Wix 에디터: 모바일 에디터에서 에디터 도구 사용하기
5 분
페이지 메뉴
- 모바일 에디터 툴바 사용하기
- 레이어 패널 사용하기
- 가로 및 세로 눈금자 사용하기
- 그리드라인 사용하기
- 요소 정렬 도구 사용하기
- 드래그 시 자동 간격 설정 도구 사용하기
- 간격 가이드 도구 사용하기
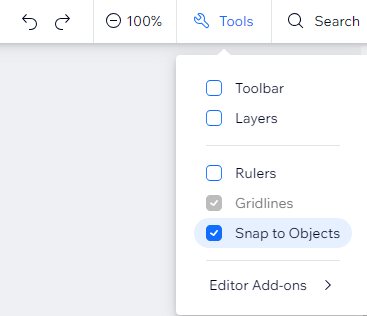
Wix 모바일 에디터는 디자인 과정을 더 빠르고 정확하게 하기 위한 몇 가지 기본 제공 도구를 제공합니다. 에디터의 오른쪽 상단에 있는 도구 패널에서 이러한 기능을 확인할 수 있습니다.

모바일 에디터 툴바 사용하기
모바일 에디터 툴바는 기본 작업을 빠르게 수행할 수 있도록 합니다. 툴바를 사용해 페이지의 요소를 복사, 붙여넣기, 복제, 또는 삭제하세요. 또한, 크기, 위치 및 정렬 등과 같은 요소 설정을 조정할 수 있습니다.
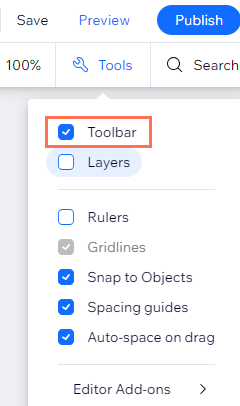
도구 패널에서 툴바를 활성화하면, 에디터 오른쪽에서 확인할 수 있습니다.

툴바를 활성화하려면:
- 모바일 에디터 오른쪽 상단에서 도구
 를 클릭합니다.
를 클릭합니다. - 툴바 체크상자를 선택합니다.

레이어 패널 사용하기
레이어 패널에는 페이지의 모든 요소가 표시됩니다. 패널은 페이지의 주요 부분(머리글, 페이지, 바닥글)으로 나누어져 있어 필요한 요소를 쉽게 찾을 수 있습니다.
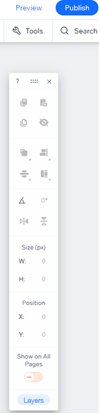
레이어 패널을 활성화하면, 플로팅 패널로 표시되어 모바일 에디터 내 아무 곳에나 끌어다 놓을 수 있습니다. 에디터 왼쪽 하단에서 레이어 아이콘을 클릭해 활성화할 수 있습니다.
아이콘을 클릭해 활성화할 수 있습니다.

가로 및 세로 눈금자 사용하기
가로 및 세로 눈금자를 사용해 사이트에 요소를 정확하게 배치할 수 있습니다. 특정 위치(픽셀 단위)에 요소를 배치하고 이러한 지점을 표시하는 데 도움이 되는 안내선을 추가하세요.
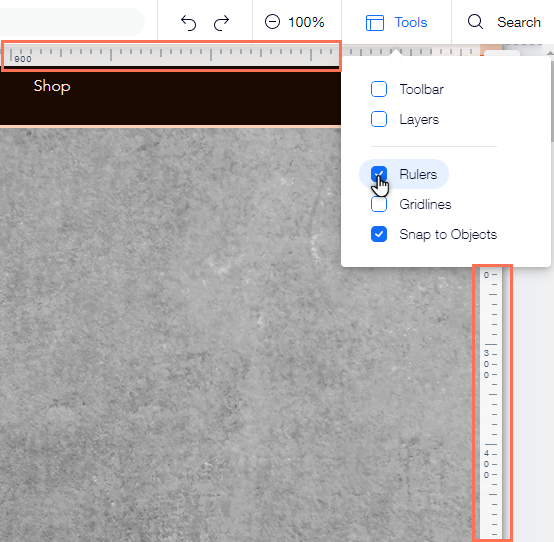
툴바 패널에서 눈금자를 활성화하면 상단에 가로 눈금자가 표시되고 오른쪽에 세로 눈금자가 표시됩니다.
눈금자를 활성화하려면:
- 모바일 에디터 오른쪽 상단에서 도구
 를 클릭합니다.
를 클릭합니다. - 눈금자 체크상자를 선택합니다.

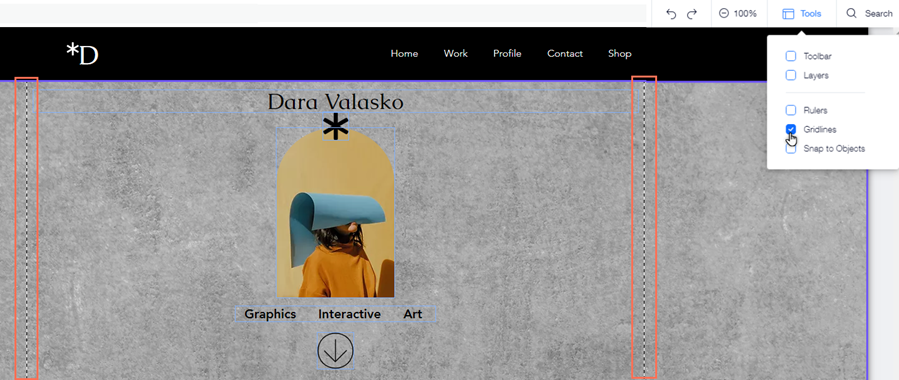
그리드라인 사용하기
그리드라인은 사이트 레이아웃을 올바르게 구축하는 데 도움이 되는 모바일 에디터 내부의 점선입니다. 세로 그리드라인은 태블릿 및 소형 기기에서 페이지의 최대 너비를 표시하므로 특히 유용합니다.
그리드라인을 사용해 콘텐츠가 가능한 모든 화면 크기에서 표시될 수 있도록 하세요. 이러한 기능은 필요에 따라 언제든지 활성화 또는 비활성화할 수 있습니다.
그리드라인을 활성화하려면:
- 모바일 에디터 오른쪽 상단에서 도구
 를 클릭합니다.
를 클릭합니다. - 그리드라인 체크상자를 선택합니다.

요소 정렬 도구 사용하기
요소 정렬 도구를 사용하면 요소를 서로 정확하게 연결할 수 있습니다.
요소를 끌면 해당 페이지에서 다른 요소의 테두리를 표시하기 위한 보라색 선이 나타납니다. 끌고 있는 요소를 놓기로 결정하면, 5 픽셀 범위 내에서 마커에 "맞춰집니다."
요소 정렬 도구를 활성화하려면:
- 모바일 에디터 오른쪽 상단에서 도구
 를 클릭합니다.
를 클릭합니다. - 요소 정렬 체크상자를 선택합니다.

드래그 시 자동 간격 설정 도구 사용하기
드래그 시 자동 간격 설정 도구는 요소 사이의 간격에 아이템 배치 시 요소 사이의 간격을 자동으로 조정합니다. 이를 통해 전체 디자인에 영향을 주지 않고 클릭 한 번으로 요소의 순서를 변경할 수 있습니다.
예를 들어, 버튼에 마우스오버한 후 두 텍스트 요소 사이로 끌어다 놓을 수 있습니다. 파란색 줄이 표시되면 버튼을 놓습니다. 그러면 두 텍스트 요소의 양쪽에 동일한 간격이 생성됩니다.
중요!
이 기능은 모든 사용자에게 공개되지 않았습니다.
드래그 시 자동 간격 설정 도구를 활성화 또는 비활성화하려면:
- 모바일 에디터 오른쪽 상단에서 도구
 를 클릭합니다.
를 클릭합니다. - 드래그 시 자동 간격 설정 체크상자를 선택합니다.

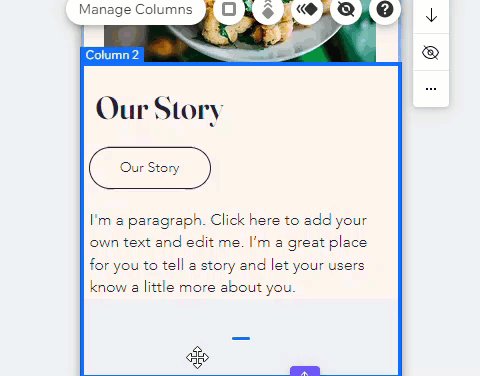
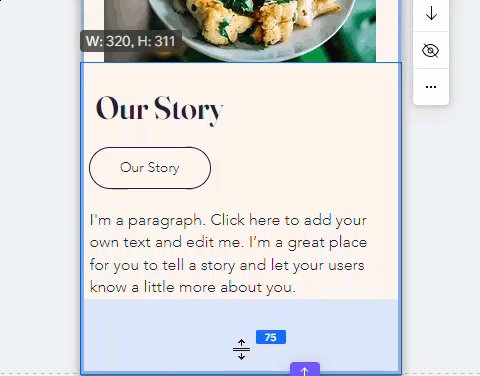
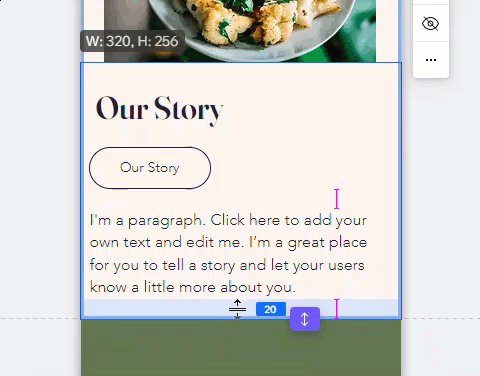
간격 가이드 도구 사용하기
간격 가이드 도구는 간격 크기를 픽셀 단위로 보여주는 조정 가능한 파란색 막대와 간격 크기가 섹션의 다른 간격과 같을 때를 나타내는 분홍색 선을 표시합니다 이 도구를 사용하면 섹션의 다른 곳에서는 간격을 유지하면서 간격을 더 크게 만들거나 더 작게 만들 수 있습니다.
정확한 간격을 신속하게 결정하세요.
중요!
이 기능은 모든 사용자에게 공개되지 않았습니다.
간격 가이드 도구를 활성화 또는 비활성화하려면:
- 모바일 에디터 오른쪽 상단에서 도구
 를 클릭합니다.
를 클릭합니다. - 간격 가이드 체크상자를 선택합니다.