접근성: 사이트 구조 준비하기
5 분
페이지 메뉴
- 텍스트 작성 시 권장 사항
- 에디터에서 텍스트에 HTML 태그 추가하기
- 접근성 마법사에서 텍스트에 HTML 태그 추가하기
사이트의 계층 구조는 웹 브라우저와 화면 판독기가 사이트 콘텐츠 구성 방법을 이해하는 데 도움이 됩니다. 사이트 텍스트에 HTML 태그를 추가해 사이트 순서에서 위치를 표시하고 방문자에게 명확한 경험을 제공할 수 있습니다.
참고:
웹페이지 콘텐츠는 사이트 페이지의 DOM 순서에 의해 "읽혀집니다". 이 순서를 확인하고 필요한 경우 조정할 수 있습니다. 사이트 순서 구성에 대한 자세한 도움말을 확인하세요.
텍스트 작성 시 권장 사항
사이트 텍스트 준비 시에는 다음 지침을 염두에 두는 것이 좋습니다.
- 텍스트에 HTML 태그를 사용합니다: 모든 페이지에는 H1 머리글이 있어야 하며, 그 다음으로 각 페이지의 HTML 태그는 순차적이어야 합니다.예를 들어, 페이지의 기본 제목이 H1 태그인 경우 부제 역시 H2 등이어야 합니다.이는 시각 접근 장애가 있는 방문자가 논리적인 순서로 콘텐츠를 전환할 수 있도록 하기 위한 것입니다.
- 제목은 서술적이어야 합니다: 제목은 아래 텍스트에 대한 라벨과 같다고 생각하세요. (이는 SEO에 있어서도 중요합니다.)
- 간격이 중요합니다: 텍스트를 편집하는 동안 제목을 여러 줄로 나누려면 Enter 키를 사용하여 각 줄에 새 제목 요소를 생성하는 대신 Shift + Enter 키를 사용해 줄 바꿈을 삽입합니다.
- 페이지 본문에 제목을 추가합니다: 사이트 머리글에 추가된 H1은 머리글이 표시되는 모든 페이지에 표시됩니다. 따라서, 대신 페이지 본문에 제목을 추가할 것을 권장합니다.
도움말: 추가 페이지가 없는 단일 페이지 사이트만 있다면, 이 권장 사항을 무시할 수 있습니다.
에디터에서 텍스트에 HTML 태그 추가하기
사이트 텍스트에 HTML 태그를 추가해 계층 구조를 정의하세요. Wix 에디터로 사이트를 구축하는 경우, 텍스트 설정에서 태그를 선택할 수 있습니다. Studio 에디터로 작업한다면, 속성 패널에서 찾을 수 있습니다.
Wix 에디터
Studio 에디터
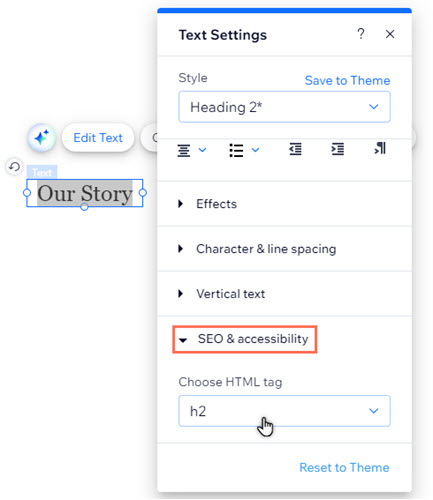
- 에디터에서 해당 텍스트를 선택합니다.
- 텍스트 편집을 선택합니다.
- SEO 및 접근성을 선택합니다.
- 드롭다운 메뉴에서 HTML 태그를 선택합니다.

접근성 마법사에서 텍스트에 HTML 태그 추가하기
접근성 마법사로 사이트를 스캔해 텍스트 요소의 태그를 찾아 조정하세요. 마법사는 Wix 에디터 및 Studio 에디터 모두에서 사용할 수 있으므로 작업 중인 모든 사이트의 접근성을 개선할 수 있습니다.
대부분의 텍스트는 마법사 자체 내에서 변경할 수 있습니다. 하지만, 일부 텍스트 요소(예: 앱 텍스트)는 현재 마법사와 완전히 통합되지 않았으며, 수동으로 조정해야 할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 상단에서 설정을 클릭합니다.
- 접근성 마법사를 선택합니다.
- 사이트 스캔을 선택합니다.
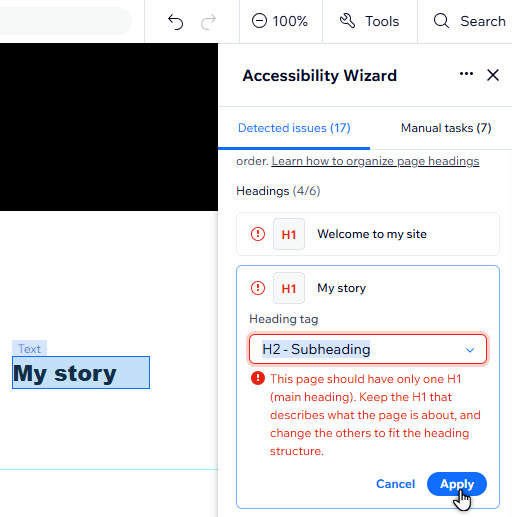
- 발견된 문제 탭을 클릭합니다.
- 해당 페이지를 선택합니다.
- 제목 구조 구성을 클릭합니다.
- 해당 텍스트 요소를 선택합니다.
- 마법사에서 지원되는 텍스트인지 여부에 따라 아래 방법 중 하나를 따릅니다.
마법사에서 태그 선택하기
수동으로 태그 조정하기

다음 단계:
접근성 체크리스트로 돌아가 사이트의 접근성을 계속 개선하세요.

