Wix 에디터: 레이어 패널 사용하기
3 분
페이지 메뉴
- 레이어 패널 사용하기
- 개발자 모드에서 요소 작업하기
- 자주 묻는 질문
레이어 패널에는 페이지의 모든 요소가 명확하게 나열됩니다. 페이지 레이아웃에 따라 패널은 머리글, 메인 페이지, 바닥글로 나누어져 있으므로 요소를 확인하고 선택해 필요에 따라 조정할 수 있습니다.
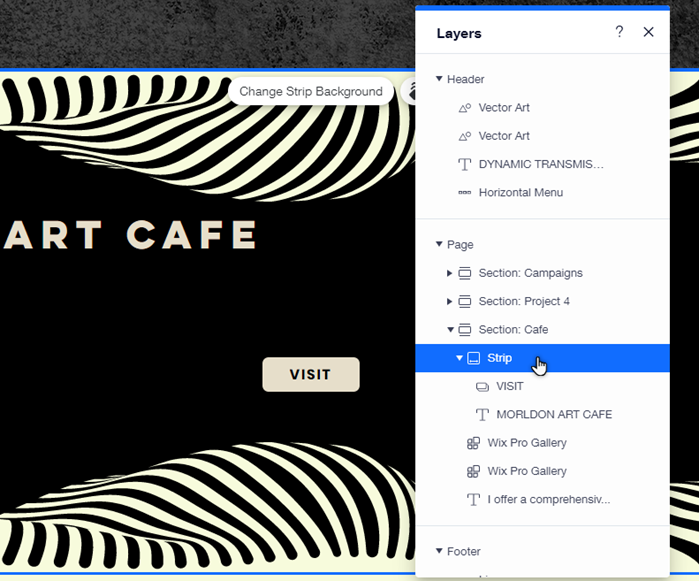
레이어 패널 사용하기
레이어 패널을 사용해 사이트의 요소를 선택하고 관리하세요. 이는 요소를 찾고 사이트의 구조와 정렬에 맞게 재정렬할 수 있는 좋은 방법입니다.
패널을 사용하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽 하단에서 레이어
 를 클릭합니다.
를 클릭합니다. - 머리글, 페이지 또는 바닥글을 클릭해 해당 영역의 요소를 확인합니다.
- 목록에서 해당 요소를 찾아 클릭합니다.
- 요소로 수행할 작업을 선택합니다.
- 요소를 앞 또는 뒤로 이동하기
- 앞으로 이동하기: 키보드에서 Ctrl + ↑를 선택해 요소를 앞으로 이동합니다 (앞으로 가져오려면 Ctrl + Shift + ↑).
- 뒤로 이동하기: 키보드에서 Ctrl + ↓를 선택해 요소를 뒤로 이동합니다(뒤로 보내려면 Ctrl + Shift + ↓).
- 요소 중앙 정렬: 요소를 에디터 뷰포트 외부로 이동한 경우, 라이브 사이트에 표시되지 않으며 스크롤 문제가 발생할 수 있습니다. 요소를 화면 중앙으로 가져와 필요에 따라 이동 및 관리하세요.
- 패널에서 해당 요소를 선택합니다.
- 정보 아이콘에 마우스오버합니다.
- 요소 중앙 정렬을 클릭합니다.
- 요소 사용자 지정 및 조정: 에디터에서 요소를 클릭하고 사용 가능한 옵션을 사용해 콘텐츠, 레이아웃 및 디자인을 조정합니다.
- 요소 순서 변경: 패널에서 요소를 클릭하고 끌어 순서를 변경합니다. 이는 패널의 순서가 사이트에서 보이는 순서와 일치하는지 확인하는 데 유용한 방법입니다.
- 요소를 앞 또는 뒤로 이동하기

개발자 모드에서 요소 작업하기
개발자 모드의 레이어 패널을 사용하면 사이트를 편집할 때 더 많은 기능을 사용할 수 있어 해당 요소에 더 집중할 수 있습니다. 일시적으로 에디터에서 요소를 숨기거나 페이지의 다른 콘텐츠를 숨겨 단일 요소에 집중할 수 있습니다.
추가 정보:
패널에는 페이지의 요소가 속성 패널에서 지정한 ID에 따라 나열되고 그룹화된 요소는 그룹 ID 아래에 표시됩니다.
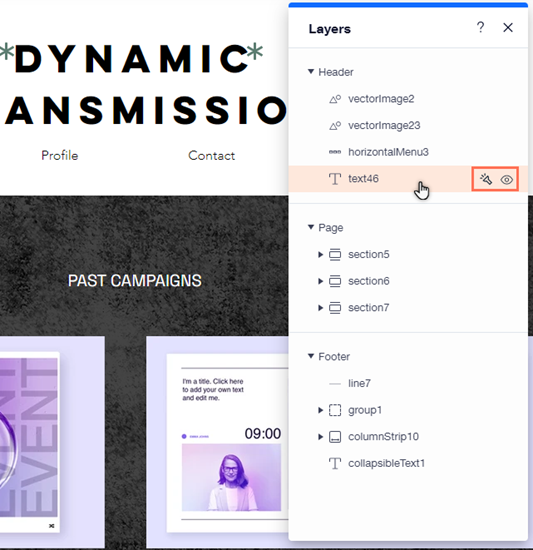
개발자 모드에서 패널로 작업하려면:
- 에디터로 이동합니다.
- 상단 바에서 도구
 를 클릭합니다.
를 클릭합니다. - 레이어를 선택합니다.
- 머리글, 페이지 또는 바닥글을 클릭해 해당 영역의 요소를 확인합니다.
- 목록에서 해당 요소를 찾아 클릭합니다.
- 요소로 수행할 작업을 선택합니다.
- 일시적으로 요소 숨기기: 레이어 패널에서 요소에 마우스오버한 후 에디터에서 비공개
 아이콘을 클릭합니다. 필요할 때 아이콘을 다시 클릭해 요소를 공개할 수 있습니다.
아이콘을 클릭합니다. 필요할 때 아이콘을 다시 클릭해 요소를 공개할 수 있습니다. - 요소에 집중하기: 집중할 요소 옆 스포트라이트
아이콘을 클릭해 해당 요소를 제외한 페이지의 다른 요소를 숨깁니다. 아이콘을 다시 클릭해 스포트라이트를 끌 수 있습니다.
- 일시적으로 요소 숨기기: 레이어 패널에서 요소에 마우스오버한 후 에디터에서 비공개

다음 단계:
- 레이어 패널에서 요소를 선택하면 속성 패널에서도 선택됩니다. 따라서 다른 요소 뒤에 있는 요소의 속성을 옮기지 않고도 작업할 수 있습니다.
- Velo by Wix 자료 센터를 통해 온보딩하고 학습을 이어가세요.
자주 묻는 질문
에디터 및 개발자 모드에서 레이어 패널을 사용하는 방법에 대해 자세히 알아보려면 아래 질문을 클릭하세요.
패널에서 한 번에 몇 개의 요소를 선택할 수 있나요?
섹션이나 컨테이너에 포함되거나 그룹화된 요소는 어디에서 찾을 수 있나요?
요소를 숨기거나 개발자 모드에서 스포트라이트 기능을 사용하면 라이브 사이트에 영향을 주나요?

