Studio 에디터: 비주얼 사이트맵 편집하기
5 분
페이지 메뉴
- 페이지 및 섹션 추가하기
- 페이지 및 섹션 이동하기
- 페이지 상태 설정하기
- 사이트맵 내보내기
- 자주 묻는 질문
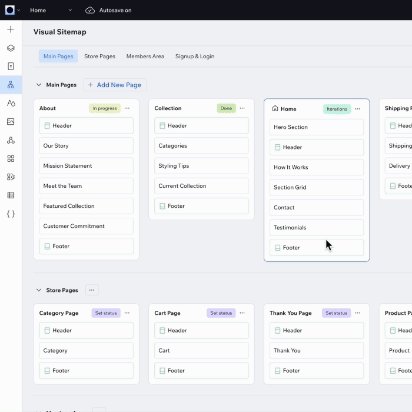
비주얼 사이트맵은 모든 페이지와 섹션을 포함해 클라이언트 사이트에 대한 상위 수준의 보기를 표시합니다. 사이트의 전반적인 구조를 더 나은 관점에서 보는 데 도움이 될 수 있어 더 빨리 구성할 수 있습니다.

추가 정보:
비주얼 사이트맵 패널은 크기 조정이 가능합니다. 끌어다 놓아 필요한 만큼 크게 또는 작게 조정하세요.
페이지 및 섹션 추가하기
클라이언트의 사이트맵에서 작업 시 더 많은 페이지와 섹션을 추가하고 쉽게 이동할 수 있습니다.
새 페이지 또는 섹션을 추가하려면:
- 에디터 왼쪽에서 비주얼 사이트맵
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 추가할 항목을 선택합니다.
- 페이지:
- + 페이지 추가를 클릭합니다.
- 빈 페이지 또는 동적 페이지 중 해당 페이지 유형을 선택합니다.
- (선택사항) 새 페이지를 사이트맵의 해당 위치에 끌어다 놓습니다.
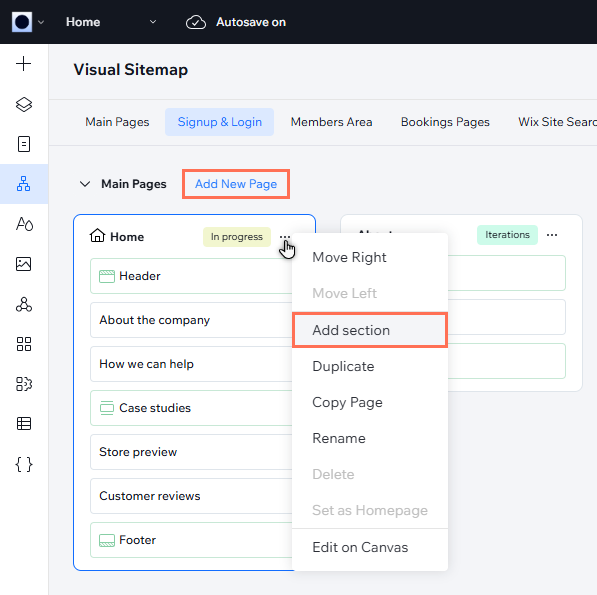
- 섹션:
- 해당 페이지 이름 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 일반 섹션, 빈 섹션 또는 글로벌 섹션 중 섹션 유형을 선택합니다.
- (선택사항) 새 섹션을 사이트맵의 해당 위치로 끌어다 놓습니다.
- 해당 페이지 이름 옆 추가 작업
- 페이지:
- (선택사항) 캔버스에서 페이지 또는 섹션 디자인을 시작합니다.
- 새 페이지 또는 섹션 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 캔버스에서 편집을 선택합니다.
- 새 페이지 또는 섹션 옆 추가 작업
도움말:
AI를 사용해 사이트를 생성했다면, 관련 콘텐츠로 채워진 페이지와 섹션을 생성하도록 할 수 있습니다.
- 페이지: 새 페이지 추가 시 생성을 선택합니다. 표시해야 하는 콘텐츠를 설명하세요.
- 섹션: 새 섹션 추가 시 와이어프레임 및 콘텐츠 생성 버튼을 활성화합니다.

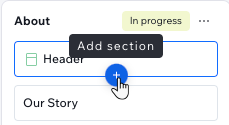
기존 섹션에 마우스오버해 섹션 추가 아이콘을 클릭할 수도 있습니다.
아이콘을 클릭할 수도 있습니다.
 아이콘을 클릭할 수도 있습니다.
아이콘을 클릭할 수도 있습니다.
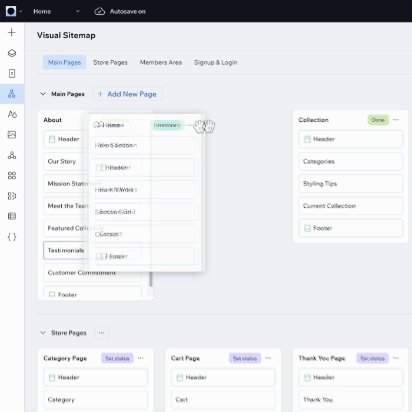
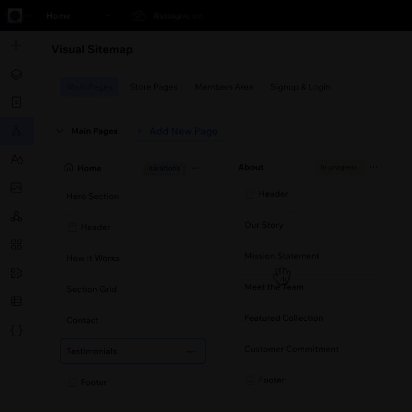
페이지 및 섹션 이동하기
비주얼 사이트맵을 사용하면 페이지와 섹션을 손쉽게 재정렬해 사이트 구조 정의와 관련된 유연성과 팀워크를 향상시킬 수 있습니다. 드래그-앤-드롭을 사용해 사이트맵에서 페이지와 섹션을 자유롭게 이동하거나 왼쪽 또는 오른쪽(페이지) / 위 또는 아래(섹션)로 한 자리씩 이동할 수 있습니다.
페이지 또는 섹션을 이동하려면:
- 에디터 왼쪽에서 비주얼 사이트맵
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 페이지 또는 섹션을 이동할 방법을 선택합니다.
- 드래그-앤-드롭: 필요한 위치에 페이지와 섹션을 끌어다 놓습니다. 필요한 경우 페이지 간에 섹션을 이동할 수 있습니다.
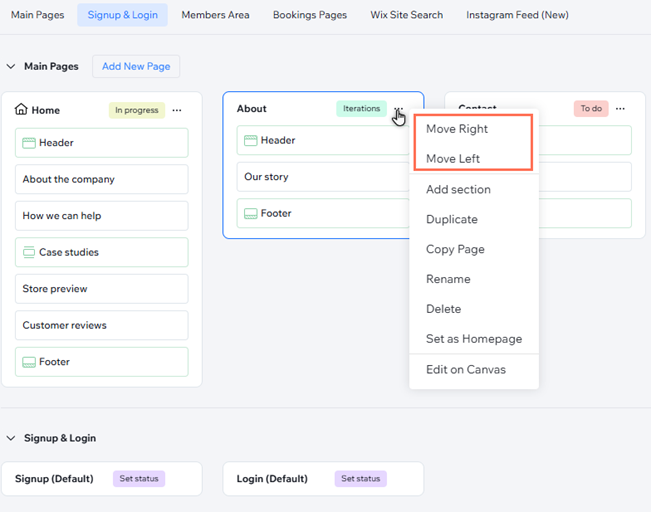
- 한칸 이동:
- 페이지 또는 섹션 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 오른쪽 / 왼쪽 / 위 / 아래로 이동을 선택합니다.
- 페이지 또는 섹션 옆 추가 작업

페이지 상태 설정하기
모든 페이지에 대한 상태를 설정해 진행 상황을 표시할 수 있습니다. 이는 특히 사이트에서 공동 작업하는 팀에 유용하며, 모든 사람이 현재 상황을 파악할 수 있도록 도와줍니다.
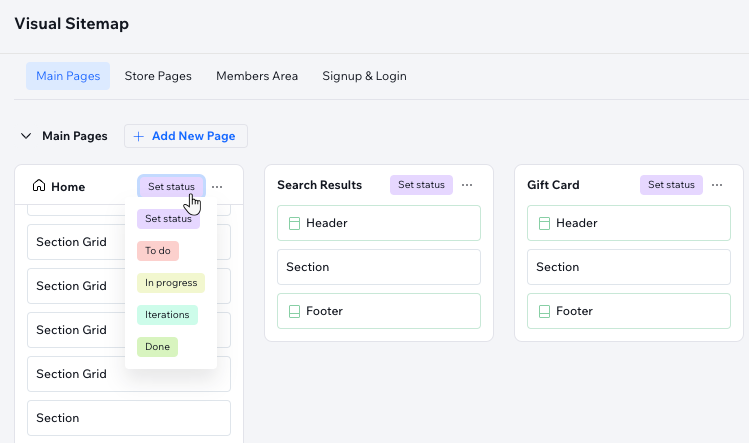
페이지 상태를 설정하려면:
- 에디터 왼쪽에서 비주얼 사이트맵
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 해당 페이지 옆 상태 설정을 클릭합니다.
- 페이지를 진행 중, 완료 등으로 표시합니다.

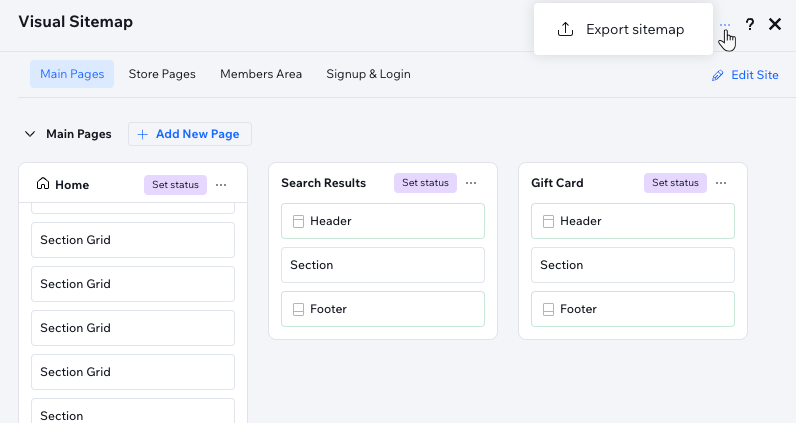
사이트맵 내보내기
클라이언트와 사이트맵을 공유하세요. 이를 통해 디자인 과정을 진행하기 전에 클라이언트가 구조를 승인할 수 있습니다.
사이트맵을 내보내려면:
- 에디터 왼쪽에서 비주얼 사이트맵
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 상단에서 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사이트맵 내보내기를 선택합니다.
도움말: 이렇게 하면 사이트맵이 포함된 JPEG 파일이 다운로드됩니다.

자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
비주얼 사이트맵 패널에 모든 사이트 중단점이 표시되나요?
내보낸 사이트맵은 어떻게 표시되나요?
페이지 순서를 변경하면 사이트 메뉴에 영향을 미치나요?
섹션을 이동하면 캔버스에서도 재정렬되나요?


