Wix 에디터: 모바일 사이트에 애니메이션 및 스크롤 효과 사용하기
3 분
페이지 메뉴
- 모바일 사이트에 애니메이션 추가하기
- 모바일 사이트에서 애니메이션 사용자 지정하기
- 모바일 사이트에 스크롤 효과 추가하기
애니메이션 및 스크롤 효과는 중요한 요소와 콘텐츠에 주의를 집중시키는 동시에 방문자에게 재미있는 사이트 경험을 제공합니다.
엄선된 모바일 애니메이션은 더 작은 화면 크기 및 해상도에 맞게 최적화되어 있으므로 사이트 간격이나 정렬에 대해 걱정할 필요가 없습니다. 스트립, 단, 섹션의 배경에 멋진 스크롤 효과를 추가해 모바일 방문자에게 중요한 콘텐츠를 강조할 수도 있습니다.

중요!
데스크톱 및 모바일 애니메이션은 서로 별개입니다. 즉, 데스크톱 사이트 요소에 추가하는 애니메이션은 모바일 사이트에 영향을 미치지 않으며, 그 반대의 경우도 마찬가지입니다. 모바일 사이트에 애니메이션을 설정하지 않으면 애니메이션이 표시되지 않습니다.
모바일 사이트에 애니메이션 추가하기
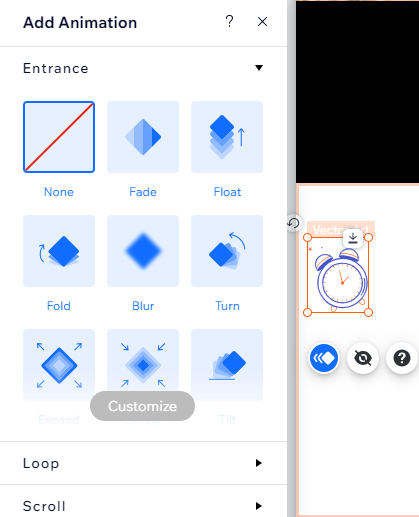
요소에 애니메이션 효과를 추가해 생동감을 불어넣으세요. 14개의 모바일 전용 효과 중에서 선택할 수 있어 스타일에 맞는 애니메이션을 추가할 수 있습니다.
요소에 애니메이션을 추가하려면:
- 모바일 에디터에서 해당 요소를 클릭합니다.
- 애니메이션
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 제공된 옵션에서 애니메이션을 선택합니다.
도움말:
- 패널에서 효과에 마우스오버해 애니메이션을 미리 확인할 수 있습니다.
- 애니메이션 선택 패널에서 없음을 클릭해 요소에서 애니메이션 효과를 제거합니다.

모바일 사이트에서 애니메이션 사용자 지정하기
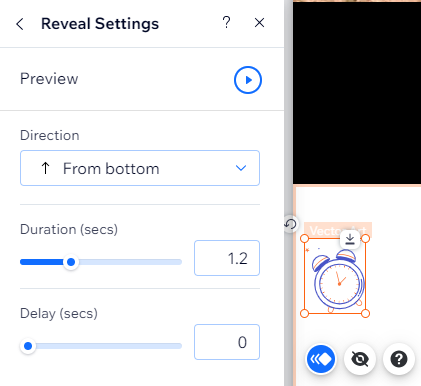
요소에 사용할 애니메이션을 선택한 후에는 사용자 지정해 독특한 효과를 만들어 보세요.선택한 애니메이션에 따라 지연, 방향, 타이밍 등의 설정을 조정할 수 있습니다.
참고:
사용 가능한 사용자 지정 옵션은 선택한 애니메이션 유형에 따라 다릅니다.
애니메이션을 사용자 지정하려면:
- 모바일 에디터에서 요소를 클릭합니다.
- 애니메이션
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사용자 지정을 클릭해 애니메이션을 조정합니다.
- 강도:드롭다운 메뉴에서 효과의 강도를 선택합니다.
- 방향: 애니메이션이 시작되는 방향을 선택합니다.
- 지속시간: 애니메이션이 지속되는 시간(초)을 선택합니다.
- 지연시간: 페이지 로딩과 애니메이션 재생 사이의 지연 시간(초)을 설정합니다.
도움말:
패널 상단에서 미리보기 아이콘을 클릭해 라이브 사이트에서 효과가 어떻게 보이는지 확인하세요.
아이콘을 클릭해 라이브 사이트에서 효과가 어떻게 보이는지 확인하세요.
 아이콘을 클릭해 라이브 사이트에서 효과가 어떻게 보이는지 확인하세요.
아이콘을 클릭해 라이브 사이트에서 효과가 어떻게 보이는지 확인하세요.
라이브 사이트에서 애니메이션이 재생되지 않는다면:
기기에 동작 줄이기가 활성화되어 있을 수 있습니다. 애니메이션 문제 해결 방법에 대한 도움말을 참고하세요.
모바일 사이트에 스크롤 효과 추가하기
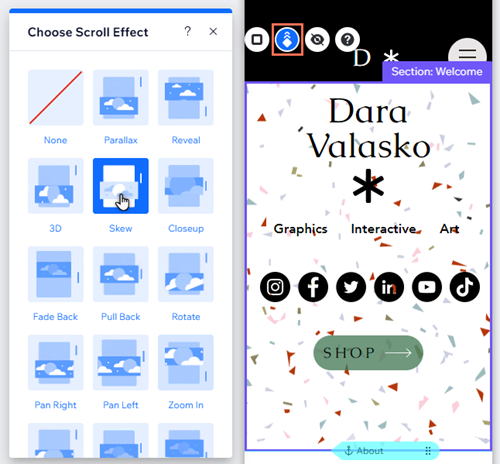
모바일 사이트의 스트립, 단 및 섹션 배경에 시선을 사로잡는 스크롤 효과를 추가하세요. 데스크톱 사이트에는 효과가 표시되지 않으므로 모바일 방문자를 위한 맞춤형 경험을 제공할 수 있습니다.
모바일 전용 스크롤 효과를 추가하려면:
- 모바일 에디터에서 스트립 / 단/ 섹션을 클릭합니다.
- 애니메이션
아이콘을 클릭합니다.
- (스트립 및 단의 경우) 드롭다운 메뉴에서 스크롤 효과를 선택합니다.
- 패널에서 원하는 스크롤 효과를 선택합니다.
다음을 참고하세요.
- 스트립 또는 단에 애니메이션 및 배경 스크롤 효과를 모두 추가할 수는 없습니다.
- 단이 포함된 스트립에는 효과를 추가할 수 없습니다. 하지만, 단 자체에 입구 애니메이션 또는 배경 스크롤 효과를 추가할 수 있습니다.

참고:
사용 가능한 스크롤 효과는 배경 유형(색상, 이미지 또는 동영상)에 따라 다릅니다.

