Table Master 앱 추가 및 설정하기
4 분
페이지 메뉴
- 1 단계 | 사이트에 Table Master 앱 추가하기
- 2 단계 | 표 데이터 입력하기
- 3 단계 | 표 레이아웃 및 표시 옵션 사용자 지정하기
- 4 단계 | 표 텍스트 및 색상 사용자 지정하기
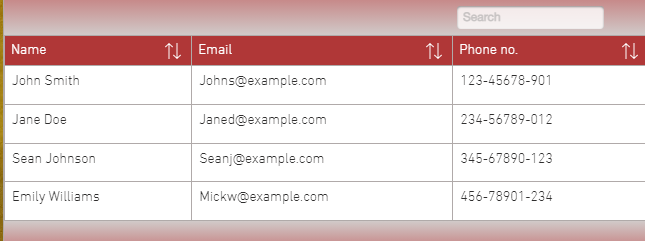
Table Master 앱을 사용하면 Wix 사이트에서 쉽게 표를 생성할 수 있습니다. Google 스프레드시트를 업로드하거나 표 데이터를 직접 삽입할 수 있습니다. 사이트 방문자는 표 데이터를 다운로드할 필요 없이 보고, 정렬 및 필터링할 수 있습니다.
표를 사용해 다음을 수행할 수 있습니다.
- 콘텐츠 구성
- 목록 추가
- 연락처 정보 정렬
- 데이터 업데이트
- 기타 등등
시작하기 전:
스프레드시트를 업로드하려면, 먼저 게시해야 합니다.

1 단계 | 사이트에 Table Master 앱 추가하기
사이트에 Table Master 앱을 추가하세요. 앱을 추가한 후에는 앱을 복사하고 붙여넣어 사이트의 다른 페이지로 이동시킬 수 있습니다.
참고:
Studio 에디터에서는 아직 Table Master 앱을 사용할 수 없습니다.
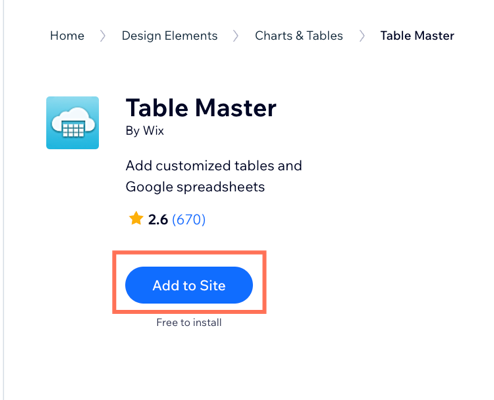
앱을 추가하려면:
- 에디터 왼쪽에서 앱 추가
 를 클릭합니다.
를 클릭합니다. - 검색창에 Table Master 앱을 검색합니다.
- 사이트에 추가를 클릭합니다.

2 단계 | 표 데이터 입력하기
Google 스프레드시트를 업로드하거나 표 데이터를 직접 삽입하도록 선택할 수 있습니다.
데이터를 추가하려면:
- 에디터에서 표를 선택합니다.
- 설정을 클릭합니다.
- 데이터 탭을 클릭합니다.
- 직접 데이터를 추가하거나 Google 스프레드시트를 업로드합니다.
수동으로 데이터 추가하기
Google 스프레드시트 업로드하기
3 단계 | 표 레이아웃 및 표시 옵션 사용자 지정하기
데이터를 추가한 후에는 표의 레이아웃 및 표시를 사용자 지정할 수 있습니다. 표시할 데이터 열 수, 표 높이, 모바일 기기에서 표가 표시되는 방법 등을 선택합니다.
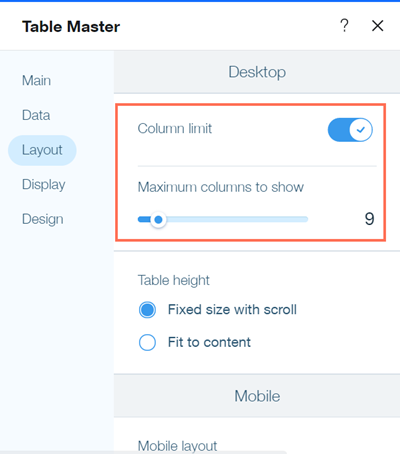
레이아웃 및 표시 옵션을 사용자 지정하려면:
- 레이아웃 탭을 클릭합니다.
- 열 제한 버튼을 클릭해 표에 제한된 수의 열을 표시할지 여부를 설정합니다.
- 활성화: 표시할 최대 열 수에서 표시할 열 개수를 선택할 수 있습니다. 슬라이더를 끌거나 입력란에 숫자를 입력해 변경합니다.
- 비활성화: 테이블에 표시되는 열 수에 제한이 없습니다.

- 테이블 높이 아래에서 테이블 높이를 선택합니다.
- 스크롤 옵션이 있는 고정 사이즈: 표 데이터가 조정되지 않습니다. 보이는 영역에 맞출 수 있는 것보다 더 많은 행이 있는 경우 테이블에 세로 스크롤 바가 표시됩니다.
- 콘텐츠에 맞춤: 표 높이가 행 수에 따라 조정됩니다.
- 모바일 레이아웃 아래에서 휴대기기에서의 표 동작을 선택합니다.
- 확대: 표에 첫 번째 열이 표시되며 방문자가 각 행을 클릭해 콘텐츠를 볼 수 있습니다.
- 스크롤: 테이블 높이가 고정되어 있으며 방문자가 더 많은 데이터를 확인하는 데 사용할 수 있는 스크롤 바가 있습니다.
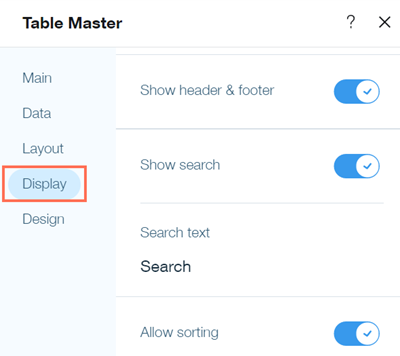
- 표시옵션 탭을 클릭합니다.

- 머리글 및 바닥글 표시 버튼을 클릭해 표에서 머리글 및 바닥글 표시 여부를 설정합니다.
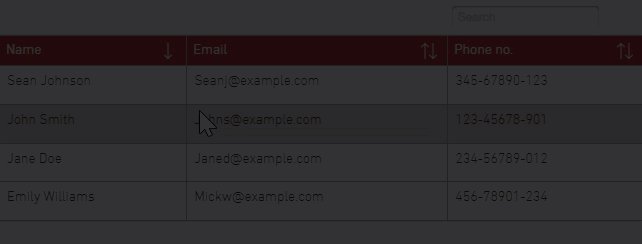
- 검색창 표시 버튼을 클릭해 표에 검색창을 표시할지 여부를 설정합니다.
- (선택사항) 검색 텍스트 아래에서 검색창의 기본 텍스트를 사용자 지정합니다.
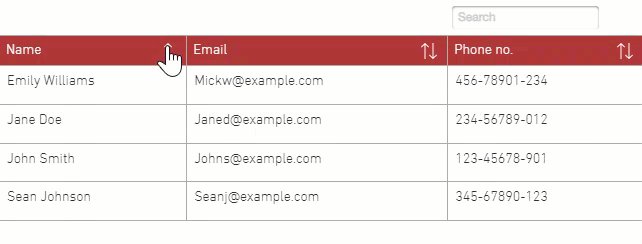
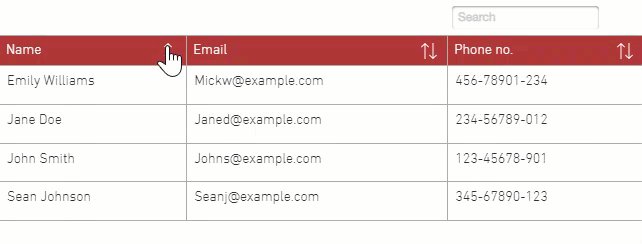
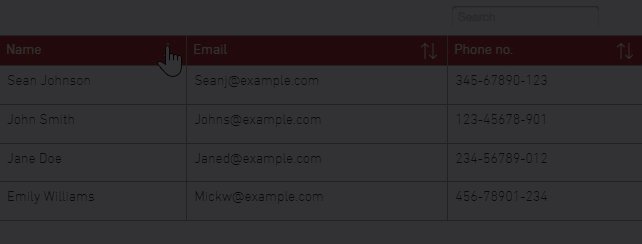
- 방문자 분류 허용 버튼을 클릭해 방문자가 표의 데이터를 정렬할 수 있는지 여부를 설정합니다.
활성화하면 방문자가 열을 클릭해 알파벳 또는 숫자 오름차순 또는 내림차순으로 정렬할 수 있습니다.

4 단계 | 표 텍스트 및 색상 사용자 지정하기
마지막 단계는 디자인 탭에서 표 글꼴 및 텍스트 색상을 사용자 지정하는 것입니다. 표의 배경, 테두리, 행의 색상을 설정하고 테이블의 텍스트에 사용되는 글꼴을 사용자 지정할 수 있습니다.
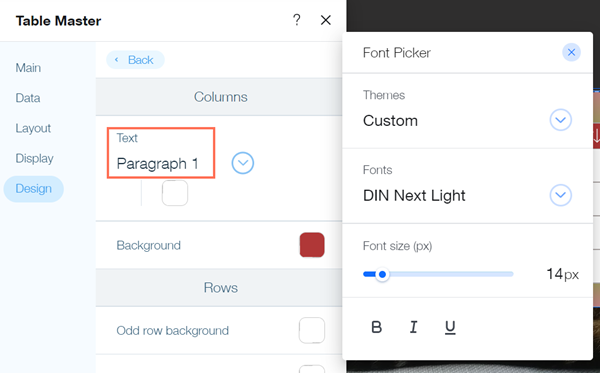
- 디자인 탭을 클릭합니다.
- 배경 색상을 클릭합니다.
- 기본 색상아래에서 표 배경 색상을 선택합니다.
- 그라데이션 사용 버튼을 클릭해 표 배경 색상에 그라데이션 효과를 사용할지 여부를 설정합니다.

- (선택사항) 보조 색상옆에서 그라데이션의 두 번째 색상을 선택합니다.
- 외부 테두리에서 테두리 색상, 테두리 폭, 모서리 반경을 선택합니다.
- 뒤로를 클릭합니다.
- 표를 클릭합니다.
- 열 또는 행 아래에서 텍스트 레이아웃을 클릭해 표에 사용되는 글꼴을 사용자 지정합니다. 행과 열에 별도의 텍스트 옵션을 적용할 수 있습니다.

- 행 아래에서 행의 배경 색상을 선택합니다. 홀수 및 짝수 행에 다른 색상을 설정하고 마우스오버 배경 색상을 설정할 수 있습니다.
- 내부 테두리 아래에서 표 내부 테두리의 색상 및 두께를 선택합니다.
- 변경사항을 적용하기 위해 사이트를 게시합니다.
도움말:
또한, Wix 앱 마켓에서 추가 표 앱을 검색하거나 Velo by Wix를 사용해 표를 생성할 수 있습니다.



