Wix 에디터: 모바일 메뉴 배치 및 고정하기
2 분
페이지 메뉴
- 모바일 메뉴 배치하기
- 모바일에서 메뉴 고정하기
모바일 메뉴는 방문자가 사이트 방문 시 쉽게 찾을 수 있도록 모바일 사이트 상단의 머리글에 배치되어야 합니다.
사이트의 정렬에 맞게 메뉴를 배치하고 방문자가 언제든지 쉽게 액세스할 수 있도록 고정해, 원활한 탐색 경험을 제공하세요.
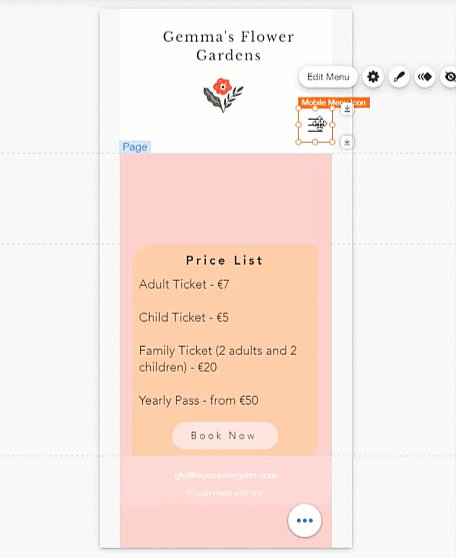
모바일 메뉴 배치하기
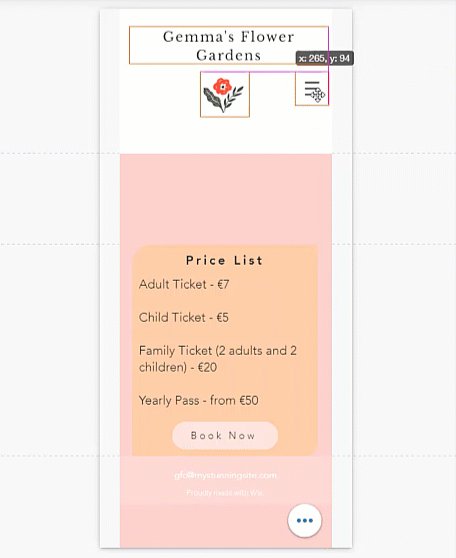
사이트 메뉴는 자동으로 모바일 사이트 머리글에 추가됩니다. 모바일 메뉴는 일부 기기에서 표시되지 않을 수 있으므로 머리글 외부나 Y=200 뒤에 배치할 수 없습니다.
하지만, 모바일 에디터에서 클릭하고 끌어 머리글 주위로 이동할 수 있습니다.

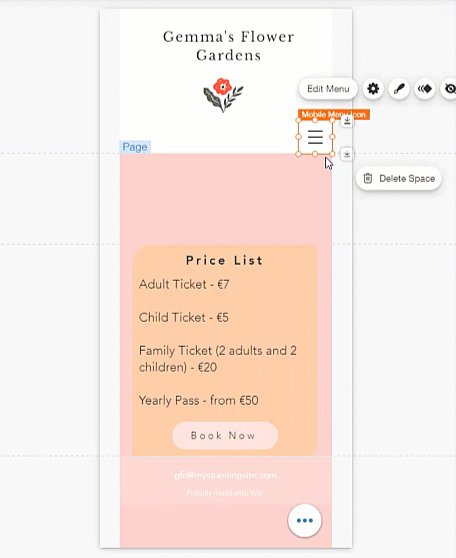
모바일에서 메뉴 고정하기
모바일 메뉴를 배치한 후에는 설정 패널에서 제자리에 고정할 수 있습니다.
메뉴 고정 시에는 방문자가 사이트를 위아래로 스크롤할 때 항상 표시되어 사이트를 쉽게 탐색할 수 있습니다.

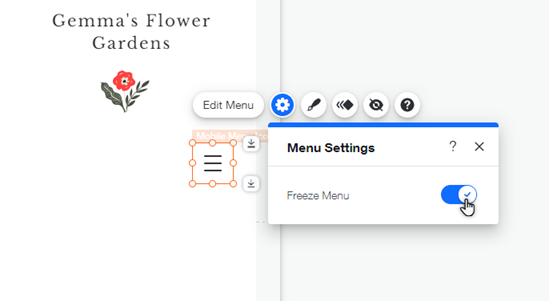
모바일 메뉴를 고정하려면:
- 모바일 에디터에서 모바일 메뉴를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 메뉴 고정 버튼을 활성화합니다.
메뉴 고정을 해제하고 싶다면:
위의 단계를 따른 후 버튼을 다시 클릭해 비활성화하세요.
이후 진행 절차는 다음과 같습니다:
사이트 디자인과 어울리도록 모바일 메뉴 디자인을 사용자 지정해 방문자에게 깊은 인상을 남기세요.

