Wix 에디터: 이미지 버튼 추가 및 설정하기
3 분
페이지 메뉴
- 1단계 | 이미지 버튼 추가하기
- 3단계 | 이미지 버튼에 링크 추가하기
- 3단계 | 이미지 버튼 사용자 지정하기
이미지 버튼은 방문자가 사이트와 상호작용하고 탐색하는 데 도움이 되는 독특한 방법입니다. 이미지를 사용해 사이트에 추가 기능을 제공하고 방문자가 마우스오버 시 독특한 효과를 표시합니다. 각 상태(기본, 마우스오버, 클릭)별로 버튼 디자인을 사용자 지정할 수도 있습니다.
버튼 상태에 대해 다음 도움말을 참고하세요.
1단계 | 이미지 버튼 추가하기
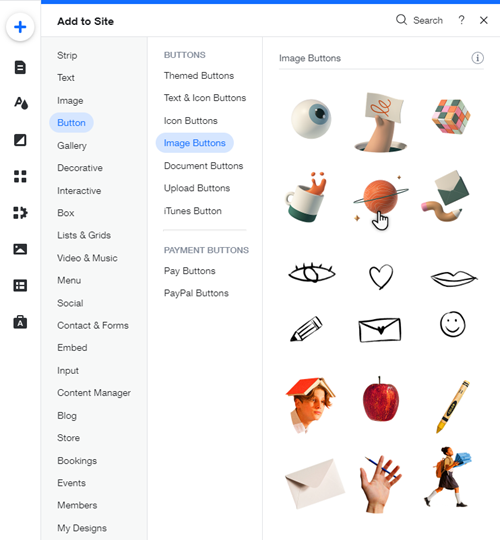
이미지 버튼을 설정하려면 먼저 요소 추가 패널에서 눈길을 끄는 디자인을 선택하세요. 다양한 옵션을 선택할 수 있으며 모두 눈길을 사로잡는 고유한 효과가 있습니다.
이미지 버튼을 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 이미지 버튼을 클릭합니다.
- 원하는 버튼을 클릭하거나 드래그해 페이지에 추가합니다.

3단계 | 이미지 버튼에 링크 추가하기
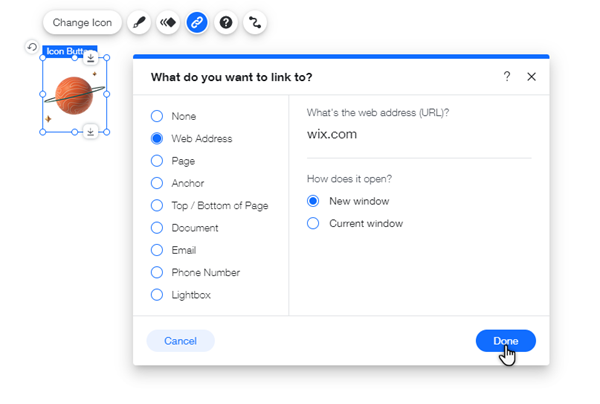
이미지 버튼에 링크를 추가하면 방문자가 특정 사이트 위치로 이동하거나 작업을 수행할 수 있습니다. 버튼에 링크를 추가할 수 있는 옵션으로는 페이지, 앵커 및 외부 사이트 등이 있습니다.
이미지 버튼에 링크를 추가하려면:
- 새 버튼을 선택합니다.
- 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 왼쪽에서 링크 유형을 선택합니다.
- 선택한 링크 유형에 따라 관련 정보를 추가합니다.
- 완료를 클릭합니다.

3단계 | 이미지 버튼 사용자 지정하기
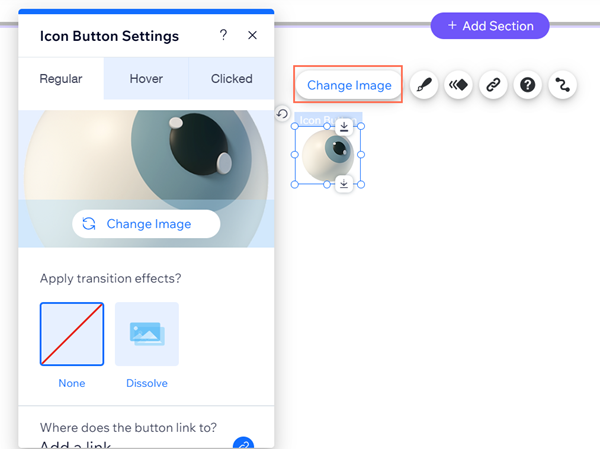
이미지 버튼을 사이트의 디자인과 분위기에 어울리게 사용자 지정하세요. 애니메이션 및 이동효과를 적용하고 방문자에게 버튼이 어디로 연결되는지 알려주는 툴팁을 추가할 수 있습니다.
아래의 옵션을 클릭해 이미지 버튼 조정 및 사용자 지정 방법을 확인하세요.
버튼 이미지 변경하기
버튼에 이동효과 적용하기
버튼에 툴팁 추가하기
버튼에 접근성 이름 추가하기
버튼에 애니메이션 효과 추가하기

참고:
Wix 이미지의 색상을 변경하려면 외부 프로그램에서 편집한 다음 미디어 관리자에 파일을 업로드해야 합니다.

