사이트 성능: 요소 로딩 시 발생하는 색상 플래시?
4 분
페이지 메뉴
- 색상 깜빡임의 원인
- 사이트 페이지 배경 색상 변경하기
- 섹션, 스트립 및 셀의 배경 색상 변경하기
- 슬라이드 배경 색상 변경하기
사이트 빌더(Wix 에디터 또는 Studio 에디터)에 따라 페이지, 섹션 및 기타 요소에 배경 이미지 또는 동영상을 적용할 수 있습니다. 라이브 사이트는 배경 색상을 먼저 로딩한 후 배경 미디어를 로딩합니다.
배경 미디어는 일반적으로 사이트 방문자가 배경 색상을 확인할 수 없을 만큼 빠르게 로딩됩니다. 하지만, 경우에 따라 잠깐 깜빡일 수 있습니다. 영향을 받는 요소의 배경 색상을 변경하면 이 깜빡임 현상의 가시성을 줄일 수 있습니다.
색상 깜빡임의 원인
이미지 및 동영상 배경이 라이브 사이트에 로딩되는 데 더 시간이 소요될 수 있습니다. 사이트 방문자가 느린 인터넷 연결을 사용하거나 배경 미디어가 큰 경우, 이미지 및 동영상이 로딩되기 전 색상이 깜빡일 수 있습니다.
페이지 및 요소의 배경 색상을 변경하면 이러한 깜빡임이 눈에 띄지 않게 될 수 있습니다. 사이트 방문자의 경험을 개선하기 위해 최대한 동영상 또는 이미지와 유사한 색상을 선택하는 것이 좋습니다.
사이트 페이지 배경 색상 변경하기
Wix 에디터 사이트에서 페이지에 배경 이미지 또는 동영상을 추가한 경우, 사이트 디자인 패널에서 배경 색상을 변경할 수 있습니다.
Studio 에디터를 사용 중이라면:
현재 Studio 에디터에서는 페이지 배경에 미디어를 추가할 수 없습니다. 따라서, 이 단계에 대해 걱정할 필요가 없습니다.
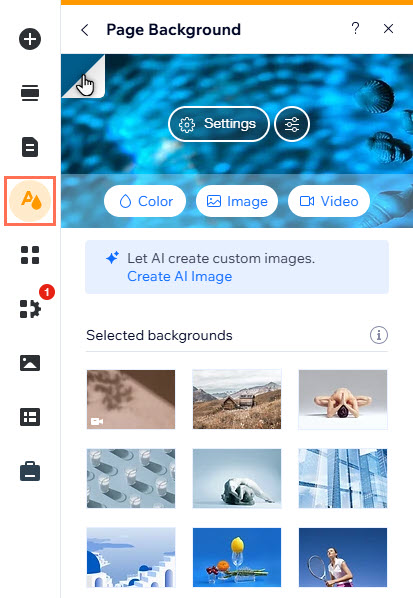
페이지 배경 색상을 변경하려면:
- 에디터에서 페이지로 이동합니다.
- 에디터 왼쪽에서 사이트 디자인
 을 클릭합니다.
을 클릭합니다. - 페이지 배경을 클릭합니다.
- 배경 이미지 미리보기의 왼쪽 상단을 클릭합니다.
- 사이트 테마 색상에서 원하는 음영을 선택하거나 내 색상 아래에서 사용자 지정 색상을 적용 또는 추가합니다.

참고:
패널 하단에서 다른 페이지에 적용을 클릭해 동일한 이미지 또는 동영상 배경을 가진 모든 페이지에 이 색상을 적용할 수 있습니다.
섹션, 스트립 및 셀의 배경 색상 변경하기
섹션에 이미지 또는 동영상 배경을 추가한 경우, 에디터에서 색상을 변경해 미디어의 색상 구성표와 일치시킬 수 있습니다. 사이트 빌더에 따라 스트립 또는 그리드 셀의 색상을 변경할 수도 있습니다.
Wix 에디터
Studio 에디터
Wix 에디터로 사이트 구축 시에는 페이지의 섹션 및 스트립의 배경 색상을 변경할 수 있습니다.
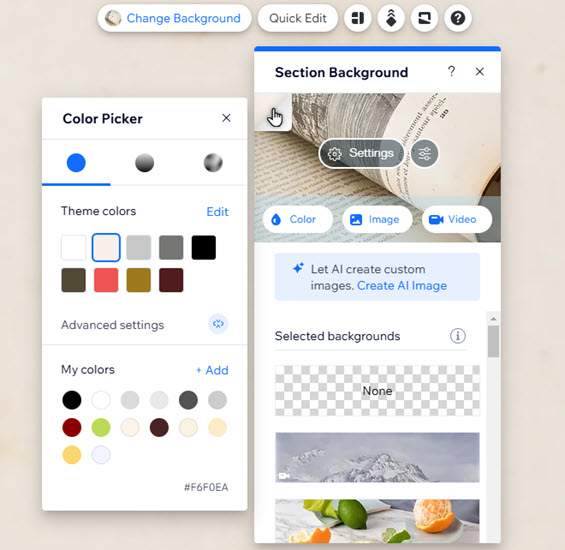
섹션 배경 색상을 변경하려면:

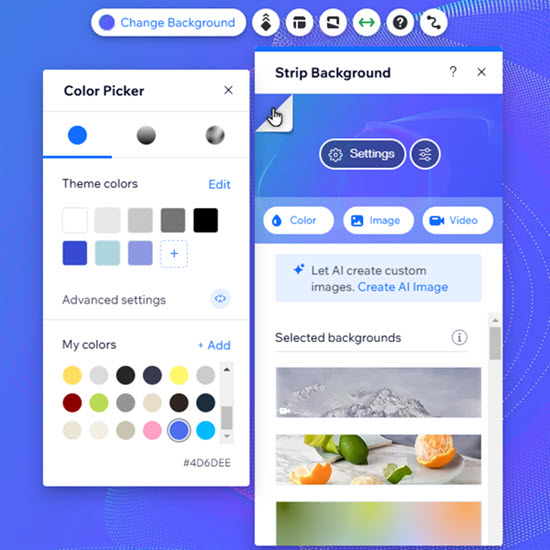
스트립 배경 색상을 변경하려면:

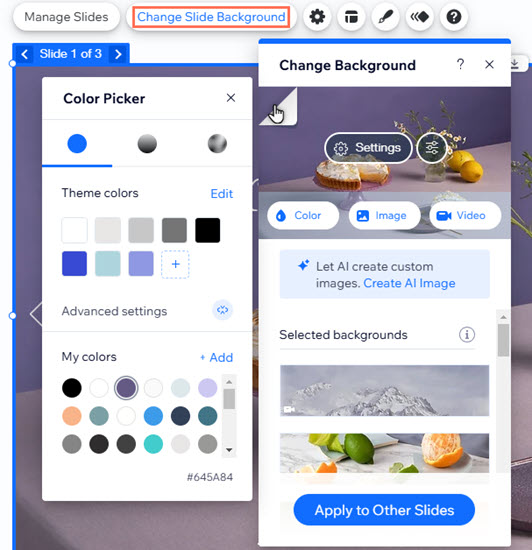
슬라이드 배경 색상 변경하기
슬라이드쇼는 사이트에서 미디어 및 콘텐츠를 선보일 수 있는 시선을 사로잡는 인터랙티브 방법입니다. 전문적이고 일관된 디자인을 유지하려면, 슬라이드 배경 색상을 미디어에 맞게 조정해 하세요.
Studio 에디터를 사용 중이라면:
현재는 슬라이드쇼 아이템 배경에 미디어를 추가하거나 슬라이드쇼 아이템을 개별적으로 사용자 지정할 수 없습니다.
슬라이드 배경 색상을 변경하려면: