Wix 에디터: 모바일 사이트에 팝업 표시 및 사용자 지정하기
3 분
페이지 메뉴
- 모바일 사이트에 팝업 표시하기
- 모바일 사이트에서 팝업 편집하기
기본적으로 데스크톱 사이트에 있는 모든 팝업은 모바일 사이트에서 자동으로 비공개 처리됩니다.
모바일 사이트에서 팝업을 숨기거나 모바일 에디터에서 사용자 지정 및 최적화해 모바일에 표시하도록 선택할 수 있습니다.
모바일 사이트에 팝업 표시하기
모바일 사이트의 콘텐츠 및 레이아웃에 따라 모바일 사이트 방문자에게 팝업을 표시할 수 있습니다. 팝업은 페이지 역할을 하므로 페이지 패널을 통해 모바일에 표시되도록 팝업을 설정할 수 있습니다.
마음이 바뀌면 언제든지 쉽게 다시 비공개할 수 있습니다.
모바일에서 팝업을 표시하려면:
- 모바일 에디터에 액세스합니다.
- 모바일 에디터 왼쪽에서 메뉴 및 페이지
를 클릭합니다.
- 팝업을 클릭합니다.
- 해당 팝업을 클릭합니다.
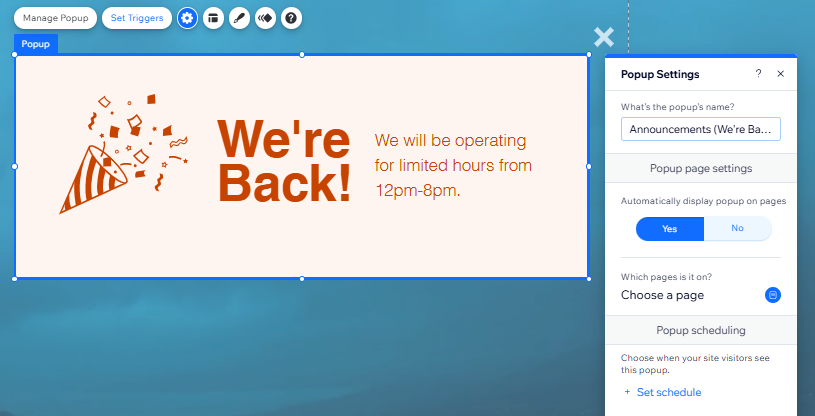
- 설정
아이콘을 클릭합니다.
참고: 이 옵션은 데스크톱 에디터의 팝업 설정에서 팝업 자동 표시 아래 ON을 클릭한 경우에만 표시됩니다. - 페이지에 자동으로 팝업 표시 아래에서 ON을 선택합니다.

모바일 사이트에서 팝업 편집하기
더 작은 화면에서도 잘 보이도록 모바일 사이트에서 팝업 콘텐츠를 편집하세요. 데스크톱 사이트보다 모바일 팝업에 표시하는 텍스트를 줄이거나 사이트 방문자가 팝업을 닫을 수 있는 방법을 변경할 수 있습니다.
모바일용 팝업을 편집하려면:
- 모바일 에디터에 액세스합니다.
- 모바일 에디터 왼쪽에서 메뉴 및 페이지
를 클릭합니다.
- 팝업을 클릭합니다.
- 해당 팝업을 클릭합니다.
- 팝업의 요소(예: 텍스트 및 이미지)를 클릭해 사용자 지정하거나 애니메이션 효과를 추가하거나, 모바일 사이트에서 비공개합니다.
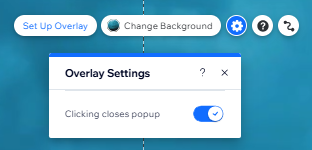
- 팝업 외부를 클릭해 오버레이에 액세스한 후 설정
아이콘을 클릭해 팝업을 닫는 기능을 활성화 또는 비활성화합니다.
- 'X' 아이콘(팝업에 표시되도록 설정한 경우)을 클릭해 애니메이션을 추가하거나 모바일 사이트에서 비공개합니다.
- '닫기 버튼'(팝업에 표시되도록 설정한 경우)을 클릭해 텍스트 크기 및 정렬을 변경하고, 애니메이션을 추가하거나 모바일 사이트에서 비공개합니다.
중요!
모바일 에디터에서는 다음과 같이 팝업에 대한 디자인 옵션이 제한됩니다.
- 모바일 버전의 사이트에서는 팝업 오버레이를 편집할 수 없습니다.
- 데스크톱에서 색상이나 이미지 오버레이를 추가하면 모바일 사이트에도 자동으로 적용됩니다. 그러나 동영상 오버레이를 추가하는 경우에는 사이트의 모바일 버전에서 동영상의 정지 이미지로 변환됩니다.
- 선택한 배경은 모바일 사이트에 자동으로 적용되며, 모바일 에디터에서 변경할 수 없습니다.

참고:
사이트가 완전히 로딩되면 팝업의 지연 타이머가 시작됩니다. 지연시간 타이머를 0으로 설정한 경우에도 사이트가 로딩되는 동안 여전히 약간의 지연이 발생할 수 있습니다.

