Studio 에디터: Lottie 애니메이션 파일 추가 및 사용자 지정하기
4 분
페이지 메뉴
- LottieFiles에서 애니메이션 가져오기
- Lottie 애니메이션 변경하기
- 애니메이션 재생 설정하기
- Lottie 애니메이션에 접근성 이름 추가하기
LottieFiles는 클라이언트의 사이트에 고품질 애니메이션을 추가할 수 있는 훌륭한 소스입니다. JSON URL을 통해 애니메이션을 가져온 후, 필요에 따라 크기를 조정하고 연속으로 반복 재생할지 여부를 결정할 수 있습니다.
시작하기 전:
애니메이션을 가져오려면 LottieFiles 계정이 필요합니다.
LottieFiles에서 애니메이션 가져오기
필요한 만큼 Lottie 애니메이션을 추가해 디자인에 활기를 불어넣으세요. 애니메이션을 LottieFiles 워크스페이스에 저장한 후에는 JSON URL을 복사해 Studio 에디터에 직접 붙여넣을 수 있습니다. 애니메이션은 즉시 새 페이지 요소로 추가됩니다.

또는, 새 Lottie 애니메이션 요소를 추가하고 관련 URL을 설정 패널에 붙여넣을 수 있습니다.
중요!
Wix는 JSON 형식의 Lottie URL만 지원합니다.
Lottie 애니메이션 요소를 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 미디어를 클릭합니다.
- Lottie를 클릭합니다.
- Lottie 애니메이션 옆 사이트에 추가
아이콘을 클릭합니다.

- (별도의 브라우저 탭에서) LottieFiles 계정 에서 저장된 애니메이션의 JSON URL을 복사합니다.
- 에디터에 애니메이션 URL을 붙여넣습니다.
- 에디터에서 Lottie 요소를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 애니메이션 효과 URL에 URL을 붙여넣습니다.
- 키보드에서 Enter 키를 누릅니다.
다음 단계:
설정 패널 상단에서 애니메이션 미리보기를 클릭해 애니메이션이 어떻게 재생되는지 확인하세요.

중단점 활용하기:
모든 화면에 이상적으로 표시되도록 중단점별로 Lottie 애니메이션의 크기를 사용자 지정할 수 있습니다.
Lottie 애니메이션 변경하기
다른 Lottie 애니메이션으로 변경하려면, 요소의 설정 패널에 새 URL을 붙여넣어 쉽게 변경할 수 있습니다.
애니메이션을 변경하려면:
- Lottie 애니메이션 요소를 선택합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 애니메이션 효과 URL에 새 애니메이션 URL을 붙여넣습니다.

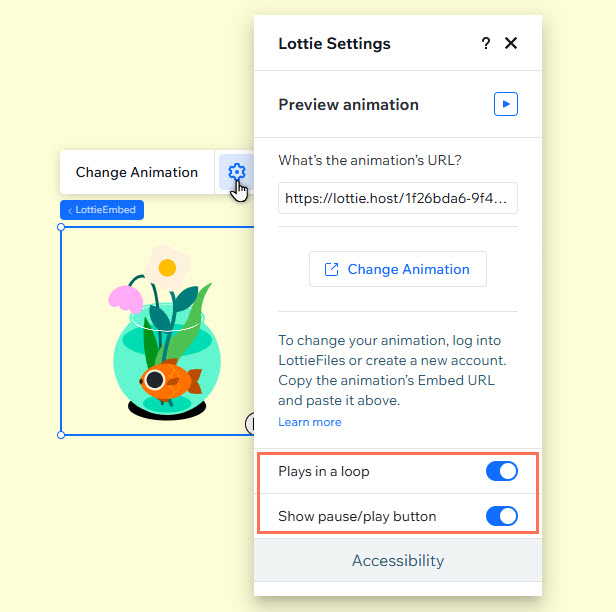
애니메이션 재생 설정하기
버튼을 사용해 클라이언트 사이트에서 Lottie 애니메이션이 재생되는 방식을 선택할 수 있습니다. 연속으로 반복 재생할지 여부를 선택하고 사이트 방문자가 더 세부적으로 제어할 수 있도록 일시 정지/재생 버튼을 추가하세요.
애니메이션 재생 방식을 설정하려면:
- Lottie 애니메이션 요소를 선택합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 버튼을 사용해 애니메이션 동작을 설정합니다.
- 반복 재생:
- 활성화: 방문자가 페이지에 있는 동안 애니메이션이 계속 반복 재생됩니다.
- 비활성화: 페이지를 불러올 때 애니메이션이 한 번만 재생됩니다.
- 일시정지 / 재생 버튼 표시:
- 활성: 방문자는 필요에 따라 애니메이션을 일시 중지하거나 재생할 수 있습니다.
- 비활성: 방문자는 애니메이션을 일시 중지하거나 일시 중지를 해제(재생)할 수 없습니다.
- 반복 재생:

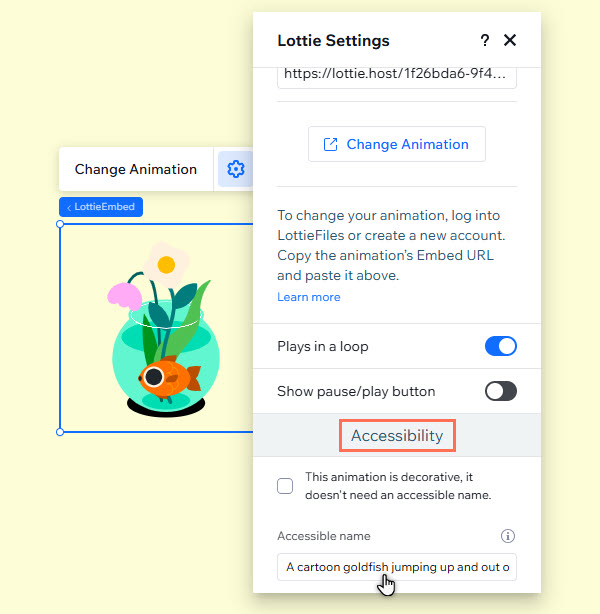
Lottie 애니메이션에 접근성 이름 추가하기
설정 패널에서 애니메이션에 접근성 이름을 추가하세요. 접근성 이름은 보조 기술을 사용하는 방문자에게 애니메이션의 목적 및 콘텐츠를 알리고 사이트의 SEO 순위를 개선할 수 있습니다.
또한, 페이지 콘텐츠 또는 기능에 필요한 부분이 아닌 경우 애니메이션을 장식용으로 표시할 수도 있습니다.
접근성 이름을 추가하려면:
- Lottie 애니메이션 요소를 선택합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 접근성으로 스크롤해 원하는 작업을 선택합니다.
- 접근성 이름 아래 텍스트 설명을 입력합니다.
- 체크상자를 선택해 애니메이션을 장식용으로 표시합니다.

참고 사항:
Wix 사이트에서는 JSON 형식의 Lottie 파일만 지원됩니다. 기술적인 이유로 JSON 파일의 모든 파일 입력란을 포함할 수는 없습니다. 따라서, Lottie 애니메이션은 라이브 Wix 사이트에서는 약간 다르게 보일 수 있습니다(예: 감소된 범위/모션 양을 표시).

