Wix 에디터: 에디터 도구 사용하기
4 분
페이지 메뉴
- 에디터 툴바 사용하기
- 레이어 패널 사용하기
- 가로 및 세로 눈금자 사용하기
- 그리드라인 사용하기
- 요소 정렬 도구 사용하기
Wix 에디터는 디자인 과정을 더 빠르고 정확하게 하기 위한 몇 가지 기본 제공 도구를 제공합니다. 에디터의 오른쪽 상단에 있는 도구 패널에서 이러한 기능을 확인할 수 있습니다.

에디터 툴바 사용하기
에디터 툴바는 기본 작업을 빠르게 수행할 수 있도록 합니다. 툴바를 사용해 페이지의 요소를 복사, 붙여넣기, 복제, 또는 삭제하세요. 또한, 크기, 위치 및 정렬을 클릭해 새 사이트 빌더에 대한 자세한 도움말을 확인하세요.
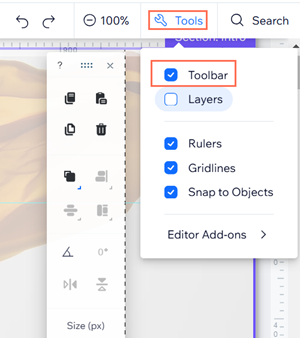
도구 패널에서 툴바를 활성화하면, 에디터 오른쪽에서 확인할 수 있습니다.
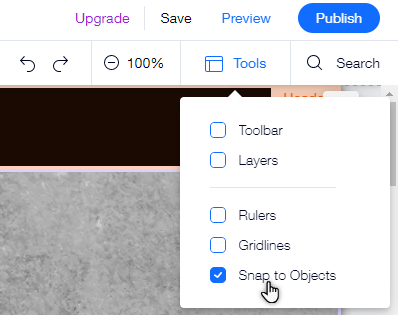
툴바를 활성화하려면:
- 에디터로 이동합니다.
- 에디터 오른쪽 상단에서 도구
 를 클릭합니다.
를 클릭합니다. - 툴바 체크 상자를 선택합니다.

도움말:
- 에디터 툴바를 페이지 원하는 위치에 끌어다 놓아 편리한 위치로 재배치하세요.
- 에디터 상단에서 컨트롤 숨기기 화살표
 를 클릭해 툴바 및 에디터 메뉴(예: 왼쪽 및 상단 메뉴)를 비공개하거나 표시할 수 있습니다. 컨트롤 숨기기 기능에 대한 자세한 도움말을 확인하세요.
를 클릭해 툴바 및 에디터 메뉴(예: 왼쪽 및 상단 메뉴)를 비공개하거나 표시할 수 있습니다. 컨트롤 숨기기 기능에 대한 자세한 도움말을 확인하세요.
레이어 패널 사용하기
레이어 패널에는 페이지의 모든 요소가 표시됩니다. 패널은 페이지의 주요 부분(머리글, 페이지, 바닥글)으로 나누어져 있어 필요한 요소를 쉽게 찾을 수 있습니다.
레이어 패널을 활성화하면, 에디터 내 아무 곳에 끌어다 놓을 수 있는 플로팅 패널로 표시됩니다.에디터 왼쪽 하단에서 레이어 아이콘을 클릭해 활성화할 수 있습니다.
아이콘을 클릭해 활성화할 수 있습니다.

가로 및 세로 눈금자 사용하기
가로 및 세로 눈금자를 사용해 사이트에 요소를 정확하게 배치할 수 있습니다. 특정 위치(픽셀 단위)에 요소를 배치하고 이러한 지점을 표시하는 데 도움이 되는 안내선을 추가하세요.
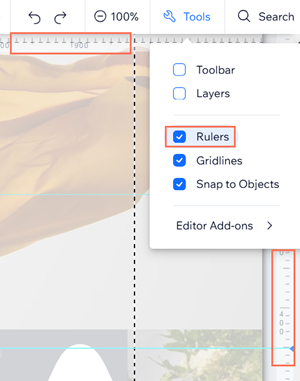
툴바 패널에서 눈금자를 활성화하면 상단에 가로 눈금자가 표시되고 오른쪽에 세로 눈금자가 표시됩니다.
눈금자를 활성화하려면:
- 에디터로 이동합니다.
- 에디터 오른쪽 상단에서 도구
 를 클릭합니다.
를 클릭합니다. - 눈금자 체크 상자를 선택합니다.

그리드라인 사용하기
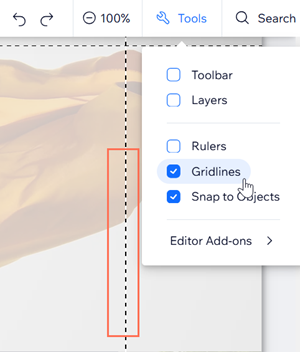
그리드라인은 사이트 레이아웃을 올바르게 구축하는 데 도움이 되는 에디터 내부의 점선입니다. 세로 그리드라인은 태블릿 및 소형 기기에서 페이지의 최대 너비를 표시하므로 특히 유용합니다.
그리드라인을 사용해 콘텐츠가 가능한 모든 화면 크기에서 표시될 수 있도록 하세요. 이러한 기능은 필요에 따라 언제든지 활성화 및 비활성화할 수 있습니다. 에디터 그리드라인에 대한 자세한 도움말을 확인하세요.
그리드라인을 활성화하려면:
- 에디터로 이동합니다.
- 에디터 오른쪽 상단에서 도구
 를 클릭합니다.
를 클릭합니다. - 그리드라인 체크 상자를 선택합니다.

요소 정렬 도구 사용하기
요소 정렬 도구를 사용하면 요소를 서로 정확하게 연결할 수 있습니다.
요소를 끌면 해당 페이지에서 다른 요소의 테두리를 표시하기 위한 보라색 선이 나타납니다. 끌고 있는 요소를 놓기로 결정하면, 5 픽셀 범위 내에서 마커에 "맞춰집니다."
요소 정렬을 활성화하려면:
- 에디터로 이동합니다.
- 에디터 오른쪽 상단에서 도구
 를 클릭합니다.
를 클릭합니다. - 요소 정렬 체크 상자를 선택합니다.


