Wix 에디터: 모바일 사이트 레이아웃 문제 해결하기
2 분
페이지 메뉴
- 요소가 잘못된 위치에 표시되는 경우
- 모바일 사이트에 여백이 생기는 경우
- 요소가 모바일 사이트에서 비공개되는 경우
Wix는 데스크톱 사이트의 콘텐츠와 요소를 사용해 모바일 최적화 사이트를 자동으로 생성합니다. 데스크톱 사이트 및 모바일 사이트는 서로 다른 사이트가 아니라, 동일한 사이트의 다른 뷰입니다.
모바일 사이트가 작은 화면에 맞게 자동으로 최적화됨에 따라 정렬 또는 구조적 문제가 발생할 수 있습니다. 이 가이드는 이러한 문제를 해결하는 데 도움이 될 것입니다.
요소가 잘못된 위치에 표시되는 경우
데스크톱 에디터에서 페이지에 추가한 요소는 사이트의 모바일 버전에서 다르게 배치될 수 있습니다. 이러한 요소를 원하는 위치로 끌어서 수동으로 재정렬할 수 있습니다.

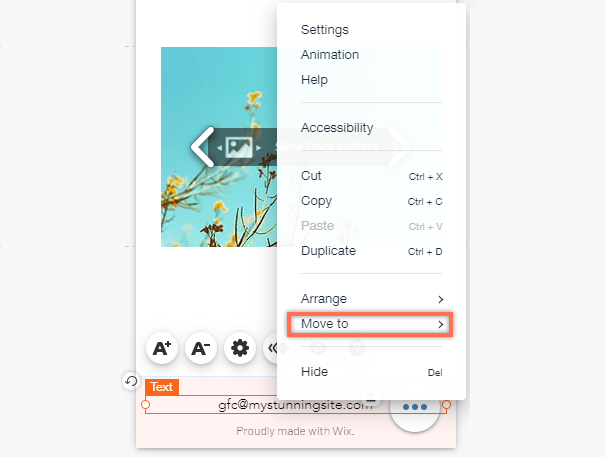
모바일 사이트의 메뉴, 머리글 또는 바닥글에 요소가 표시되는 경우 클릭해 페이지로 끌어다 놓을 수 없습니다. 하지만, 오른쪽 클릭 메뉴를 사용해 이러한 요소를 메뉴, 머리글, 바닥글 사이로 이동할 수 있습니다.

도움말:
요소 사이의 간격에 아이템을 배치 시에는 간격을 조정해야 할 수도 있습니다. 드래그 시 자동 간격 설정 도구를 사용해 요소 사이에 균등한 간격을 추가하세요.
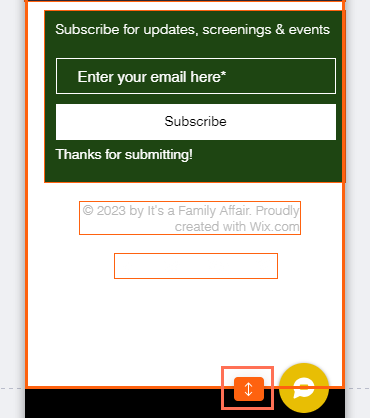
모바일 사이트에 여백이 생기는 경우
모바일 사이트에 여백이 생길 수 있습니다. Wix의 모바일 알고리즘은 데스크톱 콘텐츠를 모바일용으로 "번역"하지만, 항상 완벽하지는 않으며 때로는 모바일 사이트에 여백이 생길 수 있습니다.
여백이 생긴 위치에 따라 요소를 더 작게 만들거나 페이지 길이를 줄여 간격을 제거할 수도 있습니다.

도움말:
간격 가이드 도구는 섹션의 기존 간격을 픽셀 단위로 표시합니다. 또한, 이러한 간격이 서로 동일한 경우에도 표시합니다.
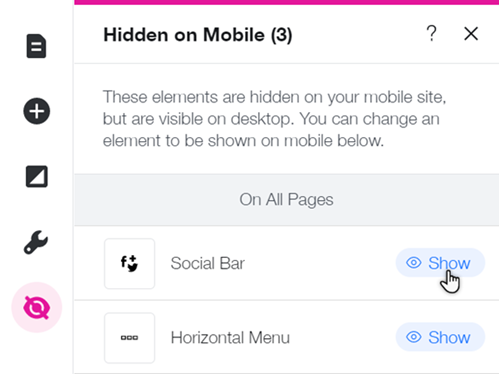
요소가 모바일 사이트에서 비공개되는 경우
모바일 사이트 편집 시, 데스크톱 사이트에서는 표시되는 일부 요소를 찾지 못할 수 있습니다. 이는 휴대기기에 더 적합하도록 일부 요소가 모바일 사이트에서 자동으로 비공개 처리되기 때문입니다.
모바일 사이트에서 비공개된 요소를 확인하고, 필요한 경우 모바일에서 비공개된 요소 패널에서 공개하세요.
패널에서 공개하세요.
알고 계시나요?
모바일 사이트에서 데스크톱 요소를 비공개하고 모바일 전용 요소로 대체할 수 있습니다. 모바일에서 브랜드 또는 비즈니스를 정확하게 반영하는 개인화된 경험을 생성하세요.