Wix 사이트에 Yandex 지도 삽입하기
2 분
페이지 메뉴
- 1 단계 | Yandex Map Constructor를 사용해 지도 생성하기
- 2 단계 | 사이트에 코드 삽입하기
중요!
Yandex 지도 앱은 Wix 앱 마켓에서 제거되었으며 더 이상 지원되지 않습니다. Yandex 지도를 사이트에 추가하려면 Yandex Maps Constructor를 사용해 지도를 제작한 후 코드를 사이트에 붙여넣을 수 있습니다.
사이트에 사용자 지정 Yandex 지도를 추가해 고객이 내 비즈니스를 찾을 수 있는 위치를 알리세요.
1 단계 | Yandex Map Constructor를 사용해 지도 생성하기
Yandex Map Constructor를 사용하면 경로를 디자인하고 위치를 강조 표시할 수 있는 나만의 지도를 생성할 수 있습니다. 지도를 생성한 후에는 사이트에 삽입할 수 있는 코드를 생성할 수 있습니다.
지도를 생성하려면:
- Yandex에 로그인합니다.
- Yandex Maps Constructor로 이동합니다.
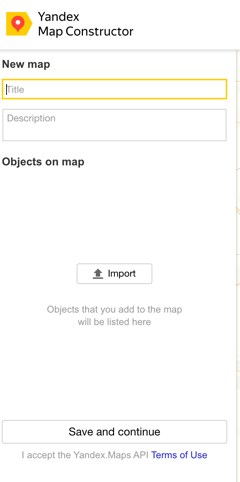
- Create map을 클릭합니다.
- 지도 제목 및 설명을 사용자 지정합니다.
- (선택 사항) Import 옵션을 사용해 지도에 객체를 추가합니다.

- Click Save and continue를 클릭합니다.
- Embed on site를 선택합니다.
- 지도 크기를 사용자 지정합니다.
- Get map code를 클릭합니다.
- 입력란의 코드를 복사합니다.
2 단계 | 사이트에 코드 삽입하기
Yandex Map Constructor에서 코드를 복사한 후 사이트 에디터로 돌아가 코드를 삽입하세요.
사이트에 코드를 삽입하려면:
Wix 에디터
Studio 에디터
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 코드 삽입을 클릭합니다.
- HTML 삽입을 클릭합니다.
- Yandex에서 복사한 코드를 코드 입력 (HTTPS만 해당) 입력란에 붙여넣습니다.
- 업데이트를 클릭합니다.
- (선택사항) 삽입할 내용을 설명하는 대체 텍스트를 삽입 요소 설명 대체 텍스트 입력란에 입력합니다.
- 준비가 되면, 사이트를 게시합니다.
참고:
Wix에서 제작하거나 테스트하지 않은 외부 코드에 대한 고객지원은 제공되지 않습니다. 코드 스니펫에 문제가 발생한 경우, 제공업체에 직접 문의하세요.

