Wix 에디터: 갤러리 레이아웃 변경하기
4 분
페이지 메뉴
- 행과 열의 수 선택하기
- 갤러리 크기 조정하기
- 늘이기 핸들을 사용해 갤러리 크기 조정하기
- 갤러리를 전체 너비로 늘리기
- 갤러리 이미지 텍스트 정렬하기
- 갤러리에 가로 및 세로 이미지 표시하기
- 프리스타일 갤러리 레이아웃 사용자 지정하기
사이트의 정렬에 맞게 갤러리 레이아웃을 조정하세요. 폭, 간격 및 높이와 같은 옵션을 사용해 원하는 방식으로 이미지를 구성하고 표시할 수 있습니다.
참고:
사용 가능한 레이아웃 옵션은 선택한 갤러리에 따라 다릅니다.
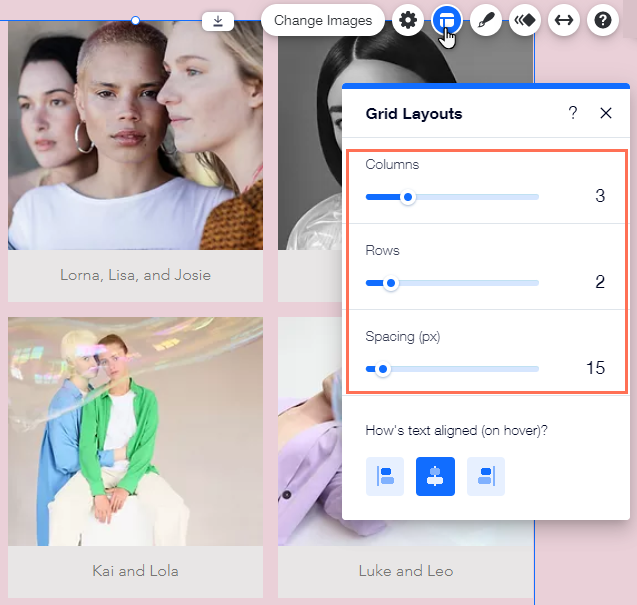
행과 열의 수 선택하기
갤러리 콘텐츠에 필요한 행과 열 수를 결정합니다. 예를 들어 갤러리에 9개의 이미지가 포함된 경우 3개의 행과 3개의 열을 설정해 균등하게 표시되도록 할 수 있습니다.
행과 열의 수를 선택한 후 이미지 사이의 간격을 더 크게 또는 더 작게 만들 수 있습니다.
열과 행의 수를 변경하려면:
- 에디터로 이동합니다.
- 페이지에서 갤러리를 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 슬라이더를 끌어 단, 행 수 및 단 또는 행 사이의 간격을 조정합니다.

참고:
일부 갤러리에는 열 옵션만 있습니다.
갤러리 크기 조정하기
필요에 따라 두 가지 방법으로 갤러리 크기를 변경할 수 있습니다. 늘이기 핸들을 사용해 크기를 조정하는 방법과 갤러리를 스크린 전체에 사용하는 방법입니다.
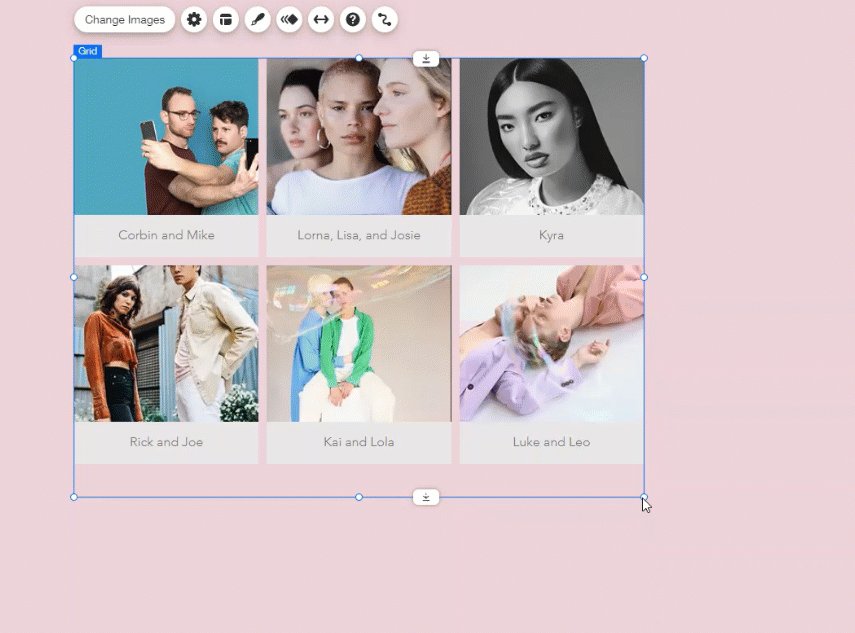
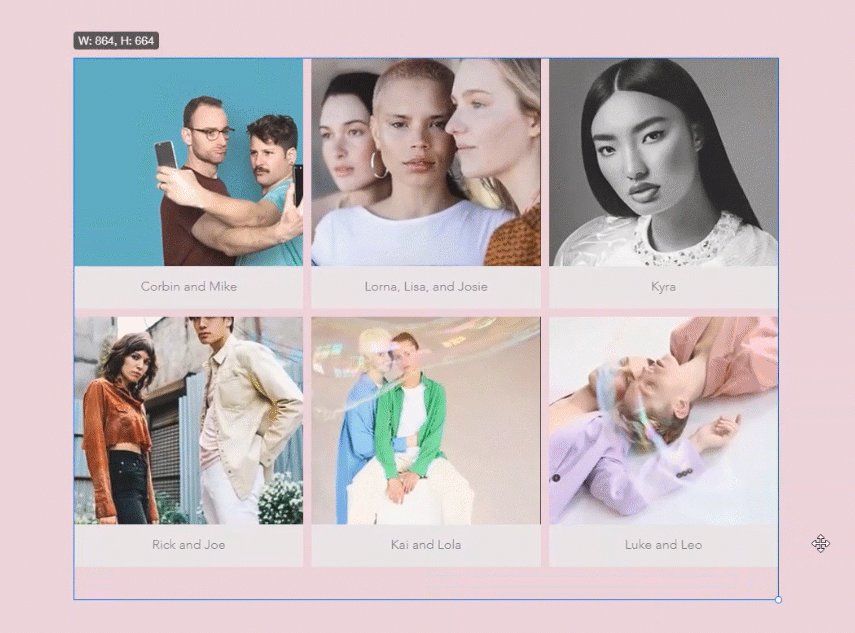
늘이기 핸들을 사용해 갤러리 크기 조정하기
- 에디터로 이동합니다.
- 페이지에서 갤러리를 클릭합니다.
- 갤러리의 가장자리에 있는 핸들을 클릭하고 끌어 크기를 조정합니다.
참고:
늘이기 핸들을 사용해 갤러리 크기를 조정할 수 없다면, 이미 전체 너비로 설정되어 있을 수 있습니다. 필요한 경우, 이 옵션을 비활성화할 수 있습니다.

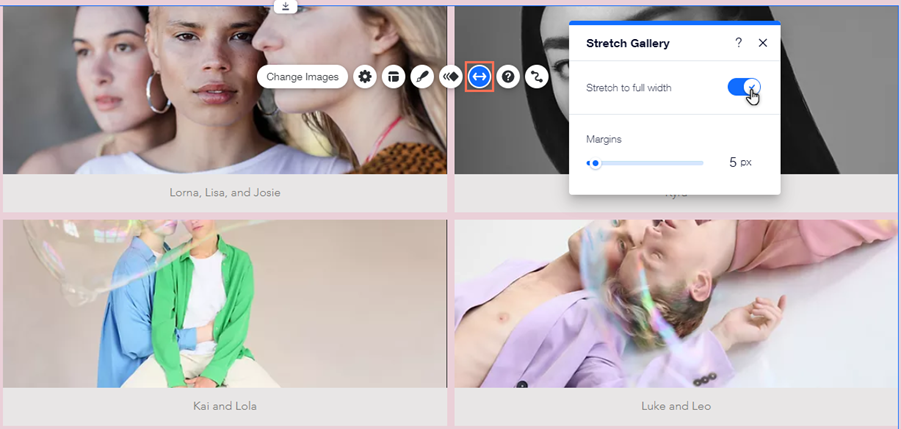
갤러리를 전체 너비로 늘리기
- 에디터로 이동합니다.
- 페이지에서 갤러리를 클릭합니다.
- 늘이기
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 스크린 전체 사용하기를 클릭합니다.
- 활성: 요소가 화면에 맞게 전체 너비로 늘어납니다.
- 비활성화: 요소가 화면에 맞게 늘어나지 않습니다.
- (선택 사항) 여백 슬라이더를 끌어 갤러리 양쪽의 공간을 조정합니다.

참고:
스크린 전체를 사용하는 갤러리의 여백은 최대 80픽셀까지 조정할 수 있습니다.
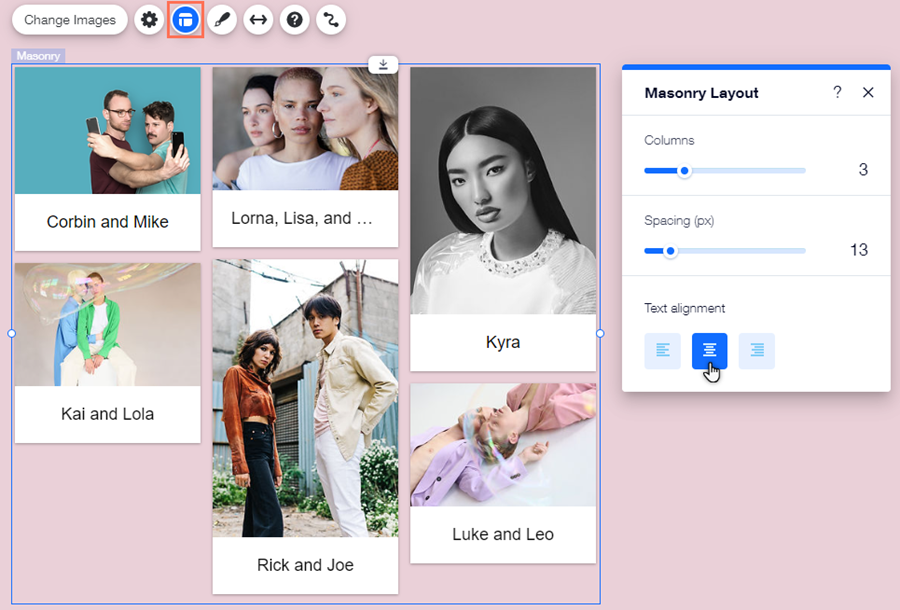
갤러리 이미지 텍스트 정렬하기
특정 갤러리는 방문자에게 추가 정보 또는 컨텍스트를 제공하기 위해 이미지 제목 및 설명을 표시합니다. 레이아웃 패널에서 정렬을 선택해 텍스트의 위치를 설정할 수 있습니다.
갤러리에서 텍스트를 정렬하려면:
- 에디터로 이동합니다.
- 페이지에서 갤러리를 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 텍스트 정렬 아래에서 왼쪽, 가운데, 오른쪽 중 옵션을 선택합니다.

갤러리에 가로 및 세로 이미지 표시하기
갤러리에 가로 및 세로 모드 이미지가 모두 있는 경우 이미지 비율을 그에 맞게 설정할 수 있습니다. 이렇게 하면 이미지가 자동으로 잘리는 것을 방지해 모든 이미지를 올바른 방향으로 표시할 수 있습니다.
시작하기 전:
사용하려는 회전 방향(가로 또는 세로)으로 이미지를 저장하고 업로드해야 합니다.
이미지 비율을 설정하려면:
- 에디터로 이동합니다.
- 페이지에서 갤러리를 클릭합니다.
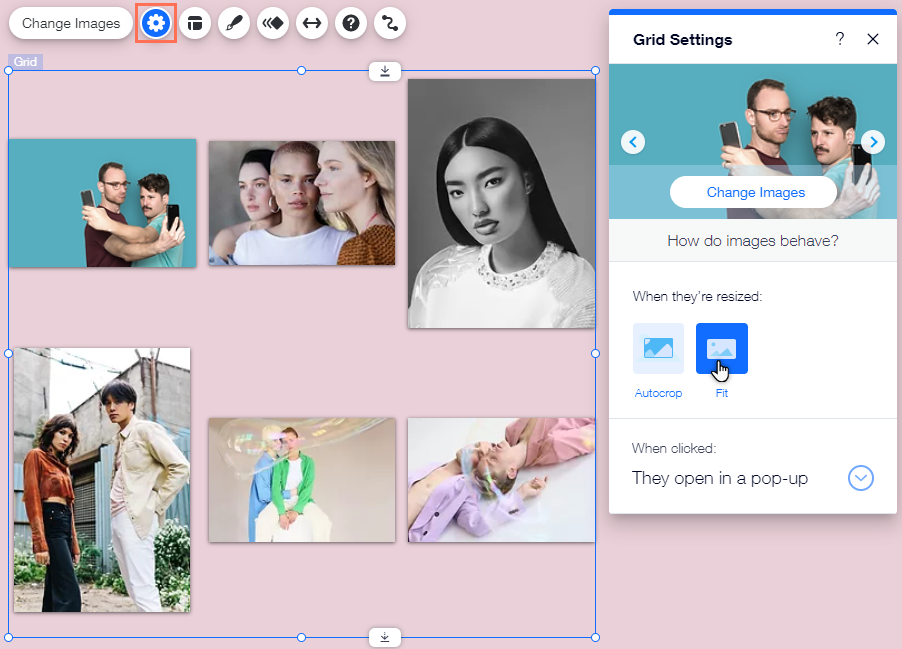
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 갤러리 크기 변경시 이미지 비율에서 옵션을 선택합니다.
- 자동 조정: 이미지가 공간에 맞게 자동으로 잘리고 회전 방향이 동일합니다.
- 맞춤: 이미지가 이미지 공간에 맞춰지고 원래 회전 방향으로 표시됩니다.

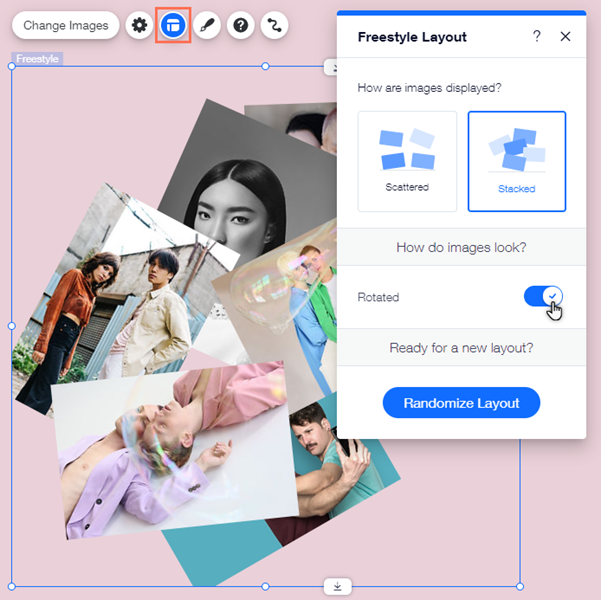
프리스타일 갤러리 레이아웃 사용자 지정하기
이미지 구성 및 기울어짐을 설정해 갤러리의 구조를 조정할 수 있습니다. 또한 레이아웃을 무작위로 지정해 새로운 모양을 만들 수 있습니다.
프리스타일 갤러리의 레이아웃을 변경하려면:
- 에디터로 이동합니다.
- 페이지에서 갤러리를 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이미지 구성에서 레이아웃 옵션을 선택합니다.
- 흩어짐: 이미지들이 무작위로 갤러리에 흩어져 표시됩니다.
- 겹침: 각 이미지들이 겹쳐져 표시됩니다.
- 기울어짐 옆의 버튼을 클릭해 이미지 기울어짐 사용 여부를 선택합니다.
- 활성: 이미지가 기울어져 표시됩니다(부분적으로 기울어짐).
- 비활성: 이미지가 수평으로 표시됩니다.
- (선택 사항) 랜덤 레이아웃 버튼을 클릭해 갤러리 이미지 레이아웃을 무작위로 설정합니다.