭 메뉴에서 눈에 띄고 방문자가 사이트에서 제공하는 다른 콘텐츠를 볼 수 있도록 스크롤 버튼의 아이콘을 디자인합니다.
: 탭 메뉴에서 눈에 띄고 방문자가 사이트에서 제공하는 다른 콘텐츠를 볼 수 있도록 스크롤 버튼의 아이콘을 디자인합니다.