Wix 에디터: 모바일 메뉴 정보
2 분
페이지 메뉴
- 모바일 메뉴 열기
- 모바일 메뉴의 요소
점점 더 많은 사람들이 휴대폰을 사용해 사이트에 접속하는 만큼, 휴대 기기에서도 사이트를 쉽게 탐색할 수 있어야 합니다. 사이트의 모바일 메뉴를 원하는 대로 디자인하고 작동할 수 있도록 사용자 지정할 수 있습니다.
중요!
이 도움말은 2019년 초에 출시된 새로운 모바일 메뉴에 대한 도움말입니다. 몇 번의 클릭만으로 새 메뉴로 업데이트하세요.

모바일 메뉴 열기
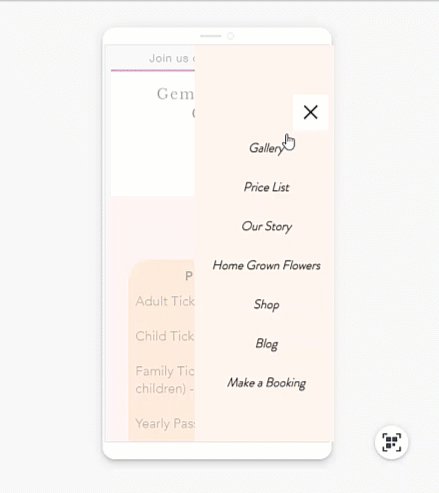
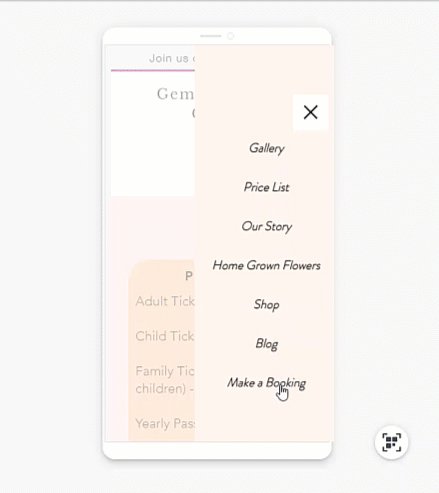
에디터에서 작업 시에는 메뉴가 열리고 닫혔을 때의 모습을 확인할 수 있습니다. 이를 통해 메뉴의 두 보기를 모두 사용자 지정할 수 있습니다.
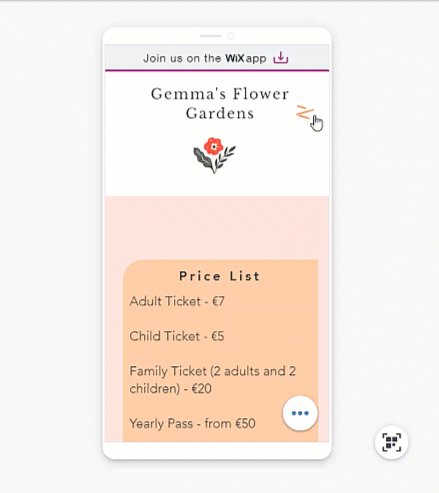
닫힌 상태의 보기를 사용해 아이콘을 선택하고 디자인을 사용자 지정하고 열린 상태의 보기를 사용해 텍스트, 배경 등의 디자인을 조정합니다.
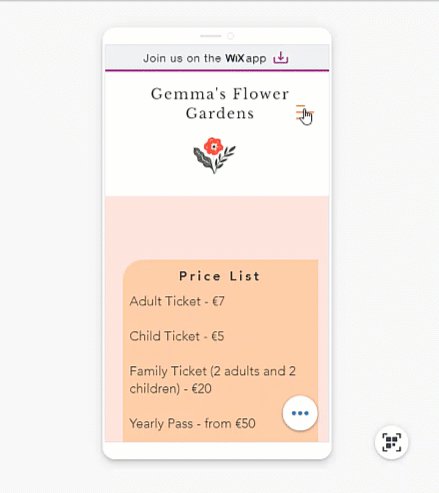
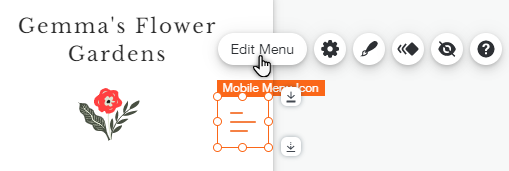
메뉴를 열려면 모바일 에디터에서 아이콘을 클릭한 다음 메뉴 편집을 클릭하면 됩니다.

모바일 메뉴의 요소
모바일 메뉴는 메뉴 아이콘, 메뉴 상자 및 메뉴 자체의 세 가지 요소로 구성됩니다. ` 모바일 에디터에서 모바일 사이트와 어울리도록 각 요소를 개별적으로 사용자 지정할 수 있습니다.
아래 옵션을 클릭해 각 요소에 대한 자세한 도움말을 확인하세요.
메뉴 아이콘
메뉴 상자
메뉴
다음 단계:
사이트 레이아웃에 맞게 모바일 메뉴 크기를 변경 하고 정렬을 조정하세요.




