Wix 에디터: 상자에 유리 효과 사용하기
1 분
상자에 유리 효과를 추가해 반투명 유리 디자인을 구현하고, 사이트 페이지에 깊이와 입체감을 부여하세요. 효과를 조정해 흐림 정도를 증가시키거나 감소시킬 수도 있습니다.
참고:
현재 유리 효과는 컨테이너 상자에만 추가할 수 있습니다.
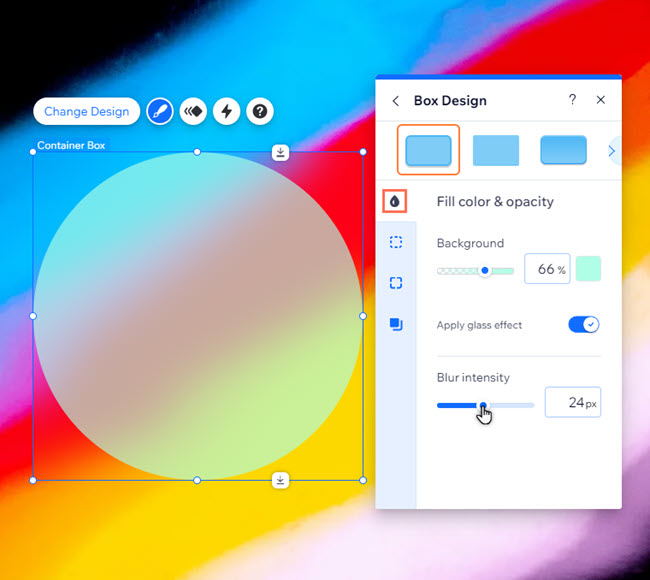
상자에 유리 효과를 추가하려면:
- 에디터에서 상자를 선택합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인 사용자 지정을 클릭합니다.
- 채우기 색상 및 투명도
를 선택합니다.
- 유리 효과 적용 버튼을 클릭해 설정을 활성화합니다.
- (선택사항) 흐림 강도 슬라이더를 사용해 흐림 정도를 조정합니다.