Wix 에디터: 요소에 색상 및 그라데이션 배경 추가하기
4 분 분량
요소에 단색, 그라데이션 또는 플루이드 그라데이션 효과를 적용해 눈길을 사로잡는 아름다운 배경을 만들어 보세요.
다음 도움말을 참고하세요.

중요!
현재 그라데이션은 다음 요소에만 배경으로 추가할 수 있습니다.
- 스트립 및 칼럼
- 슬라이드쇼
- 반복 레이아웃
- 모바일 메뉴
- 라이트박스
배경에 단색 추가하기
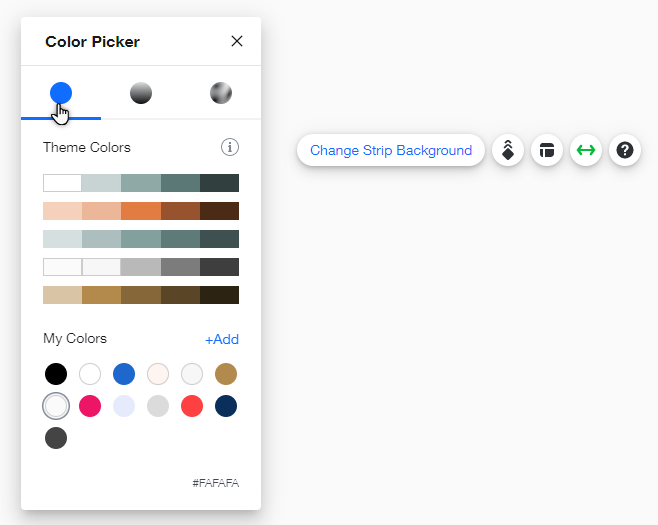
배경에 단일 색상을 적용합니다. 사이트 테마 색상, 저장된 색상 중에서 선택하거나 새 색상을 추가하세요.
배경 색상을 변경하려면:
- 에디터에서 해당 요소를 클릭합니다.
- 배경 변경을 클릭합니다.
- 색상을 클릭합니다.
- 색상 차트 상단의 색상 아이콘을 클릭하고 다음 중 하나를 선택합니다.
- 테마 색상: 사이트 테마에 사용된 색상으로, 사이트 요소 전체에 자동으로 적용할 수 있습니다. 테마 색상에서 색상을 선택해 배경에 적용합니다. 패널 오른쪽 상단의 편집을 클릭해 테마 색상을 편집할 수도 있습니다. 자세히 보기
- 내 색상: 이전에 추가해 사이트에 저장한 색상입니다. 내 색상에서 색상을 클릭해 배경에 적용합니다.
- 새 색상 선택: +추가를 클릭해 새 색상을 선택합니다. 그러면 내 색상에서 새 색상을 사이트 요소 전체에 적용할 수 있습니다.

배경에 그라데이션 추가하기
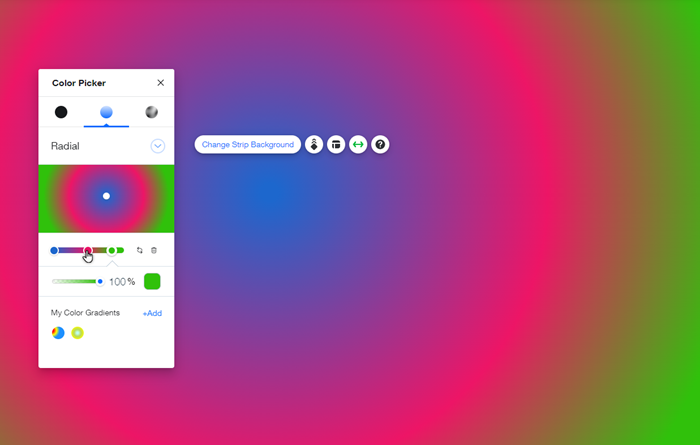
그라데이션은 요소와 사이트를 사용자 지정할 수 있는 재미있고도 흥미로운 방법입니다. 효과를 선택하고 색상 및 투명도를 조정해 방문자의 눈길을 사로잡는 효과를 만들어 보세요. 배경 그라데이션에는 3 가지 유형이 있습니다.
- 선형: 양쪽 끝의 그라데이션 색상이 보이지 않는 선을 따라 어우러집니다.
- 원형: 색상이 서로를 에워싸 원형으로 어우러집니다.
- 원뿔형: 그라데이션 색상은 중심점을 기준으로 회전된 전환 효과를 갖습니다.
그라데이션을 추가하고 사용자 지정하려면:
- 에디터에서 해당 요소를 클릭합니다.
- 배경 변경을 클릭합니다.
- 색상을 클릭합니다.
- 색상 차트 상단의 그라데이션 아이콘을 클릭합니다.
- 드롭다운 메뉴를 클릭하고 적용하려는 그라데이션 유형을 선택합니다.
- 옵션을 사용해 그라데이션을 사용자 지정합니다.
- 선형:
- 각도: 그라데이션 각도를 선택합니다.
- 색상 위치 & 거리: 색상 순서를 변경하거나, 거리를 더 가깝게 혹은 더 멀리 조정합니다.
- 색상 & 투명도 조정: 색상을 변경하고 투명도를 조정합니다.
- 새 색상 추가: 바에서 아직 색상 도트가 없는 부분을 클릭해 새 색상을 추가하고 조정합니다.
- 원형:
- 중심점: 그라데이션의 중심점을 설정합니다.
- 색상 위치 & 거리: 색상 순서를 변경하거나, 거리를 더 가깝게 혹은 더 멀리 조정합니다.
- 색상 & 투명도 조정: 색상을 변경하고 투명도를 조정합니다.
- 새 색상 추가: 바에서 아직 색상 도트가 없는 부분을 클릭해 새 색상을 추가하고 조정합니다.
- 원뿔형:
- 위치 및 회전: 중심점의 내부 원을 클릭하고 끌어 배경에서 위치를 변경하고, 외부 원을 클릭해 끌어 색상 전환을 변경합니다.
- 색상 위치 & 거리: 색상 순서를 변경하거나, 거리를 더 가깝게 혹은 더 멀리 조정합니다.
- 색상 & 투명도 조정: 색상을 변경하고 투명도를 조정합니다.
- 새 색상 추가: 바에서 아직 색상 도트가 없는 부분을 클릭해 새 색상을 추가하고 조정합니다.
- 선형:

그라데이션을 저장하고 싶으신가요?
패널 하단의 +추가를 클릭해 사이트에 사용할 그라데이션을 저장할 수 있습니다.
배경에 플루이드 그라데이션 추가하기
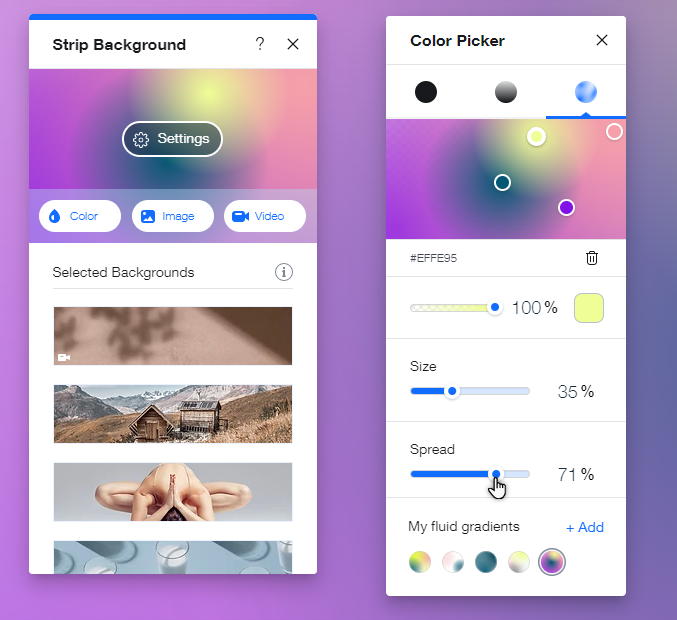
플루이드 그라데이션을 사용해 요소에 독특한 배경을 만들어 보세요. 이 그라데이션에는 그라데이션을 따라 여러 색상의 점이 있어 원하는 대로 정확하게 어우러지도록 만들 수 있습니다.
패널 하단에 각 그라데이션 유형에 사용할 수 있는 프리셋이 있습니다. 해당 그라데이션은 사이트 색상을 사용해 만들어졌으며 필요에 따라 사용자 지정할 수 있습니다.
플루이드 그라데이션을 추가하고 편집하려면:
- 에디터에서 해당 요소를 클릭합니다.
- 배경 변경을 클릭합니다.
- 색상을 클릭합니다.
- 색상 차트 상단의 플루이드 그라데이션 아이콘을 클릭합니다.
- 옵션을 사용해 그라데이션을 사용자 지정합니다.
- 위치: 그라데이션에서 각 색상의 위치를 변경합니다.
- 색상 & 투명도 조정: 색상을 변경하고 슬라이드를 사용해 투명도를 조정합니다.
- 사이즈: 그라데이션에서 색상의 사이즈를 설정합니다.
- 확산: 그라데이션에서 각 색상의 확산 정도를 설정합니다.
- 그라데이션 배경 색상: 그라데이션 배경 색상을 선택합니다.
- 새 색상 추가: 미리보기에서 색상 도트가 없는 부분을 클릭해 새 색상을 추가하고 조정합니다. 팁: 원하는 만큼 색을 추가할 수 있기 때문에 그라데이션을 사용자 지정하는 데 한계가 없습니다.

플루이드 그라데이션을 저장하고 싶으신가요?
패널 하단의 +추가를 클릭해 사이트에 사용할 그라데이션을 저장할 수 있습니다. 패널의 내 플루이드 그라데이션에서 새 그라데이션을 적용하고 추가할 수 있습니다.
동영상 또는 이미지 배경에 그라데이션 추가하기
요소에 이미지 또는 동영상 배경이 있는 경우 배경에 그라데이션 효과를 추가할 수 있습니다.
동영상 또는 이미지를 배경으로 선택하고 그라데이션 투명도를 조정하기만 하면 됩니다.
그라데이션을 미디어 배경에 적용하려면:
- 에디터에서 해당 요소를 클릭합니다.
- 배경 변경을 클릭합니다.
- 설정을 클릭합니다.
- 동영상 / 이미지 배경 색상 옆의 색상 상자를 클릭합니다.
- 그라데이션을 만들고 추가합니다.
- 색상 / 그라데이션 차트 상단의 X 를 클릭해 닫습니다.
- 이미지 투명도 / 동영상 투명도의 슬라이드를 드래그하여 배경 그라데이션을 원하는 만큼 보이도록 조정합니다.

도움이 되었나요?
|