Studio 에디터: Rive 애니메이션 추가 및 설정하기
4 분
페이지 메뉴
- 1 단계 | Rive 요소 추가하기
- 2 단계 | Rive 요소 사용자 지정하기
- 자주 묻는 질문
Rive 애니메이션을 추가해 풍부하고 상호 작용이 가능한 매력적인 경험으로 클라이언트의 사이트를 개선하세요. 원활한 통합을 통해 Rive 커뮤니티의 사전 디자인된 요소 또는 나만의 Rive 디자인을 통합할 수 있습니다.

Rive가 처음이신가요?
Rive Docs로 이동해 플랫폼으로 애니메이션을 디자인하는 방법을 확인하세요.
1 단계 | Rive 요소 추가하기
먼저 요소 추가 패널에서 Rive 요소를 추가하세요. 그런 다음 기본 애니메이션을 Rive 파일로 변경해 요소에 표시되도록 할 수 있습니다.
시작하기 전:
통합할 수 있도록 Rive 파일을 사이트의 미디어 관리자에 미리 업로드하는 것이 좋습니다. 하지만, 요소를 설정하는 과정에서 업로드할 수도 있습니다.
Rive 요소를 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 미디어를 클릭합니다.
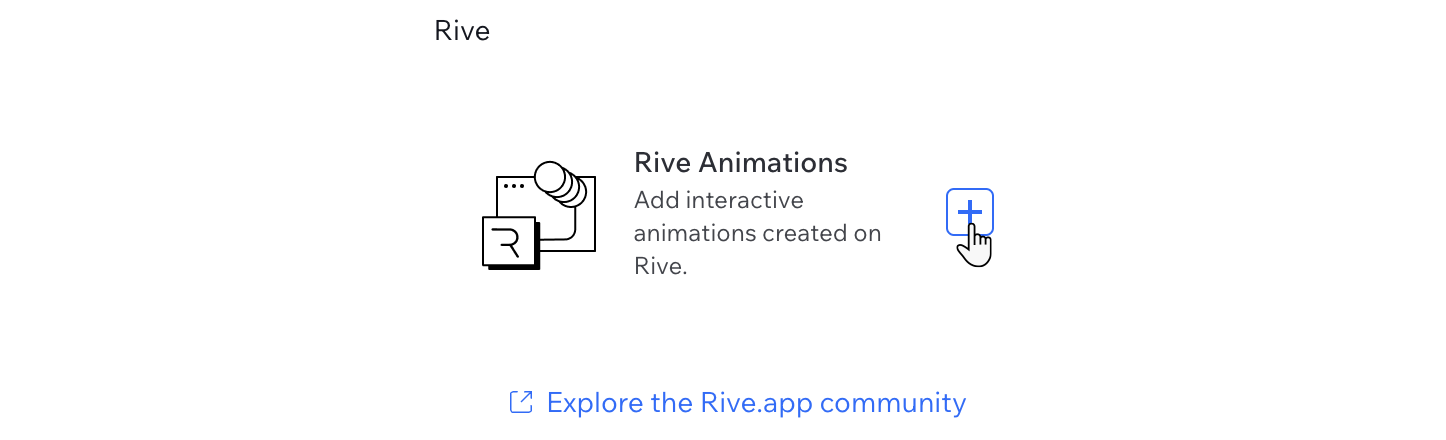
- Rive를 클릭합니다.
- Rive 애니메이션 옆 사이트에 추가 아이콘
 을 클릭합니다.
을 클릭합니다.

- Rive 파일을 업로드합니다.
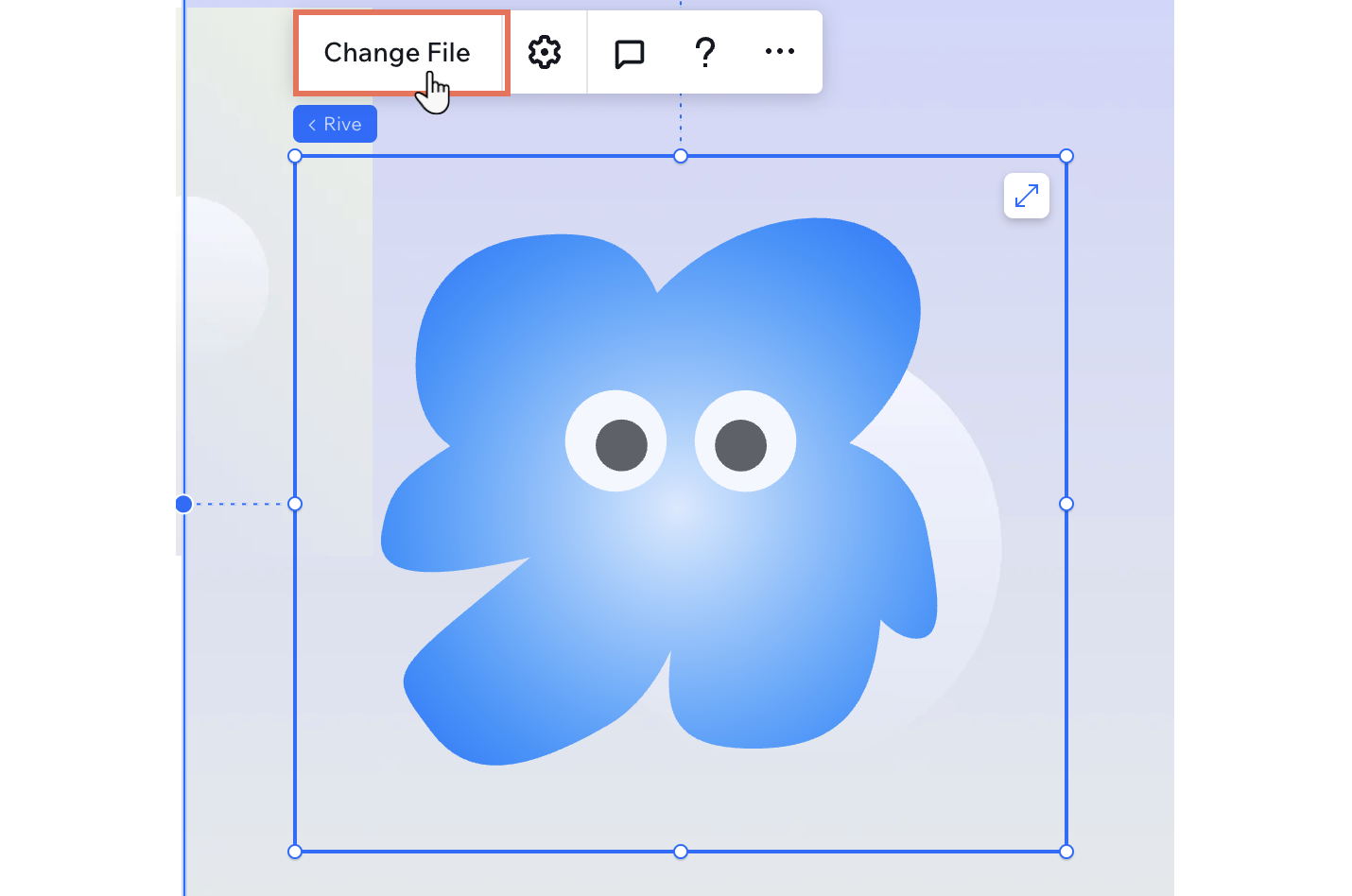
- 파일 변경을 클릭합니다.
- (미디어 관리자에서) 해당 .riv 파일을 선택하거나 + 미디어 업로드를 클릭해 바로 추가합니다.
- 페이지에 추가를 클릭합니다.

2 단계 | Rive 요소 사용자 지정하기
클라이언트의 비전과 사이트 디자인에 완벽하게 맞도록 Rive 애니메이션을 세심하게 조정하세요. 특정 아트보드를 선택하는 것부터 정렬 및 재생 설정 조정에 이르기까지 애니메이션이 사이트에 통합되는 방식을 완전히 제어할 수 있습니다.
화면 중단점 활용하기:
기본적으로 Rive 애니메이션 설정은 모든 화면 중단점에 적용됩니다.
Rive 요소를 사용자 지정하려면:
- 에디터에서 Rive 요소를 선택합니다.
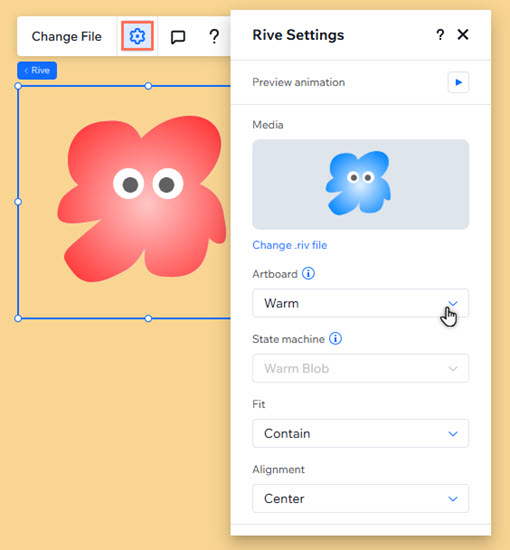
- 설정
 아이콘을 클릭해 다음 설정을 조정합니다.
아이콘을 클릭해 다음 설정을 조정합니다.
- 미디어: .riv 파일 변경을 클릭해 다른 파일을 선택 또는 업로드합니다.
- 아트보드: Rive 파일에 여러 아트보드가 포함되어 있는 경우(예: 개별 캔버스), 요소에 표시할 캔버스를 선택할 수 있습니다.
- 상태 머신: Rive 파일에 여러 상태 머신이 포함되어 있는 경우(예: 여러 애니메이션 조합), 요소에서 재생할 애니메이션을 선택할 수 있습니다.
- 맞춤: 요소의 테두리 상자 내 애니메이션 맞춤 설정을 선택합니다(예: 커버, 채우기 등)
- 정렬: 요소의 테두리 상자 내 애니메이션 정렬을 선택합니다(예: 가운데, 왼쪽 하단 등).
- 자동재생: 버튼을 클릭해 애니메이션이 자동으로 재생되는지 여부를 결정합니다.
- 터치 스크롤 활성화: 버튼을 활성화해 터치 기기에서 스크롤 동작이 계속 발생할 수 있도록 합니다. 방문자가 Rive 요소를 터치하거나 드래그하면 스크롤 동작이 트리거됩니다. 그렇지 않으면, 기본적으로 터리/드래그 작업 시 스크롤 동작이 방지될 수 있습니다.
- 접근성: 애니메이션에 대한 간략한 설명을 제공하기 위해 접근성 이름을 입력합니다. 요소가 장식용인 경우(예: 접근성 이름이 필요하지 않은 경우), 장식용 애니메이션으로 설명이 필요하지 않습니다 옆 체크상자를 선택합니다.
- (선택사항) 요소의 끌기 핸들을 사용해 크기를 조정합니다.
도움말: Rive 애니메이션은 요소의 테두리 상자에 포함됩니다.
애니메이션 미리보기를 클릭해 캔버스에서 직접 애니메이션을 확인하세요.

자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
Rive 애니메이션에는 어떤 파일 형식이 필요하나요?
페이지에 여러 Rive 애니메이션을 추가할 수 있나요?
애니메이션이 제대로 표시되지 않는 경우 어떻게 해야 하나요?
애니메이션을 반응형으로 만들려면 어떻게 해야 하나요?
Rive에 설정한 반응형 동작을 사용할 수 있나요?


