Wix 블로그: 블로그 게시물에 SNS 게시물 삽입하기
2 분
사이트의 게시물 작성기에서 SNS 게시물을 블로그 게시물에 직접 삽입할 수 있습니다. SNS 게시물의 삽입 코드를 HTML 요소로 추가한 후 블로그 게시물에서 높이, 너비 및 위치를 사용자 지정하세요.

블로그 게시물에 SNS 게시물을 삽입하려면:
- 삽입하고자 하는 SNS 게시물로 이동합니다.
- 관련 지침에 따라 삽입 코드를 가져옵니다.
- Facebook: 게시물 오른쪽 상단에서 더보기
 아이콘을 클릭한 후 </> 퍼가기를 클릭합니다
아이콘을 클릭한 후 </> 퍼가기를 클릭합니다 - Twitter: 오른쪽 상단에서 더보기
 아이콘을 클릭한 후 </> 트윗 담아가기를 선택합니다.
아이콘을 클릭한 후 </> 트윗 담아가기를 선택합니다. - Instagram: 오른쪽 상단에서 더보기
 아이콘을 클릭한 후 포함을 선택합니다.
아이콘을 클릭한 후 포함을 선택합니다. - YouTube: 해당 동영상 아래에서 공유를 클릭한 후 <> 퍼가기를 선택합니다.
- Facebook: 게시물 오른쪽 상단에서 더보기
- 코드를 복사합니다.
- 사이트 대시보드의 블로그 탭으로 이동합니다.
- 편집하고자 하는 블로그 게시물을 선택합니다.
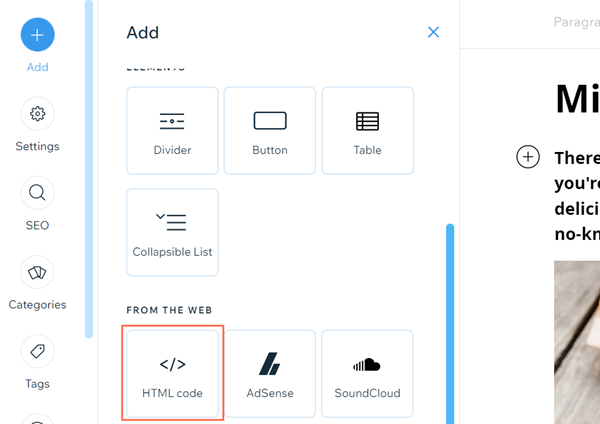
- 추가를 클릭합니다.
- 웹 페이지에서 HTML 코드 를 클릭합니다.

- 팝업창에서 HMTL 코드를 선택합니다.
- 복사한 코드를 붙여넣습니다.
- (선택사항) 요소의 높이와 너비를 조정하고 왼쪽, 가운데 또는 오른쪽 정렬을 선택합니다.
- 저장을 클릭합니다.

