Wix 에디터: 모바일 사이트에 상자 추가 및 사용자 지정하기
3 분
페이지 메뉴
- 데스크톱 버전에서 가져온 상자
- 모바일 에디터에서 추가한 상자
상자는 모바일 사이트의 콘텐츠를 프레임화, 구성 및 구조화하는 데 도움이 됩니다. 데스크톱 버전에서 상자를 가져와 다듬고, 모바일 에디터에서 상자를 추가해 사용자 지정하세요.
모바일 에디터에서 상자를 추가하면 테두리, 음영, 색상 및 간격을 모두 사용자 지정할 수 있습니다. 데스크톱 사이트에서 가져온 상자를 편집하는 경우에는 상자 애니메이션을 편집하거나 비공개만 가능합니다.
모바일 요소와 데스크탑 요소를 어떻게 구분하나요?
모바일 전용 요소는 클릭하면 모바일  아이콘이 표시됩니다.
아이콘이 표시됩니다.
 아이콘이 표시됩니다.
아이콘이 표시됩니다.
데스크톱 버전에서 가져온 상자
사이트의 데스크톱 버전에 상자를 추가하면 모바일 사이트에도 자동적으로 추가됩니다. 상자에 애니메이션을 추가하거나 상자를 비공개할 수 있습니다.
참고:
마우스오버 인터랙션(대개 상자에 적용)은 모바일에서는 사용할 수 없습니다.
데스크톱에서 가져온 상자를 사용자 지정하려면:
- 모바일 에디터에서 상자를 클릭합니다.
- 상자를 사용자 지정할 방법을 선택합니다.
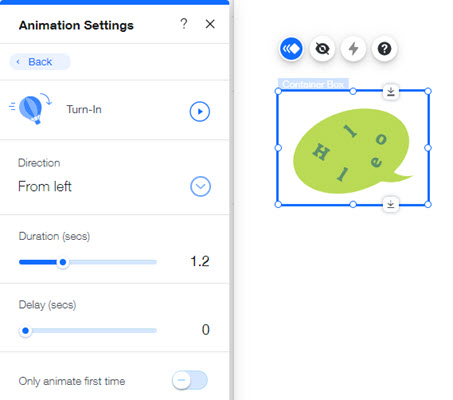
- 애니메이션 추가:
- 애니메이션
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 상자에 적용할 애니메이션을 선택합니다.
- (선택사항) 사용자 지정을 클릭해 애니메이션 설정을 추가적으로 조정합니다.
- 애니메이션
- 상자 비공개: 요소 비공개
 아이콘을 클릭해 모바일 사이트에서 상자를 비공개합니다.
아이콘을 클릭해 모바일 사이트에서 상자를 비공개합니다.
- 애니메이션 추가:

도움말:
요소를 공개하려면 모바일 에디터 왼쪽의 모바일 사이트에서 비공개된 요소 아이콘을 클릭합니다. 그리고 해당 요소 옆 표시를 클릭해 모바일 사이트에 표시합니다.
아이콘을 클릭합니다. 그리고 해당 요소 옆 표시를 클릭해 모바일 사이트에 표시합니다.
 아이콘을 클릭합니다. 그리고 해당 요소 옆 표시를 클릭해 모바일 사이트에 표시합니다.
아이콘을 클릭합니다. 그리고 해당 요소 옆 표시를 클릭해 모바일 사이트에 표시합니다.모바일 에디터에서 추가한 상자
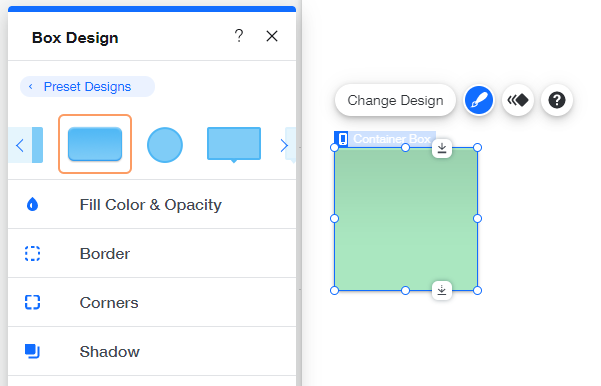
모바일 사이트에서 컨테이너 상자를 바로 추가하세요. 사전 설정된 다양한 상자 디자인 중에서 선택하고 색상, 테두리, 모서리, 음영 및 간격을 사용자 지정합니다.
모바일 전용 상자를 추가하고 사용자 지정하려면:
- 모바일 에디터 왼쪽에서 모바일에 추가
 를 클릭합니다.
를 클릭합니다. - 상자를 클릭합니다.
- 사이트에 추가할 상자를 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인 사용자 지정을 클릭합니다.
- 다음 옵션을 선택해 상자 디자인을 사용자 지정합니다.
- 색상 및 투명도: 색상 상자를 클릭해 마우스오버 상자의 배경을 변경하고 슬라이더를 끌어 투명도를 조정합니다.
- 테두리: 상자 테두리를 수정합니다.
- 투명도 및 색상: 테두리 색상을 편집하고 슬라이더를 끌어 투명도를 조정합니다.
- 두께: 슬라이더를 끌어 테두리 두께를 조정합니다. 테두리를 없애려면 0으로 설정합니다.
- 모서리: 상자 모서리를 곡선화합니다.
- 반경: 숫자를 입력해 상자 모서리 반경을 조정하거나 원형 상자를 만듭니다.
- 잠금: 잠금
 아이콘을 클릭해 네 개의 모서리를 동일하게 유지합니다.
아이콘을 클릭해 네 개의 모서리를 동일하게 유지합니다.
- 음영: 버튼을 클릭해 상자 주변에 음영을 적용합니다.
- 각도: 원에서 위치를 선택하거나 값을 입력합니다.
- 거리: 슬라이더를 끌어 음영의 거리를 조정합니다.
- 크기: 슬라이더를 끌어 크기를 조정합니다.
- 선명도: 슬라이더를 끌어 음영의 선명도를 조정합니다.
- 투명도 및 색상: 색상을 선택하고 슬라이더를 끌어 음영의 투명도를 조정합니다.