Wix 에디터: 모바일 사이트 모양 구분선 사용자 지정하기
2 분
페이지 메뉴
- 모바일 사이트에서 모양 구분선의 작동 방식
- 모바일 사이트의 모양 구분선 사용자 지정하기
- 모바일 사이트에서 모양 구분선 제거하기
모양 구분선은 한 스트립/섹션에서 다른 스트립/섹션으로의 전환을 사용자 지정하기 위해 추가하는 고유한 모양입니다. 데스크톱에 추가한 구분선은 모바일 사이트에 자동으로 표시되며 필요에 따라 조정할 수 있습니다.
모바일 사이트에서 모양 구분선의 작동 방식
모양 구분선은 데스크톱 요소이므로 두 버전(모바일 및 데스크톱)이 연결됩니다. 모바일 사이트의 구분선을 편집하지 않으면 데스크톱에서 변경한 내용이 모바일 사이트에 자동으로 적용됩니다.
모바일 사이트의 구분선을 사용자 지정하면 데스크톱에서 변경한 내용이 더 이상 모바일 버전에 영향을 미치지 않습니다. 하지만, 데스크톱 에디터에서 구분선을 삭제하면 모바일 사이트에서도 자동으로 삭제됩니다.
참고:
모양 구분선은 모바일 전용으로 추가할 수 없습니다.
모바일 사이트의 모양 구분선 사용자 지정하기
데스크톱 에디터에서 추가한 구분선을 모바일용으로 사용자 지정할 수 있습니다. 새로운 모양과 효과를 선택하고 색상과 크기를 조정해 페이지 디자인으로 보완해 보세요.
데스크톱 구분선을 모바일용으로 사용자 지정하려면:
- 섹션 또는 스트립을 선택합니다.
- (스트립의 경우) 모바일 에디터에서 스트립을 클릭합니다.
- (섹션의 경우) 모바일 에디터에서 섹션을 두 번 클릭합니다.
- 모양 구분선
아이콘을 클릭합니다.
- 상단 또는 하단 탭을 클릭합니다(섹션 또는 스트립에 두 개의 구분선이 있는 경우).
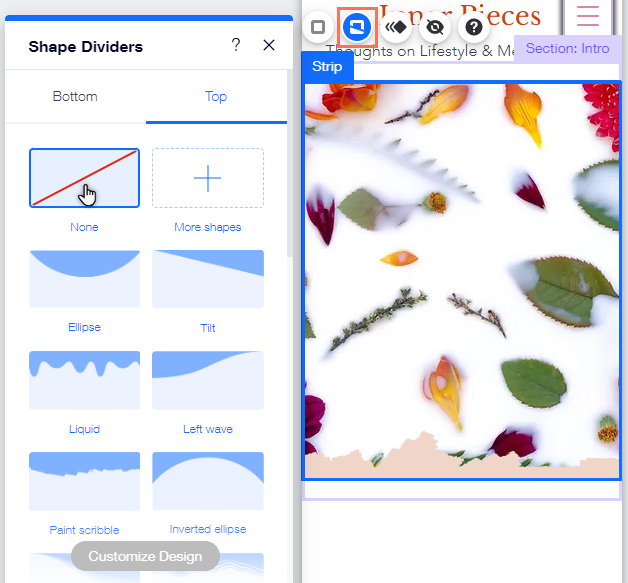
- 모양 구분선으로 수행할 작업을 선택합니다.
- 새 모양 구분선 선택: 새로운 구분선 모양을 선택합니다.
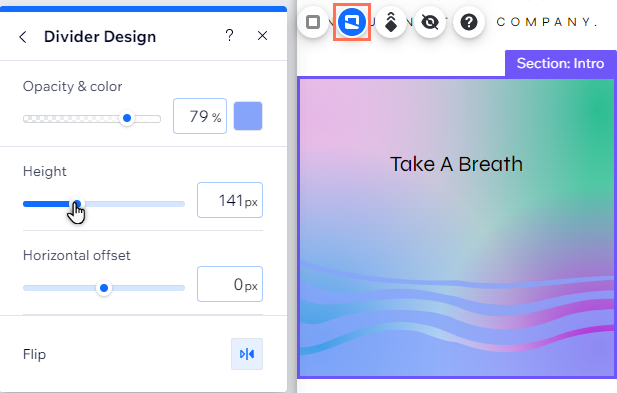
- 구분선 조정: 패널 하단에서 디자인 사용자 지정을 클릭해 다음 옵션으로 구분선을 편집합니다.
- 투명도 및 색상: 구분선에 원하는 색상을 선택하고 스트립 / 섹션에서의 투명도를 조정합니다.
- 높이: 섹션 또는 스트립에서의 구분선 높이를 설정합니다.
- 수평 간격: 모양 구분선을 왼쪽이나 오른쪽으로 이동해 위치를 변경합니다.
- 반복 횟수: 구분선에서 패턴이 반복되는 횟수를 설정합니다.
- 레이어 효과: 버튼을 클릭해 구분선에 페이드 효과를 추가합니다.
- 뒤집기 및 반전: 스트립 / 섹션에서 구분선을 반대 방향(가로)으로 표시하고 구분선의 모양을 뒤집습니다(세로).
참고:
사용 가능한 옵션은 선택한 모양에 따라 다릅니다.

모바일 사이트에서 모양 구분선 제거하기
모바일 사이트에 필요하지 않다고 생각되면 스트립 및 섹션에서 모양 구분선을 제거할 수 있습니다. 데스크톱 사이트에는 영향을 미치지 않습니다.
모바일에서 모양 구분선을 삭제하려면:
- 섹션 또는 스트립을 선택합니다.
- (스트립의 경우) 모바일 에디터에서 스트립을 클릭합니다.
- (섹션의 경우) 모바일 에디터에서 섹션을 두 번 클릭합니다.
- 모양 구분선
아이콘을 클릭합니다.
- 상단 또는 하단 탭을 클릭합니다(스트립 또는 섹션에 두 개의 구분선이 있는 경우).
- 패널에서 없음을 선택합니다.