Wix 에디터: 마우스오버 상자 추가 및 설정하기
3 분
페이지 메뉴
- 1 단계 | 사이트에 마우스오버 상자 추가하기
- 2 단계 | 마우스오버 상자에 요소 추가하기
- 3 단계 | 상자 디자인 사용자 지정하기
- 4 단계 | 마우스오버 상자에 효과 추가하기
사이트에 마우스오버 상자를 추가해 사이트 방문자에게 멋진 상호작용 효과를 선사할 수 있습니다.
마우스오버 상자는 방문자가 상자에 마우스오버 시 변하면서 다양한 요소와 콘텐츠를 표시합니다. 요소에 애니메이션을 추가해 방문자에게 더 깊은 인상을 남기고 계속해서 사이트를 탐색할 수 있도록 만들 수도 있습니다.
1 단계 | 사이트에 마우스오버 상자 추가하기
마우스오버 상자를 추가해 눈길을 끄는 페이지를 제작해 보세요. 재미있고 다채로운 템플릿을 사용할 수 있어 사이트의 디자인과 테마에 어울리는 것을 선택할 수 있습니다.
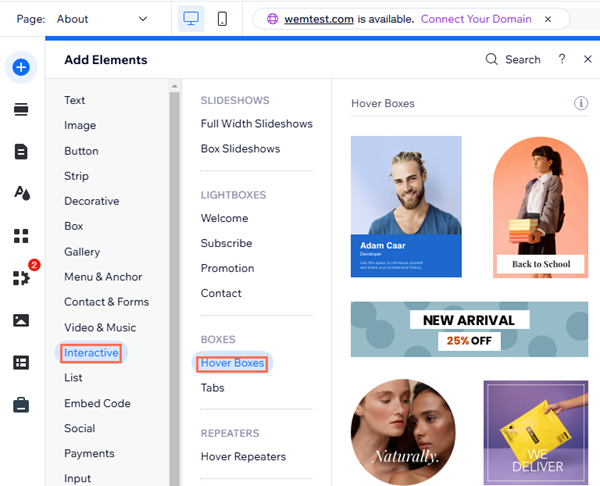
마우스오버 상자를 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 인터랙티브를 클릭합니다.
- 마우스오버 상자를 클릭합니다.
- 선택한 상자를 클릭하거나 드래그해 페이지에 추가합니다.

2 단계 | 마우스오버 상자에 요소 추가하기
상자에 요소를 추가해 관련 정보와 콘텐츠를 방문자에게 제공합니다. 다양한 요소를 기본 및 마우스오버 모드, 또는 두 가지 모두에 추가할 수 있습니다.
두 가지 모두에 요소를 추가하려면 기본 모드에 추가하기만 하면 됩니다. 기본 모드에서만 요소를 표시하려면 추가한 후 마우스오버 모드에서 비공개로 설정하세요.
마우스오버에서만 요소를 표시하려면 마우스오버 모드에 추가하세요.
마우스오버 상자에 요소를 추가하려면:
- 마우스오버 상자를 클릭합니다.
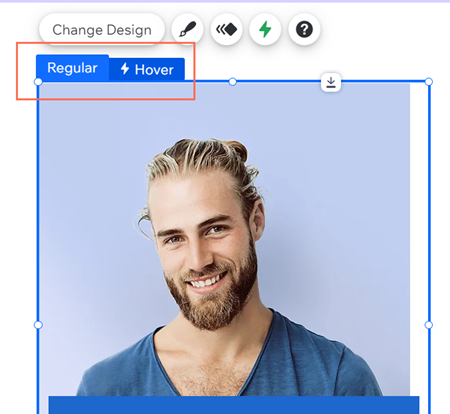
- 요소를 추가하려는 모드에 따라 기본 또는 마우스오버 탭을 클릭합니다.
- 기본:
- 에디터 왼쪽에서 추가를 클릭합니다.
- 선택한 요소를 클릭하거나 드래그해 상자에 추가합니다.
- 마우스오버:
- 에디터 왼쪽에서 마우스오버에 추가를 클릭합니다.
- 선택한 요소를 클릭하거나 드래그해 상자에 추가합니다.
- 기본:

참고:
기본 보기에서 버튼을 추가한 경우, 마우스오버 모드에서는 디자인을 편집할 수 없습니다. 임시 해결책으로 마우스오버 보기에서 버튼을 숨기고 다시 추가해 필요에 따라 디자인하세요.
3 단계 | 상자 디자인 사용자 지정하기
마우스오버 상자를 사용자 지정해 원하는 대로 표시할 수 있습니다. 선택한 상자 디자인에 따라 채우기, 테두리, 모서리 등의 설정을 사이트의 필요에 맞게 조정할 수 있습니다.
상자 디자인을 사용자 지정하려면:
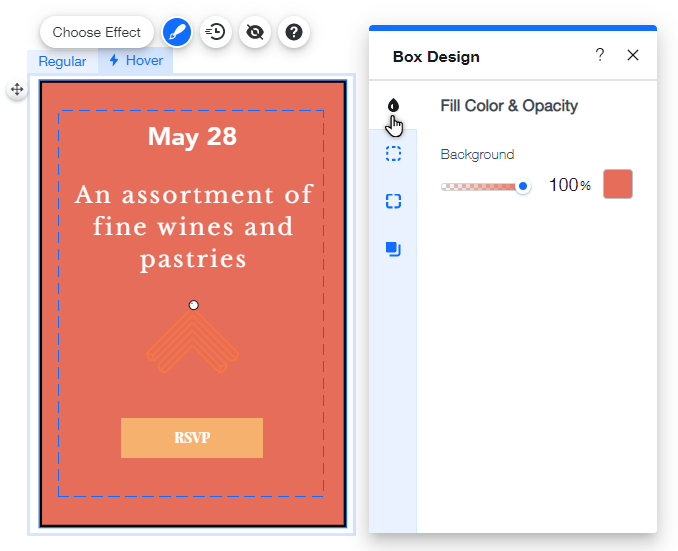
- 디자인
아이콘을 클릭합니다.
- 디자인 사용자 지정을 클릭합니다.
- (선택사항) 상단에서 다양한 사전 설정 디자인을 선택합니다.
- 다음 탭 중에서 선택해 각 설정을 조정할 수 있습니다.
- 색상 채우기 및 투명도: 배경 색상을 선택하고 슬라이더를 끌어 투명도를 조정합니다.
- 테두리: 테두리 색상, 투명도, 폭을 조정합니다.
- 모서리: 상자를 사용해 상자 모서리의 픽셀 크기를 조정합니다.
- 음영: 음영을 활성화 또는 비활성화하고 각도, 거리, 크기, 흐리기, 색상 및 투명도를 조정합니다.

4 단계 | 마우스오버 상자에 효과 추가하기
효과는 마우스오버 상자를 생동감 있게 만들 수 있습니다. 다양한 종류의 선택이 가능하므로, 눈에 띄고 재미있는 효과를 만들 수 있습니다.
사이트와 마우스오버 상자에 완벽히 어울리도록 효과를 사용자 지정할 수도 있습니다.

효과를 추가하고 사용자 지정하려면:
- 마우스오버 상자를 클릭합니다.
- 마우스오버 탭을 클릭합니다.
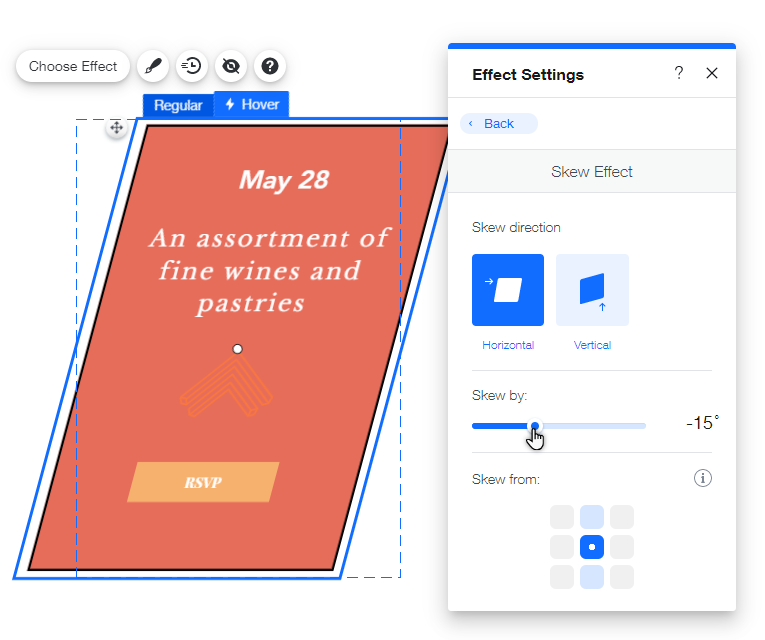
- 효과 선택을 클릭합니다.
- 사용자 지정을 클릭해 효과의 설정을 조정합니다.
아래 옵션을 클릭해 각 효과를 사용자 지정하는 방법에 대한 자세한 도움말을 확인하세요.
확대
축소
기울기
회전
콤보

