Studio 에디터: 컨테이너를 사용해 세로 섹션 생성하기
4 분 분량
Studio 에디터에서는 세로 섹션을 사용할 수 없습니다. 하지만, 고정된 컨테이너를 사용해 사이드바 섹션처럼 보이도록 유사한 효과를 얻을 수 있습니다.

1 단계 | 컨테이너 추가 및 그리드 적용하기
먼저, 컨테이너를 추가하고 전체 화면 높이를 차지하도록 높이를 100vh로 설정합니다. 그 다음, 행 크기가 자동으로 설정된 고급 CSS 그리드를 적용하세요.
컨테이너를 추가하고 그리드를 적용하려면:
- Studio 에디터의 요소 추가
 패널에서 컨테이너를 추가합니다.
패널에서 컨테이너를 추가합니다. - 컨테이너 높이를 100vh로 변경합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다. - 크기 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 고급 설정 버튼을 활성화합니다.
- 높이를 100vh로 설정합니다.
도움말: 현재 측정 단위(예: %, px)를 클릭해 변경하세요.
- 에디터 오른쪽 상단에서 속성 열기
- 컨테이너에 CSS 그리드를 적용합니다.
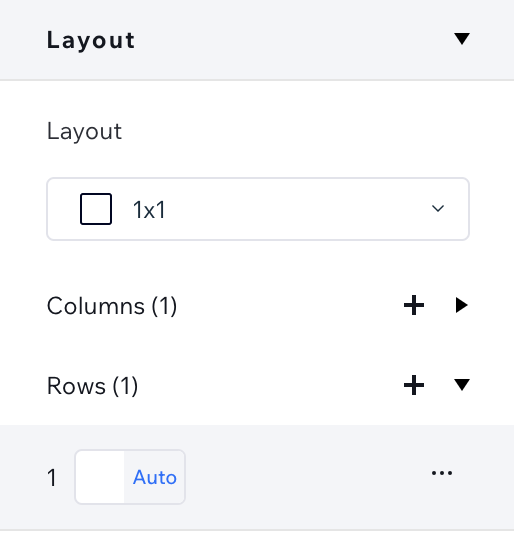
- (속성 패널에서) 레이아웃 으로 스크롤합니다.
- 고급 CSS 그리드 옆 적용을 클릭합니다.
- 행을 클릭합니다.
- 현재 측정된 크기를 클릭해 자동으로 변경합니다.

2 단계 | 머리글에 컨테이너 추가하기
컨테이너를 현재 페이지의 머리글에 끌어다 놓아 추가하세요. 이렇게 하면 컨테이너에 따라 머리글의 크기가 조정되지만, 속성 패널에서 높이를 다시 변경할 수 있습니다.
그 다음, 방문자가 페이지를 위아래로 스크롤할 때 컨테이너가 계속 표시되도록 머리글에 핀을 고정합니다.
머리글에 컨테이너를 추가하려면:
- 컨테이너를 끌어 페이지 머리글에 추가합니다.
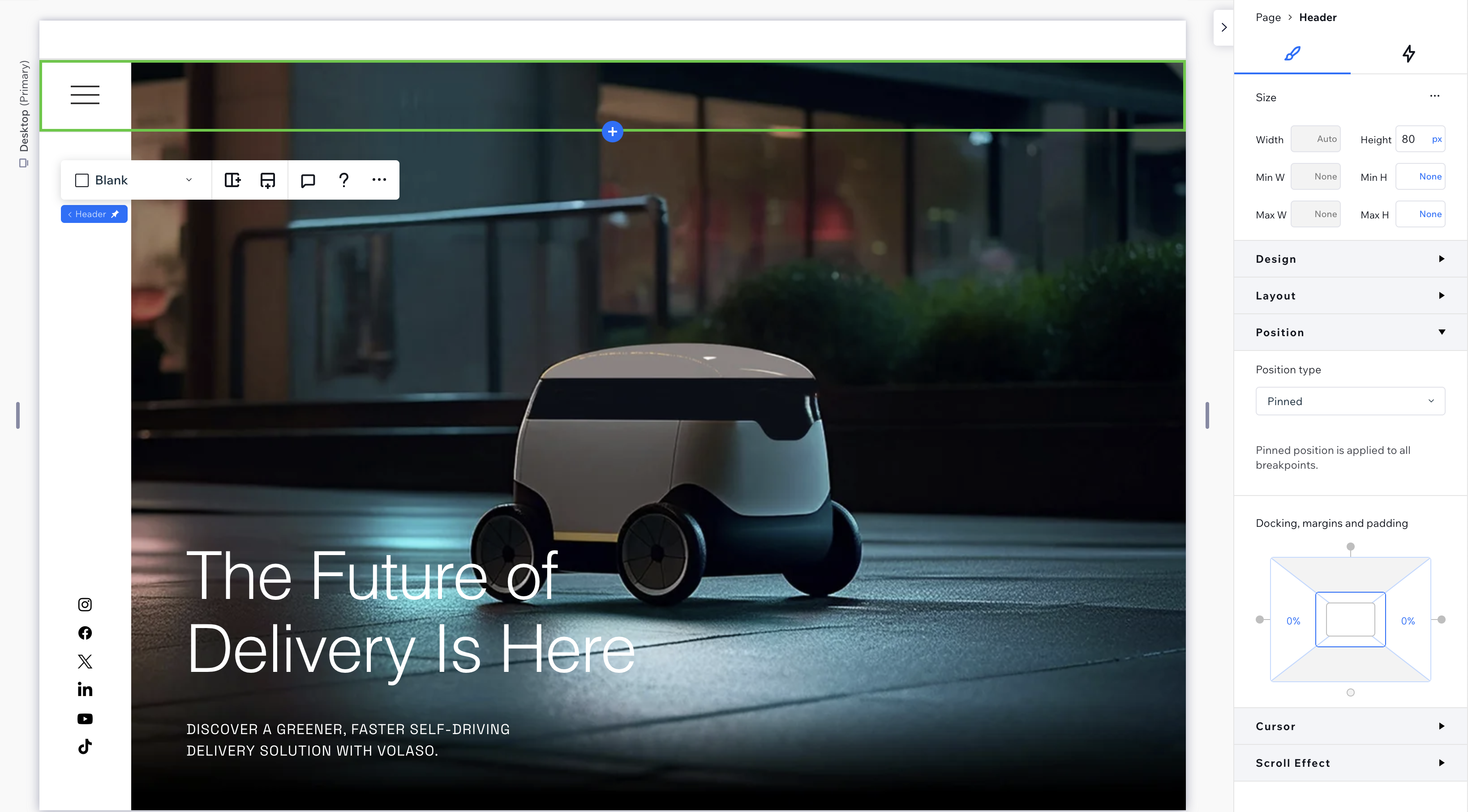
- 머리글 크기를 조정합니다.
- 머리글을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다. - 크기 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 고급 설정 버튼을 활성화합니다.
- 높이를 원하는 값( px)으로 설정합니다.
도움말: 현재 측정 단위(예: %, px)를 클릭해 변경하세요.
- 위치로 스크롤합니다.
- 위치 유형 드롭다운에서 핀 추가를 선택합니다.

3 단계 | 컨테이너 정렬 및 페이지 여백 추가하기
이제 컨테이너를 배치할 차례입니다. 표시하고자 하는 위치에 따라 컨테이너를 상단 및 왼쪽 / 상단 및 오른쪽 모서리에 정렬하세요.
마지막 단계는 페이지의 해당 면에 여백을 추가하는 것입니다. 이는 컨테이너가 페이지 콘텐츠를 덮는 것을 방지합니다.
컨테이너를 정렬하고 여백을 추가하려면:
- 컨테이너를 선택합니다.
- (속성 패널에서) 컨테이너를 상단 및 왼쪽/오른쪽으로 정렬합니다.
- 상단 정렬
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 왼쪽 정렬
 / 오른쪽 정렬
/ 오른쪽 정렬 아이콘을 클릭합니다.
아이콘을 클릭합니다.
- 상단 정렬
- 페이지에 여백을 추가합니다.
- 속성 상단에서 페이지를 클릭합니다.

- 위치 아래에서 여백을 컨테이너와 같은 너비로 설정합니다.
예를 들어, 컨테이너 너비가 20%이고 페이지 왼쪽에 있는 경우, 왼쪽 여백 또한 20%로 설정되어야 합니다.
- 속성 상단에서 페이지를 클릭합니다.
4 단계 | 컨테이너 사용자 지정하기
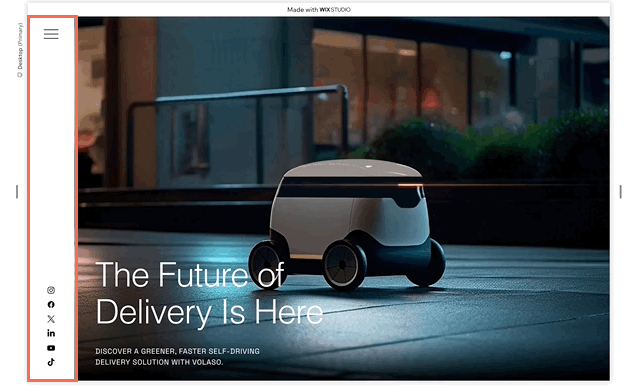
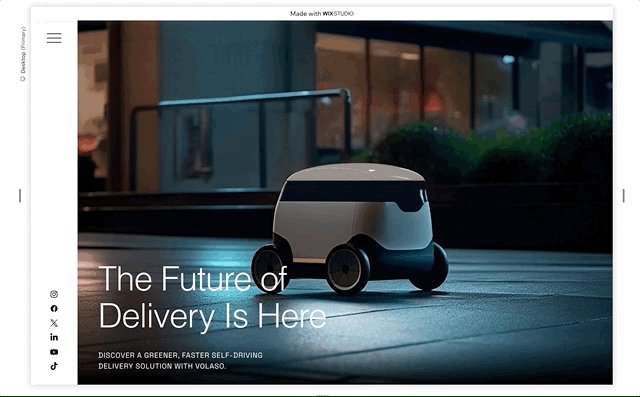
이제 컨테이너를 사이드바 섹션으로 사용할 수 있습니다. 속성 패널에서 필요한 요소를 추가하고 컨테이너를 디자인하세요. 아래 예제와 같이 머리글에 첨부되며, 캔버스를 위아래로 스크롤할 때 전체 화면 높이를 차지합니다.

도움이 되었나요?
|