Studio 에디터: 이미지 추가, 생성 및 업로드하기
4 분
페이지 메뉴
- 페이지에 이미지 추가하기
- 이미지 업로드하기
- AI를 사용해 이미지 생성하기
- 자주 묻는 질문
Studio 에디터에서 이미지는 단순한 장식 요소가 아닌, 클라이언트의 브랜드 내러티브를 형성하고 전반적인 디자인을 업그레이드하는 필수 자산입니다.
사용자 지정 비주얼을 업로드하든, 고품질의 다양한 스톡 이미지 라이브러리를 활용, 또는 AI를 활용해 맞춤형 이미지를 생성하든 여부와 관계없이 비주얼이 클라이언트의 목표 및 미관에 완벽하게 맞도록 하는 강력한 도구를 사용할 수 있습니다.
화면 중단점 활용하기:
클라이언트 사이트에 이미지를 통합할 때에는 반응성이 중요하다는 것을 기억하세요. 이미지가 다양한 중단점에 최적화되어 다양한 화면 크기에서 원활하게 조정되는지 확인하세요.
페이지에 이미지 추가하기
이미지를 추가하는 것은 간단한 과정입니다. 직접 업로드한 이미지를 사용하거나 Wix 또는 Unsplash를 통해 제공되는 다양한 무료 전문적인 이미지 중 선택할 수 있습니다. 또한, Shutterstock에서 멋진 이미지를 구매할 수도 있습니다.
페이지에 이미지를 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
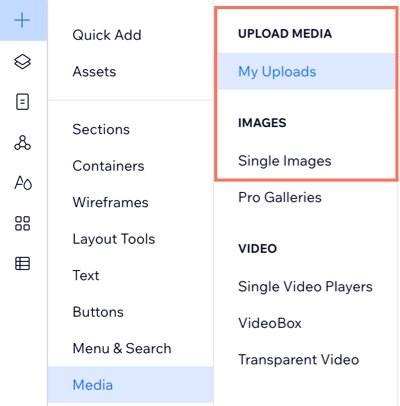
를 클릭합니다. - 미디어를 클릭합니다.
- 다음 옵션 중 하나를 선택합니다.
- 내 미디어 업로드: 직접 업로드한 이미지를 선택합니다.
- 단일 이미지: 원하는 모양으로 이미지를 추가한 후, 이미지 변경 을 클릭해 미디어 관리자에 액세스합니다.
도움말: Wix 미디어 탭을 클릭해 수천 개의 전문적인 이미지 및 일러스트레이션 중 선택할 수 있습니다.

이미지 업로드하기
언제든지 사이트의 미디어 관리자에 자신의 이미지를 업로드할 수 있습니다.컴퓨터, 다른 Wix 사이트 또는 외부 플랫폼 중 선택하세요. 이미지를 업로드하면 사이트 어디에서나 사용할 수 있습니다.
이미지를 업로드하려면:
- 에디터 왼쪽에서 미디어
 를 클릭합니다.
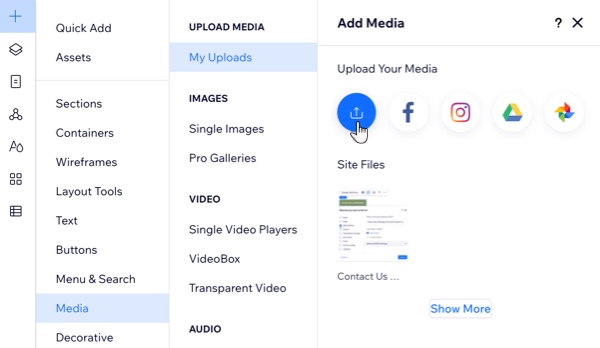
를 클릭합니다. - (미디어 관리자에서) + 미디어 업로드를 클릭합니다.
- 미디어를 추가할 위치를 선택합니다.
- 내 컴퓨터: 파일을 미디어 관리자로 끌어다 놓거나 파일 업로드를 클릭합니다.
- 다른 Wix 사이트:
- 왼쪽에서 내 Wix 계정
 을 클릭합니다.
을 클릭합니다. - 사이트 폴더를 선택합니다.
- 업로드할 파일을 선택합니다.
- 파일 업로드를 클릭합니다.
- 왼쪽에서 내 Wix 계정
- 외부 플랫폼 (예: Facebook, Google 드라이브):
- 왼쪽에서 해당 플랫폼을 클릭합니다.
- 연결을 클릭합니다.
- 업로드할 파일을 선택합니다.
- 파일 업로드를 클릭합니다.
- URL:
- 왼쪽에서 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - URL 링크를 붙여넣은 후 가져오기를 클릭합니다.
- 왼쪽에서 링크
- (선택사항) 업로드한 파일을 선택한 후 페이지에 추가를 클릭합니다.

AI를 사용해 이미지 생성하기
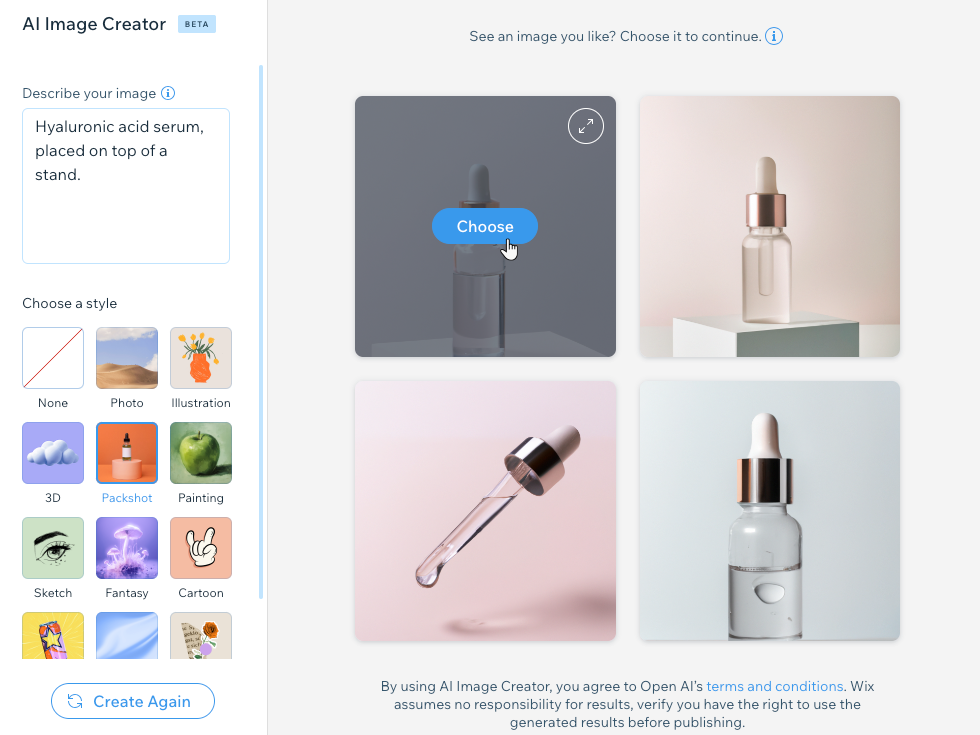
Wix AI 이미지 생성기를 사용하면 고품질의 맞춤형 이미지 콘텐츠를 빠르고 비용 효율적으로 제작할 수 있습니다. 잘 구조화된 프롬프트를 작성하고 선호하는 이미지 스타일을 적용하면 여러 버전의 이미지를 생성해 사이트에 추가할 수 있습니다.
AI 이미지 생성기를 사용하려면:
- AI 이미지 생성기에 액세스합니다.
- 에디터 왼쪽에서 미디어
 를 클릭합니다.
를 클릭합니다. - (미디어 관리자에서) 왼쪽에서 AI 이미지 생성기를 클릭합니다.
- 에디터 왼쪽에서 미디어
- 이미지 설명을 입력하세요 아래에 메시지를 입력합니다.
- 스타일을 클릭해 선택합니다.
- 이미지 생성을 클릭합니다.
- (필요한 경우) 다시 시도를 클릭해 다른 이미지 세트를 생성합니다.
- 가장 마음에 드는 이미지에 마우스오버한 후 선택을 클릭합니다.
- (선택사항) 필요한 경우 이미지를 추가로 편집합니다.
- 저장을 클릭해 사이트의 미디어 관리자에 이미지를 추가합니다.

자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
외부 이미지를 에디터로 끌어다 놓을 수 있나요?
SVG 파일을 업로드하고 있습니다. 에디터에서 색상을 변경할 수 있나요?


