Wix 모바일 앱: 앱 머리글 사용자 지정하기
5 분
페이지 메뉴
- Spaces 앱과 나만의 모바일 앱 머리글의 차이점
- 앱 머리글 사용자 지정하기
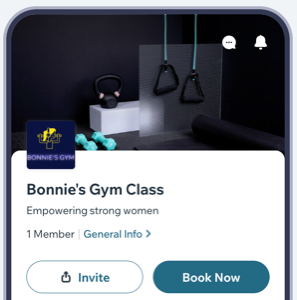
앱 머리글은 각 앱 화면 상단에 표시됩니다. 비즈니스 로고, 초대 및 기타 액션 버튼(예: 지금 예약하세요)과 같은 중요한 정보를 강조하도록 앱 머리글을 맞춤 설정하세요.
다음 도움말을 참고하세요.
Spaces 앱과 나만의 모바일 앱 머리글의 차이점
사용하기로 선택한 앱(Spaces 또는 모바일 앱)에 따라 다양한 사용자 지정 옵션이 표시됩니다.
Spaces 앱
Spaces 앱을 사용하면 머리글이 항상 앱 화면 상단에 자세한 스트립으로 표시됩니다. 스트립에 표시되는 정보를 사용자 지정할 수 있습니다.

내 기본 모바일 앱
기본 모바일 앱을 사용하면 자세한 스트립 또는 보다 미니멀한 디자인 중 선택할 수 있습니다. 또한, 앱 회원이 나와 채팅을 시작할 수 있도록 하는 채팅 아이콘의 표시 여부를 선택하거나 미니멀 머리글을 투명하게 설정할 수 있습니다.

앱 머리글 사용자 지정하기
브랜드에 잘 어울리고 회원에게 원활한 경험을 제공할 수 있도록 앱 머리글을 사용자 지정하세요.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
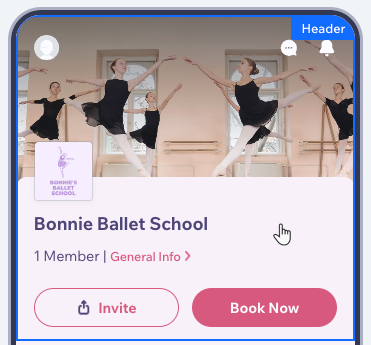
- 앱 에디터에서 머리글 섹션을 선택해 머리글 편집 패널을 엽니다.

- 채팅 아이콘 표시 버튼을 활성 또는 비활성화해 머리글 상단에 채팅 아이콘을 표시하거나 숨깁니다.
- 머리글 유형을 선택합니다.
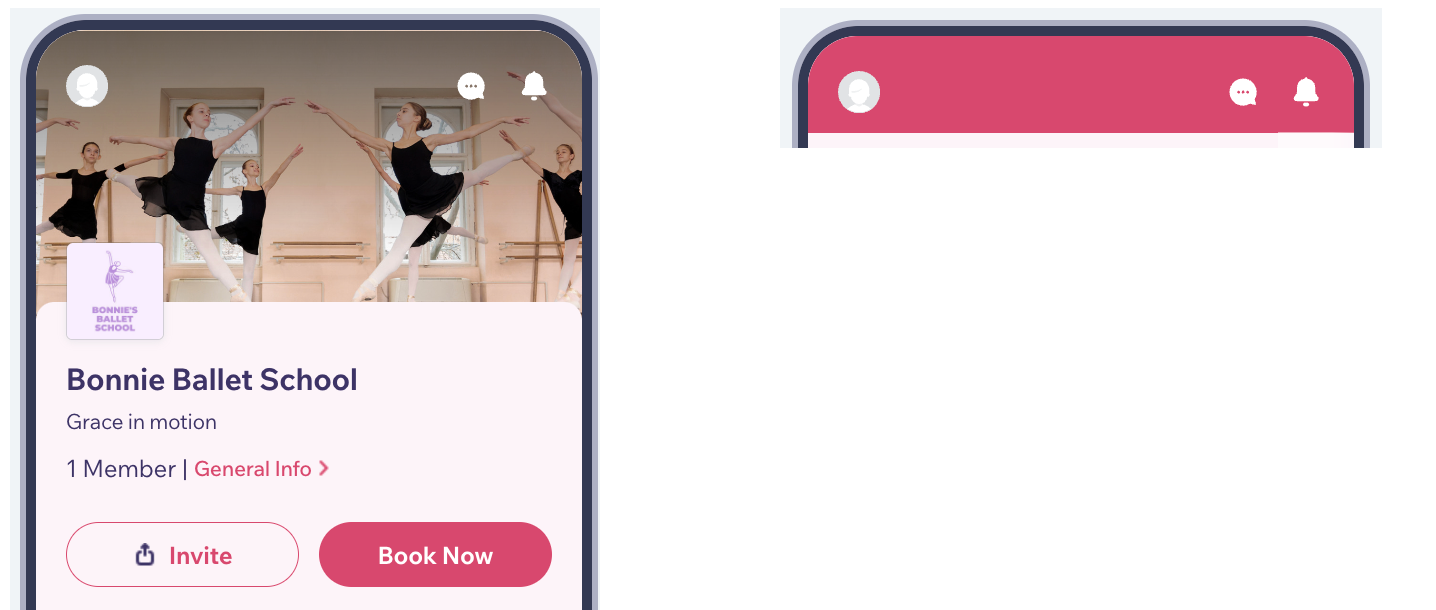
- 디테일: 머리글이 큰 스트립으로 표시되며 자세한 정보를 표시합니다. 6 단계로 이동해 표시하고자 하는 요소를 사용자 지정합니다.
- 미니멀: 머리글이 프로필 아이콘, 알림 아이콘 및 채팅 아이콘(4단계에서 활성화한 경우)만 있는 얇은 스트립으로 표시됩니다. 현재는 미니멀 유형에 추가로 사용할 수 있는 사용자 지정 옵션은 없지만, 디자인 패널에서 머리글 스타일을 투명하게 변경할 수 있습니다.
참고:
미니멀 머리글 유형은 브랜드 앱을 사용하는 경우에만 사용할 수 있습니다.
- 머리글에 표시할 정보를 사용자 지정합니다.
- 제목: 앱 제목을 입력하거나 편집합니다. 제목은 커버 이미지 아래에 표시됩니다. 디테일 머리글 유형을 사용하는 경우 제목은 필수입니다.
- 부제: 제목 아래에 표시되는 부제를 입력합니다. 부제는 필수가 아닙니다.
- 로고 표시: 버튼을 활성화 또는 비활성화해 비즈니스 로고 표시 여부를 설정합니다. 활성화한 경우, 이미지 추가를 클릭한 후 미디어 관리자에서 파일을 선택합니다. 도움말: 이미지를 잘라 완벽하게 맞도록 조정할 수 있습니다.
- 기본 정보 표시: 버튼을 활성화 또는 비활성화해 비즈니스에 대한 일반적인 정보가 있는 화면으로 리디렉션되는 기본 정보 링크의 표시 여부를 선택합니다.
참고:
Wix 앱에서 정보를 편집할 수 있습니다.
- 표시하는 앱 회원 정보를 사용자 지정합니다.
- 회원 수 표시: 버튼을 활성화 또는 비활성화해 회원 수의 표시 여부를 선택합니다. 활성화한 경우, 회원 프로필 표시 버튼을 활성화 또는 비활성화해 회원의 프로필 아바타를 표시하거나 숨깁니다.
- 머리글에 표시할 액션 버튼을 사용자 지정합니다.
- 초대 버튼 표시: 버튼을 활성화 또는 비활성화해 앱에 다른 사람을 초대할 수 있는 초대 버튼의 표시 여부를 선택합니다.
- 사용자 지정 버튼 표시: 버튼을 활성화해 특정 작업과 함께 버튼을 표시하고 텍스트(예: 지금 예약하기)를 사용자 지정합니다. 활성화한 경우 버튼 작업을 선택하고 버튼 텍스트를 편집합니다.
- 오른쪽 상단에서 저장을 클릭합니다.

