Wix 에디터: 갤러리에 마우스오버 효과 적용하기
2 분
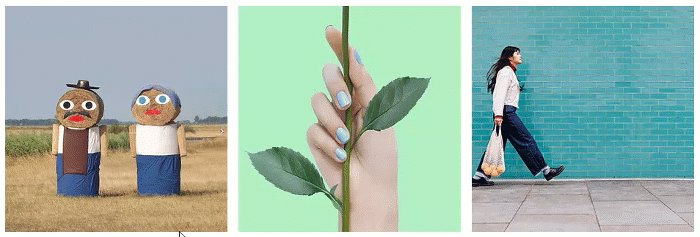
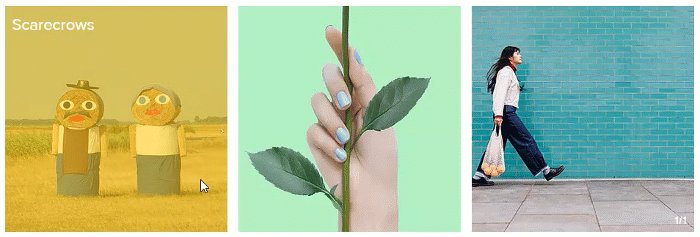
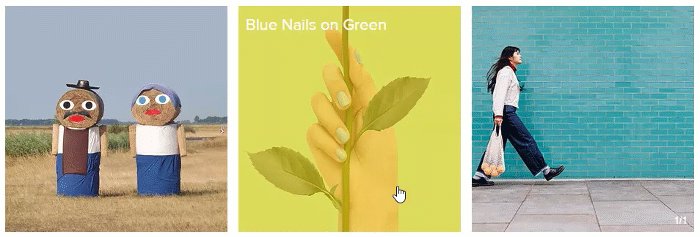
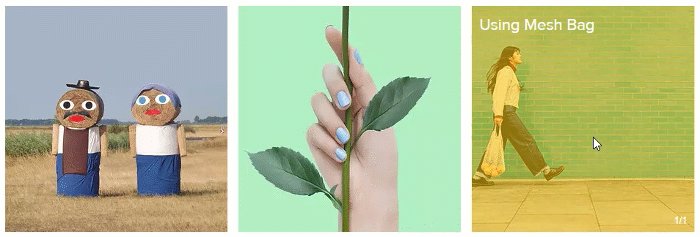
마우스오버 효과를 적용해 사이트에 생기를 불어넣고 사이트 방문자가 갤러리와 상호 작용하도록 장려하세요.
방문자가 이미지에 마우스오버 시 관심을 끌 수 있도록 다채로운 오버레이를 추가하고 탐색 화살표의 색상을 변경하고 이미지 모양을 조정할 수 있습니다.
참고:
현재 마우스오버 효과는 그리드 갤러리 및 슬라이더 갤러리의 특정 사전 설정 디자인에만 사용할 수 있습니다. 갤러리가 다른 유형이지만 마우스오버 효과를 추가하고 싶은 경우에는 한 번의 클릭으로 해당 디자인 중 하나로 변경할 수 있습니다.

갤러리에 마우스오버 효과를 적용하려면:
- 에디터에서 갤러리를 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인 사용자 지정을 클릭합니다.
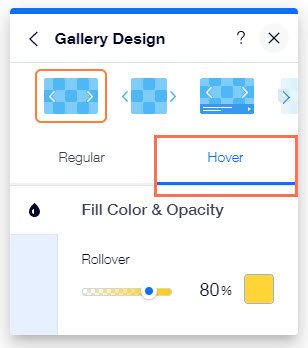
- 마우스오버를 클릭합니다.
- 다음 옵션을 사용자 지정합니다.
- 마우스오버: 이미지 위에 덮어 씌울 색상을 선택하고 투명도를 조정합니다.
- 탐색 화살표: 탐색 화살표의 색상을 선택하고 투명도를 조정합니다.
- 모서리: 모서리 반경을 조정해 이미지의 모양을 변경합니다.
참고:
사용자 지정 옵션은 선택한 갤러리 디자인에 따라 다를 수 있습니다.

마우스오버 효과를 제거하고 싶으신가요?
갤러리에서 마우스오버 효과를 제거하려면 마우스오버오버 슬라이더를 0%로 드래그하고 모서리 반경을 0픽셀로 변경합니다.

