Wix 에디터: 색상 테마 사용 및 사용자 지정하기
4 분
페이지 메뉴
- 사이트에서 테마 색상이 작동하는 방식
- 색상 테마 선택하기
- 색상 테마 사용자 지정하기
- 요소의 기본 색상 설정하기
- 요소에 수동으로 테마 색상 적용하기
색상 테마를 추가하는 것은 사이트 디자인 과정에서 중요한 단계입니다. 일관되게 사용할 경우, 색상 테마는 방문자의 분위기를 조성하고 브랜드를 소개할 수 있니다.
색상 테마는 사이트 전체와 추가 패널의 "추천" 요소에 자동으로 사용됩니다. 사이트의 모든 요소에 테마 색상을 적용할 수도 있습니다.
사이트에서 테마 색상이 작동하는 방식
선택한 테마 색상은 색상 선택기에 표시되며, 여기에서 요소의 색상을 개별적으로 변경할 수 있습니다. 색상은 선택기에 표시될 뿐만 아니라 사이트의 특정 요소에 자동으로 위임되어 적용됩니다.
기본 색상
기본 색상은 사이트 전체의 배경 및 텍스트에 사용됩니다. 사이트에 Wix 앱(예: Wix 쇼핑몰, Wix 블로그 등)을 추가한 경우, 해당 페이지는 동일한 배경 및 텍스트 색상을 사용합니다.
대부분의 경우 가장 밝은 색상(1)이 배경에 사용되고 가장 어두운 색상(2)이 텍스트에 사용됩니다. 그라데이션이 자동으로 생성되므로 필요에 따라 음영을 조정할 수 있습니다.
사이트의 정보를 쉽게 읽을 수 있도록 대비가 큰 쌍을 추가하는 것이 좋습니다.

강조 색상
시선을 사로잡는 강조 색상을 선택해 방문자가 사이트와 상호 작용하도록 유도하세요. 이러한 색상은 링크, 버튼 및 메뉴 요소와 같은 보조 및 장식 요소에 사용됩니다. 또한, 버튼 및 상자 등의 추천 요소와 Wix앱(예: Wix 쇼핑몰, Wix 블로그 등) 관련 페이지에도 표시됩니다.

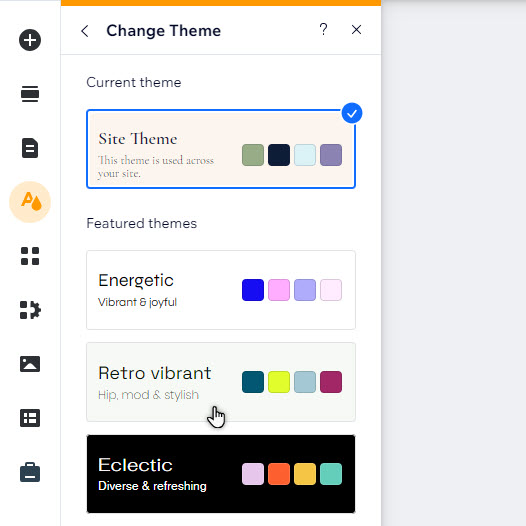
색상 테마 선택하기
텍스트 및 색상을 포함해 사이트에 적용할 수 있는 다양한 테마 사전 설정이 있습니다. Wix의 테마는 다양한 스타일과 디자인 요구 사항을 충족하기 위해 상호 보완적인 색상으로 세심하게 구성되어 있습니다.
색상 테마를 선택하고 사용자 지정하려면:
- 에디터 왼쪽에서 사이트 디자인
 을 클릭합니다.
을 클릭합니다. - 사이트 테마 아래에서 테마 변경을 클릭합니다.
- 사전 설정을 둘러보고 새로운 테마를 클릭해 선택합니다.

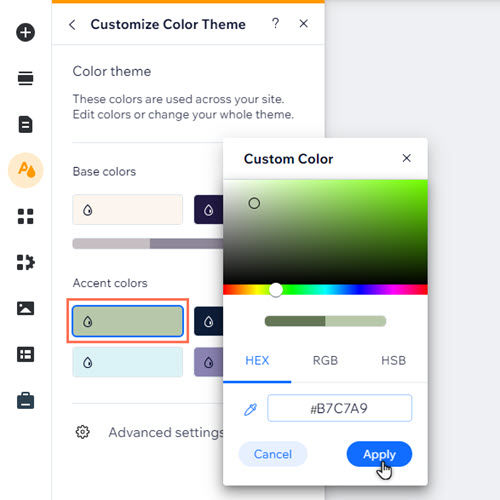
색상 테마 사용자 지정하기
브랜드의 디자인에 맞게 사이트의 색상 테마를 사용자 지정할 수 있습니다. 새 색상을 선택하고 기본 색상의 음영을 조정해 원하는 디자인을 완성하세요.
색상 테마를 사용자 지정하려면:
- 에디터 왼쪽에서 사이트 디자인
 을 클릭합니다.
을 클릭합니다. - 사이트 디자인 사용자 지정 아래에서 색상 테마를 클릭합니다.
- 테마를 변경하는 방법을 선택합니다.
- 테마 색상 변경:
- 패널에서 편집할 색상을 클릭합니다.
- 커서를 사용해 새 색상을 찾고 선택하거나 HEX, RGB, HSB 값에 정확한 색상을 입력해 새 색상을 선택합니다.
- 적용을 클릭합니다.
- 테마의 기본 색상 음영 조정:
- 기본 색상 그라데이션에서 해당 음영을 클릭합니다.
- 슬라이더를 사용해 채도와 밝기를 원하는 대로 조정합니다.
- 적용을 클릭합니다.
- 테마 색상 변경:

요소의 기본 색상 설정하기
색상 테마를 선택하고 사용자 지정한 후에는 사이트의 특정 요소에 대한 기본 테마 색상을 설정할 수 있습니다. 이는 브랜드를 강화하고 요소가 서로를 보완할 수 있도록 하는 좋은 방법입니다.
요소의 기본 색상을 설정하려면:
- 에디터 왼쪽에서 사이트 디자인
 을 클릭합니다.
을 클릭합니다. - 색상 및 텍스트 테마에 마우스오버하고 사용자 지정을 클릭합니다.
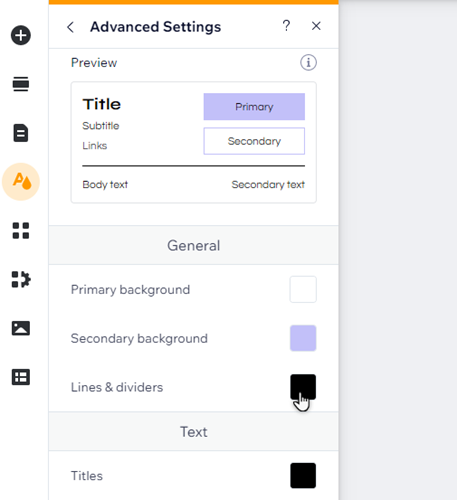
- 고급 설정을 클릭합니다.
- 해당 요소 옆 색상 상자를 클릭해 색상을 지정합니다.
- 기본: 사이트의 기본 및 보조 배경과 선 및 구분선에 사용할 색상을 선택합니다.
- 텍스트: 부제 및 링크를 포함해 사이트 전체의 다양한 텍스트 유형에 선택한 색상을 적용합니다.
- 버튼: 기본 및 보조 버튼에 사용할 색상을 설정합니다. 각 버튼 상태(기본, 마우스오버, 비활성화)에 대한 색상을 개별적으로 선택할 수 있습니다.

요소에 수동으로 테마 색상 적용하기
사이트의 추가 요소에 테마 색상을 적용할 수 있습니다. 색상은 요소 디자인 패널의 색상 선택기에 저장되므로 일관된 디자인을 더 쉽게 제작할 수 있습니다.
요소에 테마 색상을 적용하려면:
- 에디터에서 요소를 클릭합니다.
- 디자인
아이콘을 클릭합니다.
- (표시되는 경우) 디자인 사용자 지정을 클릭합니다.
- 색상 설정을 클릭합니다.
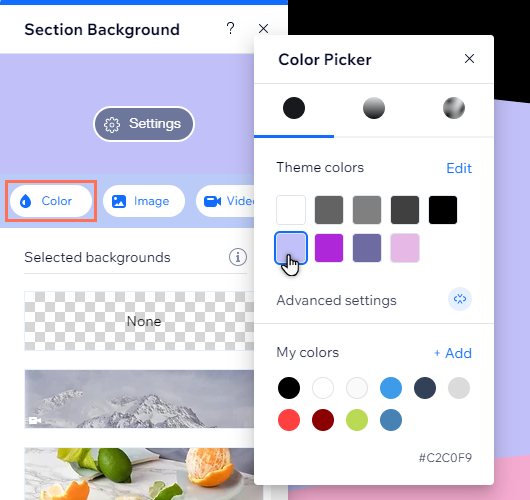
- 색상 상자를 클릭합니다.
- 선택기에서 테마 색상을 선택합니다.

참고:
- 내 색상 옆 + 추가를 클릭해 색상 선택기에서 테마의 일부가 아닌 사용자 지정 색상을 저장할 수 있습니다.
- 섹션 배경과 같은 일부 패널에서는 내 색상에 색상을 추가만 할 수 있으며 삭제하거나 변경할 수 없습니다. 반면, 탭 컨테이너와 같은 다른 패널에서는 패널이 사용자 지정 색상로 지정되어 색상을 추가 및 삭제할 수 있습니다.
또한, 에디터 추가 패널 내의 추천 요소는 이미 테마 색상을 특징으로 하므로(예: 추천 버튼, 상자 및 선) 사이트와 어울리도록 수동으로 조정하는 것을 걱정할 필요가 없습니다.

