Wix 에디터: 모바일 사이트 환영 화면 추가 및 관리하기
3 분
페이지 메뉴
- 환영 화면 추가하기
- 환영 화면 사용자 지정하기
- 환영 화면 삭제하기
환영 화면을 사용해 사이트 콘텐츠가 백그라운드에서 로딩되는 동안 모바일 방문자에게 브랜드를 소개하세요. 사이트 디자인에 맞게 디자인을 조정하고 시선을 사로잡을 수 있는 비즈니스 소개를 작성할 수 있습니다.
환영 화면 추가하기
모바일 사이트에 환영 화면을 추가해 브랜드를 반복적으로 알리고 방문자에게 재미있고 독특한 경험을 선사하세요.
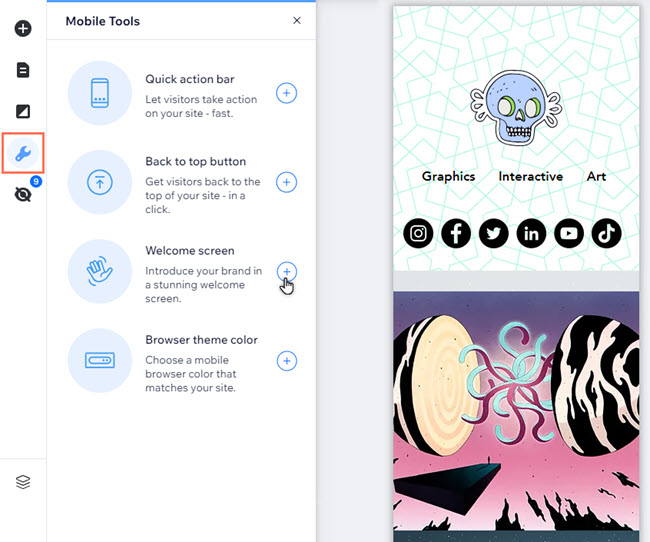
환영 화면을 추가하려면:
- 모바일 에디터 왼쪽에서 모바일 도구
 를 클릭합니다.
를 클릭합니다. - 환영 화면 옆 사이트에 추가
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인 옵션을 사용해 화면을 사용자 지정합니다(다음 섹션의 4 단계 참조).

환영 화면 사용자 지정하기
사이트 추가 시 환영 화면을 사용자 지정하거나 이미 설정된 화면을 업데이트할 수 있습니다. 로고를 추가하고, 배경 색상을 변경하고, 애니메이션을 사용자 지정해 나만의 것으로 만드세요.
환영 화면을 사용자 지정하려면:
- (기존 환영 화면) 모바일 에디터 왼쪽에서 모바일 도구
 를 클릭합니다.
를 클릭합니다. - 환영 화면 옆 추가 작업
아이콘을 클릭합니다.
- 편집
을 클릭합니다.
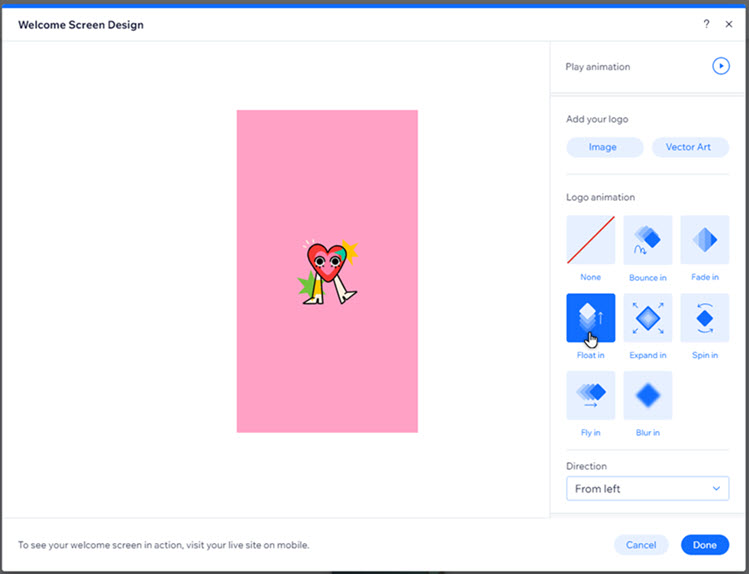
- (둘 다) 화면을 사용자 지정하는 방법을 선택합니다.
- 로고:
- 로고 추가: 이미지 또는 벡터 아트를 업로드하거나 Wix가 제공하는 무료 미디어에서 선택합니다.
- 로고 애니메이션: 로고에 대한 애니메이션을 선택합니다.
- 방향: 로고 애니메이션이 나오는 방향을 선택합니다.
- 배경
- 배경 색상: 색상 상자를 클릭해 환영 화면 배경 색상을 선택합니다.
- 배경 애니메이션: 배경에 애니메이션을 추가합니다.
- 방향: 화면이 시작되는 방향을 선택합니다.
- 로고:
- 완료를 클릭해 변경 사항을 적용합니다.

환영 화면을 미리 보고 싶다면:
환영 화면 디자인 패널 상단에서 애니메이션 재생을 클릭해 실제로 작동하는 모습을 확인하세요.
로고 크기 참고 사항:
모든 해상도의 로고를 업로드할 수 있지만 휴대기기 화면에 맞추기 위해 120x120픽셀로만 표시됩니다. 업로드된 파일이 1:1 비율이 아닌 경우 높이 또는 너비 중 가장 큰 값을 사용해 120픽셀에 맞춥니다. 다른 값은 로고 비율을 유지하기 위해 크기가 조정됩니다. 예를 들어, 로고가 1:2 비율인 경우 높이는 120픽셀, 너비는 60픽셀이 됩니다.
환영 화면 삭제하기
더 이상 필요하지 않은 경우 모바일 사이트에서 환영 화면을 삭제할 수 있습니다.
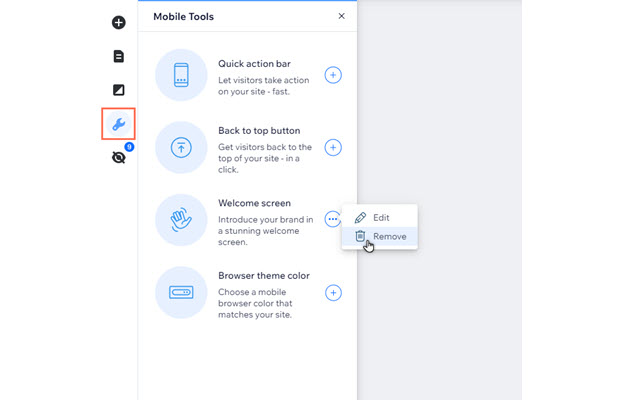
환영 화면을 제거하려면:
- 모바일 에디터 왼쪽에서 모바일 도구
 를 클릭합니다.
를 클릭합니다. - 환영 화면 옆 추가 작업
아이콘을 클릭합니다.
- 삭제
를 클릭합니다.