Wix 에디터: 모바일 사이트 이동 경로 사용자 지정하기
3 분
페이지 메뉴
- 모바일 사이트에 대한 사이트 경로 설정하기
- 모바일 사이트 경로 레이아웃 조정하기
- 모바일 사이트 경로 디자인 사용자 지정하기
사이트 경로는 사이트의 경로를 표시하는 사이트 탐색 방법입니다. 표시하도록 선택한 아이템에 따라 방문자는 현재 페이지와 사이트 홈페이지를 모두 볼 수 있습니다. 방문자가 하위 페이지를 클릭할 경우, 메인 페이지 또한 경로에 표시됩니다.
데스크톱 에디터에서 사이트 경로를 추가한 후에는 모바일 사이트에 맞게 사용자 지정할 수 있습니다. 이를 통해 변경 사항은 데스크톱 사이트에 영향을 주지 않고 모바일 기기 방문자를 위한 고유 경험을 생성할 수 있습니다.
중요!
사이트 경로는 모바일 전용 요소로 추가할 수 없습니다. 데스크톱 에디터에서만 추가할 수 있습니다.
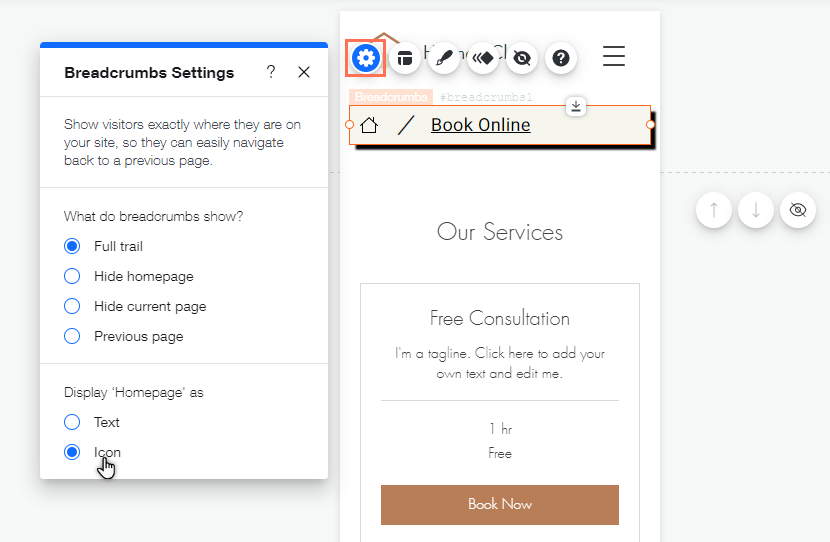
모바일 사이트에 대한 사이트 경로 설정하기
설정 패널을 사용해 사이트 모바일 버전에서 사이트 경로에 표시할 아이템을 선택하세요.
홈페이지를 표시할 경우, 텍스트 또는 아이콘으로 표시할지 여부를 선택할 수 있습니다.
사이트 경로 설정을 변경하려면:
- 모바일 에디터에서 사이트 경로 요소를 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 옵션을 사용해 경로를 표시할 방법을 선택합니다.
- 사이트 경로 연결 링크: 경로에 표시될 아이템을 선택합니다.
- 전체 경로: 현재 페이지로 이어지는 전체 경로를 표시합니다.
- 홈페이지 비공개: 경로에서 홈페이지를 비공개합니다.
- 현재 페이지 비공개: 경로에서 현재 방문자가 있는 페이지를 비공개합니다.
- 이전 페이지: 사이트의 홈페이지 뿐만 아니라 V 모양 아이콘(<) 또한 표시합니다.
- '홈페이지' 표시 선택: 경로에 홈페이지를 표시할 방법을 선택합니다.
- 텍스트: 사이트 경로에 홈페이지 이름이 표시됩니다.
- 아이콘: 사이트 경로에 홈페이지를 나타내는 아이콘이 표시됩니다.
- 사이트 경로 연결 링크: 경로에 표시될 아이템을 선택합니다.

모바일 사이트 경로 레이아웃 조정하기
경로에 표시하도록 선택한 아이템에 따라 모바일 방문자를 위해 더 작은 화면에 맞도록 가로 및 세로 간격을 조정할 수 있습니다.
사이트 경로 간격을 변경하려면:
- 모바일 에디터에서 사이트 경로 요소를 클릭합니다.
- 레이아웃
아이콘을 클릭합니다.
- 해당 슬라이더를 끌어 아이템 사이의 가로 또는 세로 간격을 변경합니다.

참고:
표시되는 옵션은 경로에 표시하도록 선택한 아이템에 따라 다릅니다.
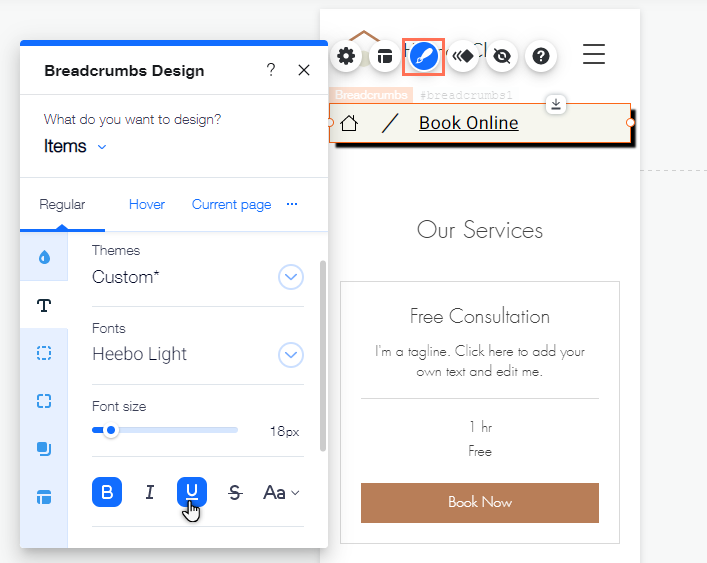
모바일 사이트 경로 디자인 사용자 지정하기
경로의 디자인을 조정 및 편집하세요. 배경, 구분선 아이콘, 아이템을 사용자 지정해 원하는 대로 정확하게 표시하고 모바일 방문자가 사이트를 계속 탐색할 수 있도록 유도할 수 있습니다.
사이트 경로를 사용자 지정하려면:
- 모바일 에디터에서 사이트 경로 요소를 클릭합니다.
- 디자인
아이콘을 클릭합니다.
- 드롭다운 메뉴에서 디자인할 경로의 요소를 선택합니다.
배경
구분선
아이템