Wix 에디터: 모바일 메뉴 사용자 지정하기
9 분
페이지 메뉴
- 메뉴 아이콘 사용자 지정하기
- 메뉴 컨테이너 사용자 지정하기
- 메뉴 아이템 사용자 지정하기
사이트의 디자인과 레이아웃에 완벽하게 맞도록 모바일 메뉴를 사용자 지정하세요. 모바일 메뉴는 메뉴 아이콘, 메뉴 컨테이너 및 메뉴 아이템 세 가지 요소로 구성됩니다.
요소 각각을 개별적으로 사용자 지정하고 조정해 모바일 방문자를 위한 독특하고 눈길을 끄는 메뉴를 만들 수 있습니다.
중요!
이 도움말은 2019년 초에 출시된 새로운 모바일 메뉴에 대한 도움말입니다. 몇 번의 클릭만으로 새 메뉴로 업데이트할 수 있습니다. 모바일 메뉴 업데이트에 대한 자세한 도움말을 확인하세요.
메뉴 아이콘 사용자 지정하기
메뉴 아이콘은 축소, 확장 두 가지 상태가 있습니다. 사전 설정 아이콘을 선택해 두 상태를 원하는 대로 사용자 지정할 수 있습니다.
메뉴 아이콘을 사용자 지정하려면:
- 모바일 에디터에서 메뉴 아이콘을 클릭합니다.
- 디자인
아이콘을 클릭합니다.
- 사용 가능한 옵션에서 사전 설정을 선택합니다.
- 디자인 사용자 지정을 클릭합니다.
- 탭(축소 또는 확장)을 클릭해 아이콘을 사용자 지정할 상태를 선택합니다.
- 아이콘을 디자인할 방법을 선택합니다.
색상 및 투명도 사용자 지정하기
아이콘 테두리 추가 및 사용자 지정하기
아이콘 모서리 사용자 지정하기
아이콘 음영 추가 및 조정하기

메뉴 컨테이너 사용자 지정하기
메뉴 상자에는 메뉴 아이템이 포함됩니다. 레이아웃, 디자인 및 배경 패널을 사용해 사이트에 맞게 메뉴 컨테이너의 위치와 모양을 조정할 수 있습니다.
메뉴 상자를 사용자 지정하려면:
- 모바일 에디터에서 메뉴 아이콘을 클릭합니다.
- 메뉴 편집을 클릭합니다.
- 메뉴 컨테이너를 클릭합니다.
- 아래 옵션을 사용해 메뉴 컨테이너를 조정하는 방법을 선택합니다.
컨테이너 레이아웃 조정하기
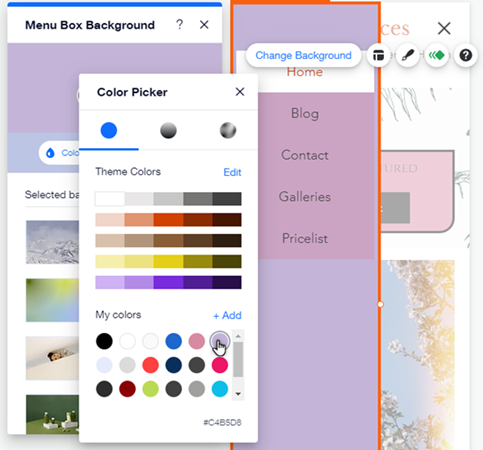
컨테이너 배경 변경하기
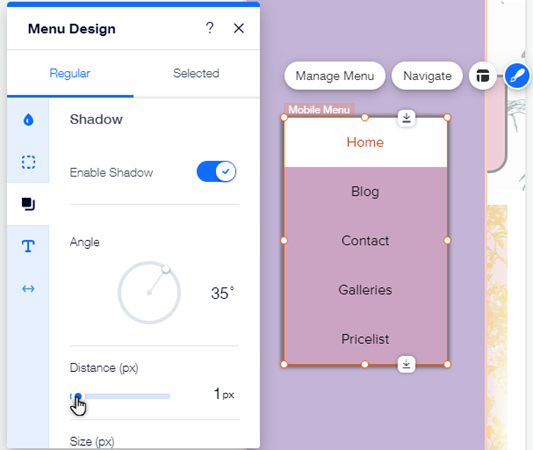
컨테이너 디자인 사용자 지정하기

메뉴 아이템이 잘못 배치되었나요?
알려진 문제 중 하나가 발생했을 수 있으며 Wix는 이를 해결하기 위해 열심히 노력하고 있습니다. 이 문제에 대해 자세히 알아보고 임시 해결책을 확인하세요.
메뉴 아이템 사용자 지정하기
메뉴 아이템(메뉴 텍스트)의 모양과 디자인을 조정합니다. 글꼴, 색상 및 간격과 같은 설정을 사용자 지정할 수 있습니다.
참고:
- 메뉴에서 요소를 추가하거나 제거하려면 요소를 마우스 오른쪽 버튼으로 클릭하고 이동을 클릭해 메뉴 상자, 머리글 및 바닥글 사이에서 요소를 이동할 수 있습니다.
- 모바일 메뉴에서 하위 페이지를 볼 수 없다면,
여기를 클릭하세요.
메뉴 아이템을 조정하려면:
- 모바일 에디터에서 메뉴 아이콘을 클릭합니다.
- 메뉴 편집을 클릭합니다.
- 모바일 메뉴를 클릭합니다.
- 아래 옵션을 사용해 메뉴 아이템을 조정하는 방법을 선택합니다.
메뉴 아이템 레이아웃
메뉴 아이템 디자인

사이트의 접근성을 높이고 싶나요?
설정을 클릭한 후 제공된 입력란에 접근성 이름을 추가하세요. 접근성 이름은 요소의 기능과 콘텐츠를 설명하는 짧은 제목(일반적으로 1-3단어)입니다. 이러한 이름은 스크린 리더 및 기타 보조 기술이 '읽기' 때문에 사이트 접근성의 중요한 부분이 됩니다.




 아이콘을 클릭해 모서리의 반경이 같도록 설정하거나 설정 해제합니다.
아이콘을 클릭해 모서리의 반경이 같도록 설정하거나 설정 해제합니다.





 : 슬라이더를 끌어 메뉴 및 하위 메뉴 아이템의 간격을 조정합니다.
: 슬라이더를 끌어 메뉴 및 하위 메뉴 아이템의 간격을 조정합니다.