Wix 에디터: 사이트 색상의 HEX, RGB, HSB 값 찾기
2 분
페이지 메뉴
- 스트립 또는 페이지 배경의 HEX, RGB, HSB 값 확인하기
- 테마 색상의 HEX, RGB, HSB 값 확인하기
사이트의 정확한 색상 코드(HEX, RGB, HSV 값)를 확인하고 필요한 곳에서 재사용해 색상 관리를 간소화하세요. 색상 코드는 에디터에서 쉽게 사용할 수 있어 세련되고 전문적인 디자인을 제작할 수 있습니다.

도움말:
Wix는 색상의 CMYK 값을 제공하지 않습니다. 하지만, HEX, RGB 또는 HSB 값을 CMYK 값으로 변환할 수 있도록 하는 여러 외부 도구를 사용할 수 있습니다.
스트립 또는 페이지 배경의 HEX, RGB, HSB 값 확인하기
추측 없이 스트립 또는 페이지 배경의 색상 값을 빠르게 식별하세요.
사이트 색상의 HEX, RGB, HSB 값을 확인하려면:
- 에디터로 이동합니다.
- 해당 페이지로 이동합니다.
- 확인하고자 하는 배경에 따라 다음 단계를 따릅니다.
- 페이지:
- 에디터 왼쪽에서 사이트 디자인
을 클릭합니다.
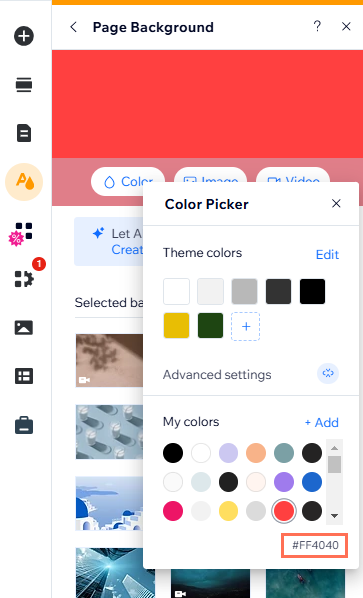
- 페이지 배경을 클릭합니다.
- 색상을 클릭합니다.
- 에디터 왼쪽에서 사이트 디자인
- 스트립:
- 페이지에서 스트립을 선택합니다.
- 배경 변경을 클릭합니다.
- 색상을 클릭합니다.
- 페이지:
- 해당 색상에 마우스오버한 후 패널 하단에서 값을 확인합니다.

테마 색상의 HEX, RGB, HSB 값 확인하기
사이트 전체의 색상 테마를 관리해 방문자에게 생동감 넘치는 시각적 경험을 제공하세요.
테마 색상 중 하나의 HEX, RGB, HSB 값을 확인하려면:
- 에디터로 이동합니다.
- 해당 페이지로 이동합니다.
- 에디터 왼쪽에서 사이트 디자인
을 클릭합니다.
- 페이지 배경을 클릭합니다.
- 색상을 클릭합니다.
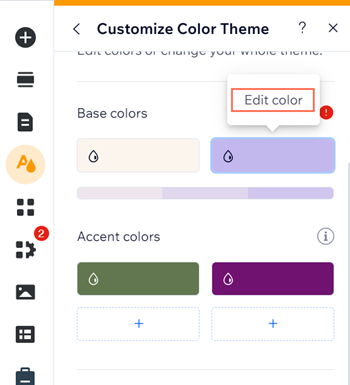
- 테마 색상 옆 편집을 클릭합니다.
- 해당 기본 또는 강조 색상에 마우스오버한 후 색상 편집을 클릭합니다.
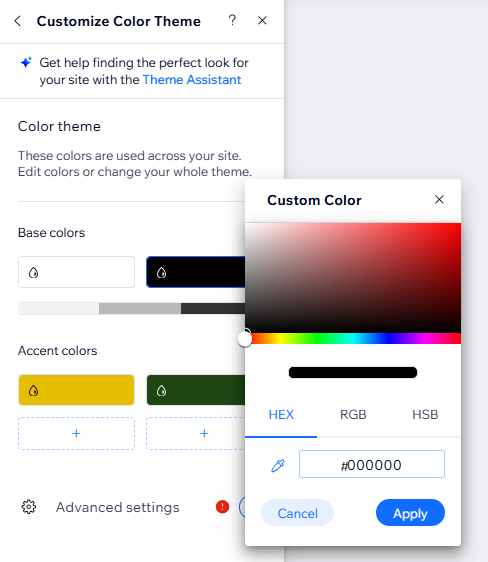
- 색상 원을 클릭해 HEX, RGB, HSB 값을 확인합니다.