Wix 에디터: 사이트 경로 사용자 지정하기
3 분
페이지 메뉴
- 사이트 경로 레이아웃 변경하기
- 사이트 경로 디자인하기
사이트 이동 경로를 추가 및 설정한 후에는 원하는 디자인에 맞게 사용자 지정해 나만의 경로를 만들 수 있습니다. 사전 설정 선택, 레이아웃 조정, 디자인 개인화 등을 통해 방문자가 사이트를 계속 클릭하고 탐색할 수 있도록 유도하세요.
중요!
사이트 경로를 추가하고 사용자 지정하려면 사이트에 Velo 개발자 모드를 활성화해야 합니다. Velo는 사이트에서 코딩을 사용해 사용자 지정 기능 및 상호 작용을 생성할 수 있도록 합니다.
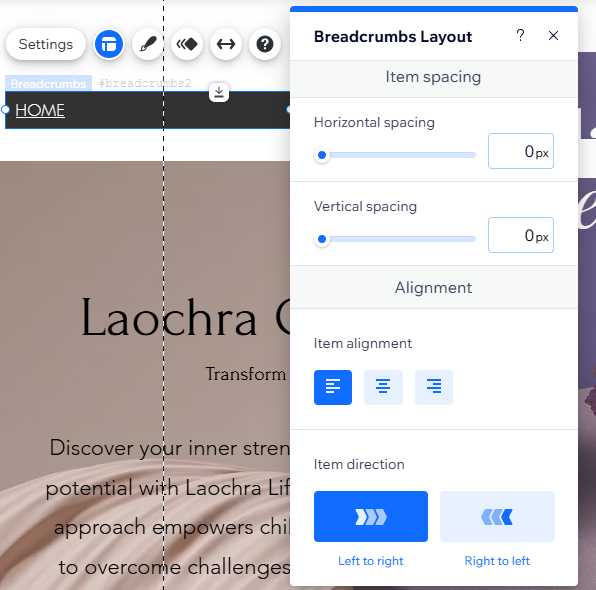
사이트 경로 레이아웃 변경하기
사이트 정렬에 맞게 사이트 경로의 레이아웃을 조정하세요.구분선 아이콘, 간격, 아이템 방향 등과 같은 설정을 변경할 수 있습니다.
경로 레이아웃을 조정하려면:
- 에디터에서 사이트 경로 요소를 클릭합니다.
- 레이아웃
아이콘을 클릭합니다.
- 다음 옵션을 사용해 레이아웃을 조정합니다.
- 오버플로 아이템: 경로에 아이템을 표시하는 방법을 선택합니다.
- 줄 바꿈: 아이템이 맞지 않는 경우, 경로에 다른 줄이 생성됩니다.
- 접기: 아이템이 한 줄에만 표시됩니다. 아이템이 맞지 않을 경우, 줄임표가 표시됩니다.
- 구분선 표시: 버튼을 활성화해 트레일 아이템 사이의 구분선을 표시한 후 화살표 또는 빗금 중 사용할 아이콘을 선택합니다.
- 가로 간격: 슬라이더를 끌어 아이템 사이의 간격을 변경합니다.
- 세로 간격: 슬라이더를 끌어 아이템 위와 아래의 간격을 변경합니다.
- 아이템 정렬: 왼쪽, 가운데, 또는 오른쪽으로 아이템을 정렬합니다.
- 사이트 경로 표시 기준: 아이템을 왼쪽에서 오른쪽, 또는 오른쪽에서 왼쪽 방향으로 표시합니다.
- 오버플로 아이템: 경로에 아이템을 표시하는 방법을 선택합니다.

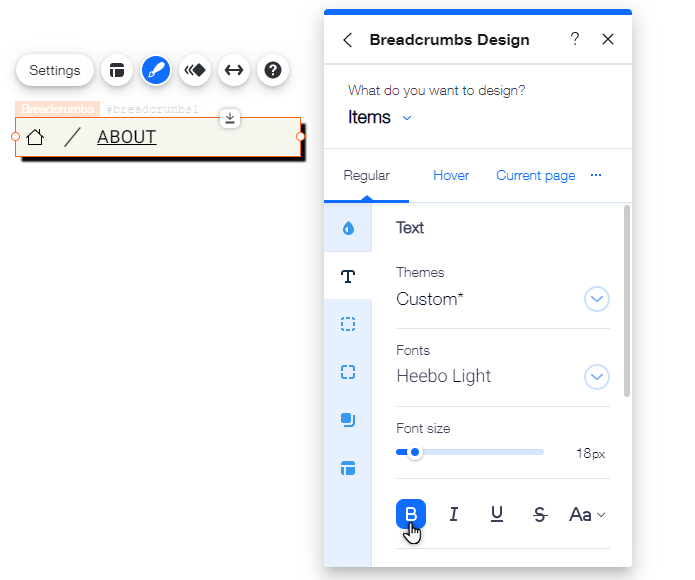
사이트 경로 디자인하기
사용 가능한 옵션에서 다른 경로 디자인을 선택하거나 추가로 사용자 지정해, 페이지 계층 구조를 깔끔하고 세련된 방법으로 표시하세요. 간격, 색상, 크기 등과 같은 설정으로 전체 경로의 모양을 조정합니다.
디자인을 사용자 지정하려면:
- 에디터에서 사이트 경로 요소를 클릭합니다.
- 디자인
아이콘을 클릭합니다.
- (선택사항) 다른 프리셋 디자인을 선택합니다.
- 디자인 사용자 지정을 클릭합니다.
- 드롭다운 메뉴에서 디자인하고자 하는 요소를 선택합니다.
배경
구분선
아이템