Wix 에디터: 모바일 사이트 앵커 및 페이지 내 메뉴
2 분
페이지 메뉴
- 모바일 앵커
- 모바일 페이지 내 메뉴
Wix는 데스크톱 에디터에서 추가한 요소 및 콘텐츠를 사용해 모바일 버전의 사이트를 자동으로 생성합니다.
앵커는 방문자에게 사이트의 중요한 정보를 표시하고 안내하는 데 유용한 방법입니다. 모바일 에디터에 자동으로 복사되고 사용할 수 있으나, 사이트의 데스크톱 버전에서 사용 가능한 일부 기능이 없습니다.
모바일 앵커
사이트를 모바일에 최적화하기 위해 데스크톱에서 추가한 앵커가 모바일 사이트에서는 비공개될 수 있습니다.
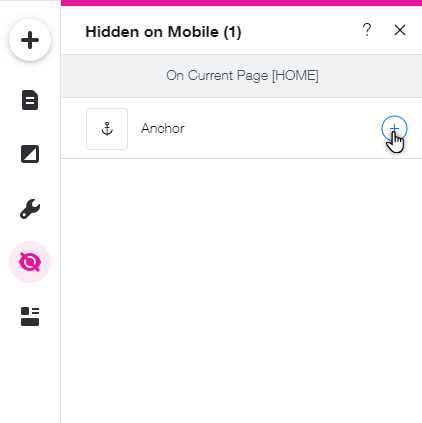
모바일 에디터에서 앵커를 찾을 수 없는 경우 비공개 패널을 확인해 다시 추가할 수 있습니다.
앵커를 찾아 재추가하려면:
- 모바일 에디터 왼쪽에서 모바일 사이트에 비공개된 요소
 를 클릭합니다.
를 클릭합니다. - 앵커 옆 공개를 클릭합니다.

중요!
앵커는 라이브 사이트에서는 보이지 않습니다. 에디터에서만 볼 수 있습니다. 그러나 모바일 사이트에서 앵커를 비공개로 설정하면 사이트 메뉴에 추가할 수 없습니다.
모바일 페이지 내 메뉴
하지만, 사이트 메뉴에 아이템으로 추가해 모바일 사이트의 앵커 및 섹션에 링크할 수 있습니다. 모바일 사이트에 표시하려면, 데스크톱 에디터에서 앵커 및 섹션을 사이트 메뉴에 링크해야 합니다.
사이트 메뉴에 앵커 또는 섹션을 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 메뉴 및 페이지
아이콘을 클릭합니다.
- 패널 하단에서 메뉴 아이템 추가를 클릭합니다.
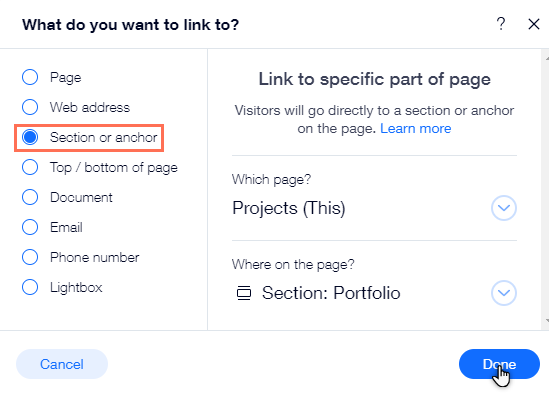
- 왼쪽 메뉴에서 섹션 또는 앵커를 클릭합니다.
- 드롭다운 메뉴를 사용해 메뉴에 추가할 페이지 및 앵커 또는 섹션을 선택합니다.
- 완료을 클릭합니다.
- 입력란에 아이템 이름을 입력합니다.
- 완료을 클릭합니다.

모바일 사이트에서 사용할 수 있는 페이지 내 메뉴가 추가되길 원한다면:
해당 기능에 투표할 수 있습니다. 모바일의 페이지 내 메뉴 기능에 투표해 주세요.

