Wix 모바일 앱: 회원 앱의 탐색 메뉴 사용자 지정하기
8 분
페이지 메뉴
- 탐색 메뉴 내 화면 순서 변경하기
- 탐색 메뉴에서 화면 비공개하기
- 모바일 앱에서 탐색 메뉴 위치 변경하기
Spaces by Wix 앱 또는 Fit by Wix 앱과 같은 Wix 회원 앱은 화면으로 구성되어 있습니다. 홈 화면 또는 서비스 화면과 같은 각 화면은 앱에서 별도의 '페이지' 역할을 합니다. 앱의 탐색 메뉴를 사용하면 회원은 이러한 화면 사이를 원활하게 탐색할 수 있습니다.

(기본 모바일 앱의 경우) 탐색 메뉴에 표시할 화면 및 순서를 선택하고, 화면 상단 또는 하단에 표시할지 여부를 선택해 탐색 메뉴를 사용자 지정할 수 있습니다.
탐색 메뉴 내 화면 순서 변경하기
앱의 탐색 메뉴를 재정렬해 회원에게 가장 중요한 화면의 우선순위를 정하세요.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 선택합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
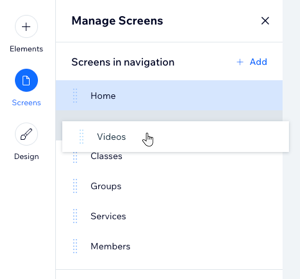
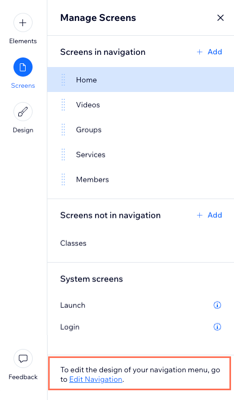
- 왼쪽에서 화면을 클릭합니다.
- 화면을 클릭해 목록 위 또는 아래로 끌어다 놓습니다.

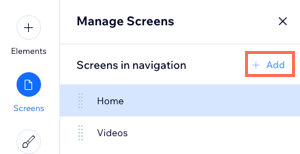
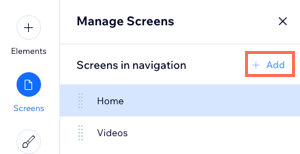
도움말:
앱 및 탐색 메뉴에 새 화면을 추가하려면 화면 관리 아래에서 + 추가를 클릭합니다.

탐색 메뉴에서 화면 비공개하기
기본적으로 앱에 추가하는 모든 화면은 탐색 메뉴에 표시됩니다. 탐색 메뉴에서 화면을 비공개하면 관련이 없거나 거의 사용하지 않는 화면을 정리해 회원의 경험을 간소화할 수 있습니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 선택합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
- 왼쪽에서 화면을 클릭합니다.
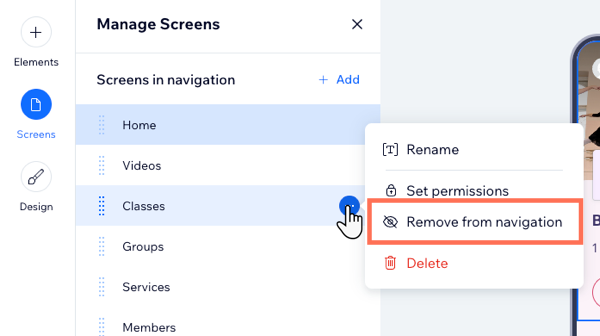
- 비공개하고자 하는 화면에 마우스오버한 후 추가 작업
 아이콘 클릭합니다.
아이콘 클릭합니다. - 탐색 메뉴에서 제거를 클릭합니다.

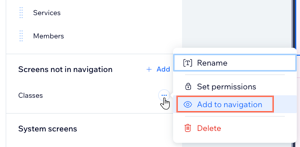
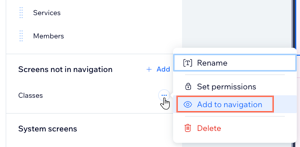
도움말:
탐색 메뉴에서 화면을 제거하면, 탐색 메뉴 외 화면 섹션 아래에 표시됩니다. 화면은 언제든지 다시 추가할 수 있습니다.


모바일 앱에서 탐색 메뉴 위치 변경하기
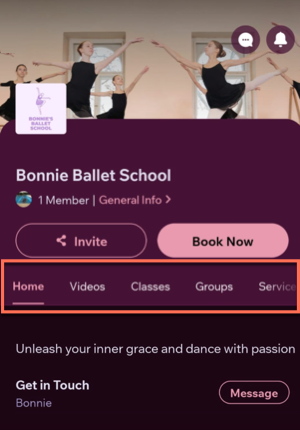
기본 모바일 앱을 사용하는 경우 탐색 메뉴의 위치를 상단 바에서 하단 바로 변경할 수 있습니다. 메뉴를 하단 바에 배치하면 텍스트 메뉴에서 텍스트 포함 여부와 관계없이 아이콘 메뉴로 변경됩니다.
상단 및 하단 바의 탐색 메뉴 예시 보기
대시보드
Wix 앱
Wix Studio 앱
- 대시보드의 모바일 앱으로 이동합니다.
- 나만의 모바일 앱 탭을 클릭하거나 모바일 앱 이름이 있는 탭을 클릭합니다.
- 모바일 앱 편집을 클릭합니다.
- 왼쪽에서 화면을 클릭합니다.
- 왼쪽 하단에서 탐색 편집을 클릭합니다.

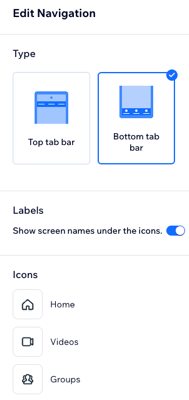
- 오른쪽의 탐색 편집 아래에서 옵션을 선택합니다.
- 상단 탭 바: 탐색 메뉴가 화면 상단 바에 유지됩니다.
- 하단 탭 바: 탐색 메뉴가 화면 하단으로 이동하고 텍스트 메뉴가 아닌 아이콘 메뉴로 변경됩니다. 메뉴는 다음과 같이 사용자 지정할 수 있습니다.
- 아이콘 아래에 화면 이름 표시 버튼을 활성 또는 비활성화해 화면 이름 텍스트를 표시하거나 숨깁니다.
- 다른 아이콘으로 변경하려면 아이콘에 마우스오버한 후 아이콘 변경을 클릭합니다.