Wix 에디터: 세로 메뉴 추가 및 설정하기
3 분
페이지 메뉴
- 세로 메뉴 추가하기
- 메뉴 디자인 사용자 지정하기
- 메뉴 레이아웃 조정하기
세로 메뉴는 방문자가 사이트를 탐색할 수 있는 깔끔하고 세련된 방법입니다. 사용 가능한 다양한 템플릿을 사용자 지정해 눈길을 끌면서도 유익하게 만들 수 있습니다.

세로 메뉴 추가하기
에디터에서 세로 메뉴를 추가해 사이트 방문자의 관심을 끌고 상호작용할 수 있도록 만들어 보세요.
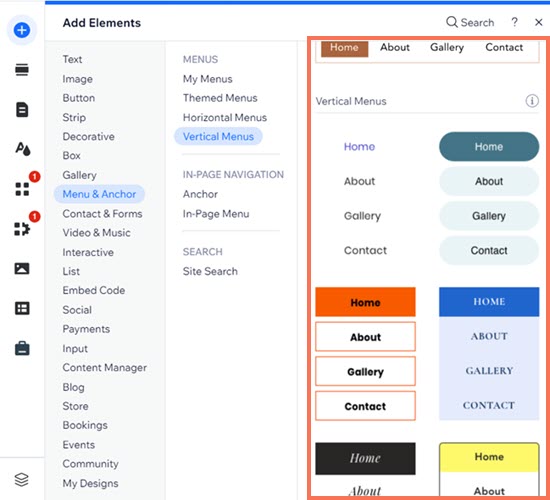
세로 메뉴를 추가하려면:
- 에디터 왼쪽에서 요소 추가
를 클릭합니다.
- 메뉴 및 앵커를 선택합니다.
- 세로 메뉴를 선택합니다.
- 원하는 메뉴를 클릭 또는 드래그해 사이트에 추가합니다.

메뉴 디자인 사용자 지정하기
사용자 지정 옵션을 사용해 메뉴를 원하는 대로 디자인하세요. 메뉴에는 세 가지 상태(기본, 마우스오버 및 클릭)가 있습니다. 사이트의 필요에 따라 각 상태별로 사용자 지정할 수 있습니다.
- 기본: 방문자가 상호작용하기 전 사이트에서 메뉴가 표시되는 방법입니다.
- 마우스오버: 메뉴에 커서를 마우스오버 시 메뉴가 표시되는 방법입니다.
- 클릭: 방문자가 메뉴를 클릭 시 메뉴가 표시되는 방법입니다.
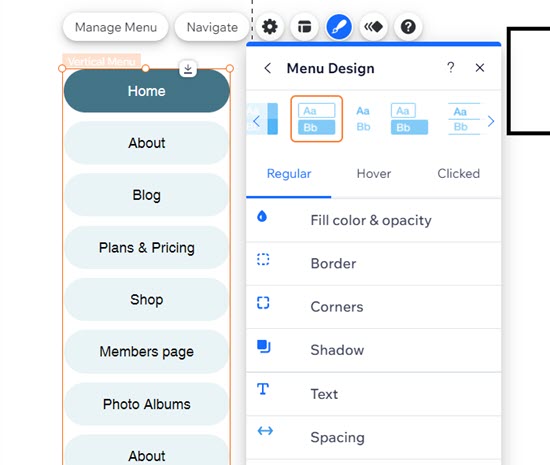
메뉴 디자인을 사용자 지정하려면:
- 디자인
아이콘을 클릭합니다.
- 디자인 사용자 지정을 클릭합니다.
- 작업할 메뉴 상태(기본, 마우스오버, 클릭)를 선택합니다.
- 다음 옵션 중에서 선택해 각 설정을 조정할 수 있습니다.
- 색상 및 투명도: 메뉴 채우기 색상을 선택하고 투명도를 조정합니다.
- 테두리: 메뉴 테두리의 두께 및 색상을 조정합니다.
- 모서리: 메뉴 및 드롭다운 메뉴의 곡선 정도를 조정합니다.
- 음영: 음영을 추가하고 각도, 크기, 흐리기, 색상 및 거리를 조정합니다.
- 텍스트: 글꼴, 크기 및 서식 등의 메뉴 텍스트 설정을 편집합니다.
- 간격: 슬라이더를 사용해 메뉴 간격을 조정합니다.

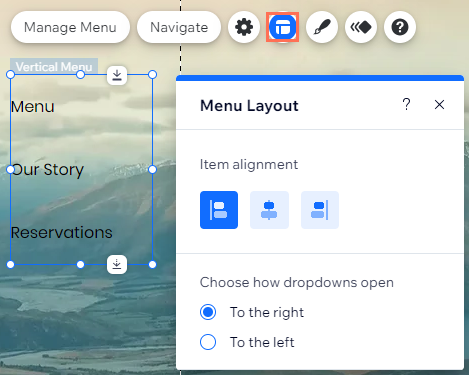
메뉴 레이아웃 조정하기
사이트의 분위기와 디자인에 맞게 메뉴 레이아웃을 조정할 수 있습니다. 메뉴 아이템이 정렬되는 방식을 변경하고 드롭다운 메뉴가 왼쪽 또는 오른쪽으로 열릴지 여부를 선택할 수 있습니다.
메뉴 레이아웃을 조정하려면:
- 레이아웃
아이콘을 클릭합니다.
- 다음 옵션 중 선택합니다.
- 아이템 정렬: 아이템을 왼쪽, 오른쪽 또는 가운데로 정렬합니다.
- 드롭다운 표시: 드롭다운 메뉴가 왼쪽으로 열릴지 오른쪽으로 열릴지 선택합니다.