Studio 에디터: 이미지 편집 및 사용자 지정하기
6 분 분량
사이트에 이미지를 추가한 후에는 다양한 옵션을 사용해 사용자 지정 및 편집할 수 있습니다. 이미지 크기를 조정하고, 자르고, 초점을 설정해 화면 크기에 관계없이 관련 영역이 항상 표시되도록 합니다.
포토 스튜디오로 편집하고 저작권 보호를 위해 워터마크를 추가할 수도 있습니다.
다음 지침을 참고하세요.
이미지 맞춤 모드 선택하기
Studio 에디터에서 모든 이미지는 반응형 컨테이너처럼 작동하는 테두리 상자를 가집니다. 테두리 상자는 이미지 주변에 표시되는 파란색 가장자리입니다. 테두리 상자 내에서 이미지를 표시하는 방법을 선택할 수 있습니다. (예: 채우기, 맞춤)
이미지의 맞춤 모드를 선택하려면:
- 해당 이미지를 선택합니다.
- 설정
아이콘을 클릭합니다.
- 표시 모드 드롭다운에서 옵션을 선택합니다.
테두리 상자 채우기
테두리 상자 맞추기
이미지 비율 유지
중단점 활용하기
이미지에 대해 선택한 표시 모드는 모든 중단점에 적용됩니다.
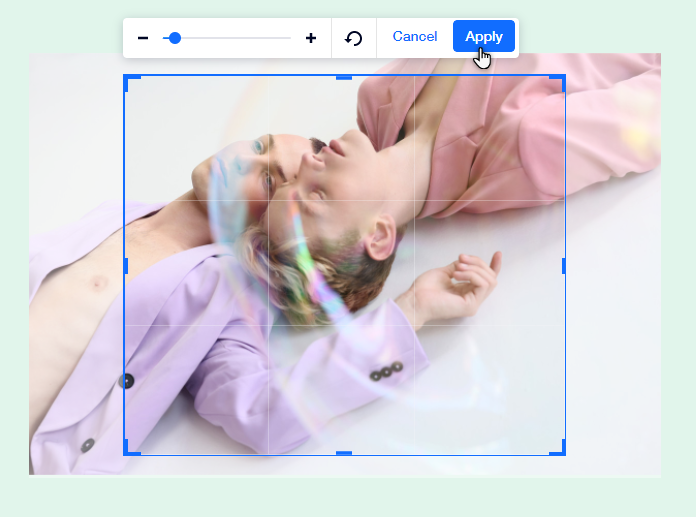
이미지 자르기
각 중단점에 대해 이미지가 잘리는 방법을 선택할 수 있습니다. 이를 통해 사양에 맞게 이미지를 추가로 사용자 지정할 수 있으며, 모든 기기를 사용하는 방문자에게 이상적인 경험을 제공할 수 있습니다.
이미지를 자르려면:
- Studio 에디터 상단에서 해당 중단점을 클릭합니다.
- 이미지를 선택합니다.
- 자르기
아이콘을 클릭합니다.
- 필요에 따라 자르기를 사용자 지정합니다.
- 적용을 클릭합니다.

도움말:
이미지 자르기를 해제하려면 , 설정 아이콘을 클릭한 후 이미지 초기화를 선택하세요.
아이콘을 클릭한 후 이미지 초기화를 선택하세요.
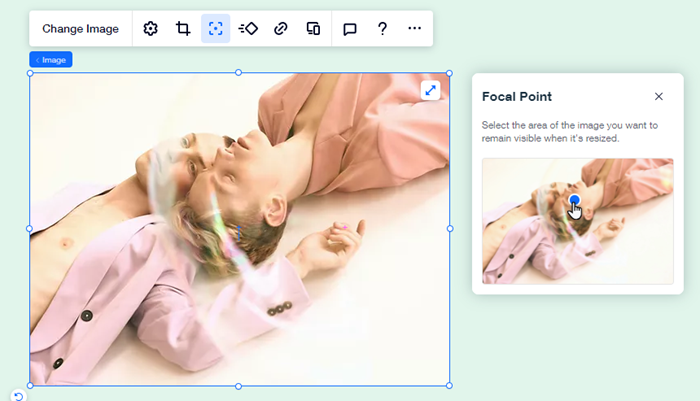
이미지 초점 설정하기
각 중단점별로 이미지 초점을 선택할 수 있습니다. 다양한 화면 크기에서 다양한 중단점에 맞게 크기를 조정할 때 이미지의 어느 부분이 표시될지 선택할 수 있습니다.
도움말:
두드러지는 얼굴이 감지되면 자동으로 해당 얼굴이 이미지의 초점으로 설정되지만 필요에 따라 초점을 변경하거나 조정할 수 있습니다.
이미지 초점을 설정하려면:
- Studio 에디터 상단에서 해당 중단점을 클릭합니다.
- 이미지를 선택합니다.
- 초점
아이콘을 클릭합니다.
- 이미지 크기 변경 시 표시하고자 하는 이미지 영역을 선택합니다.

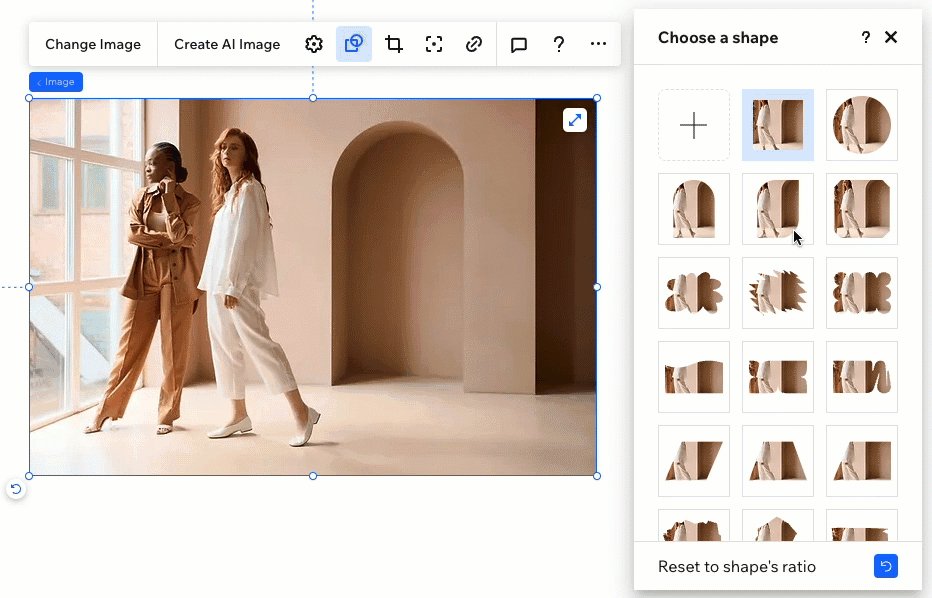
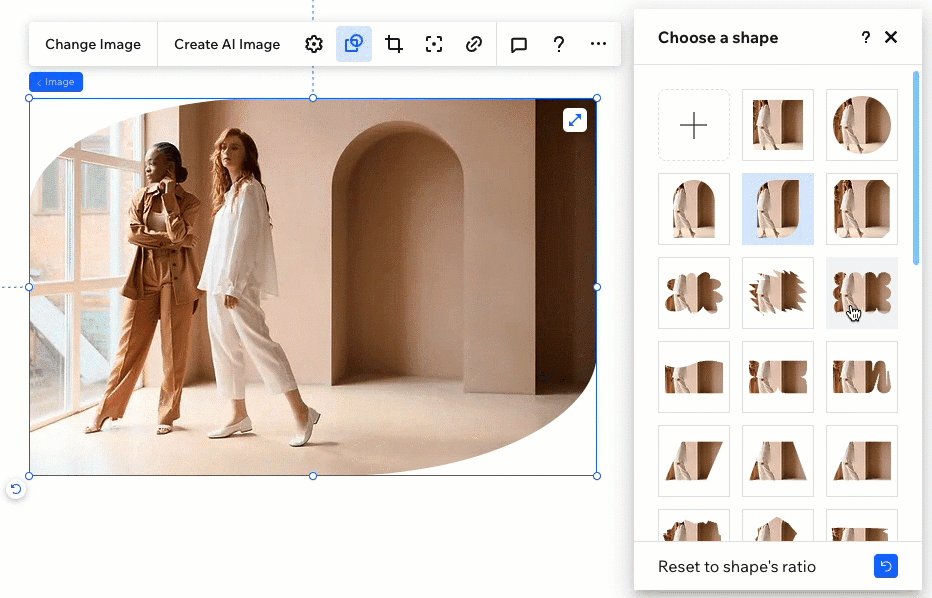
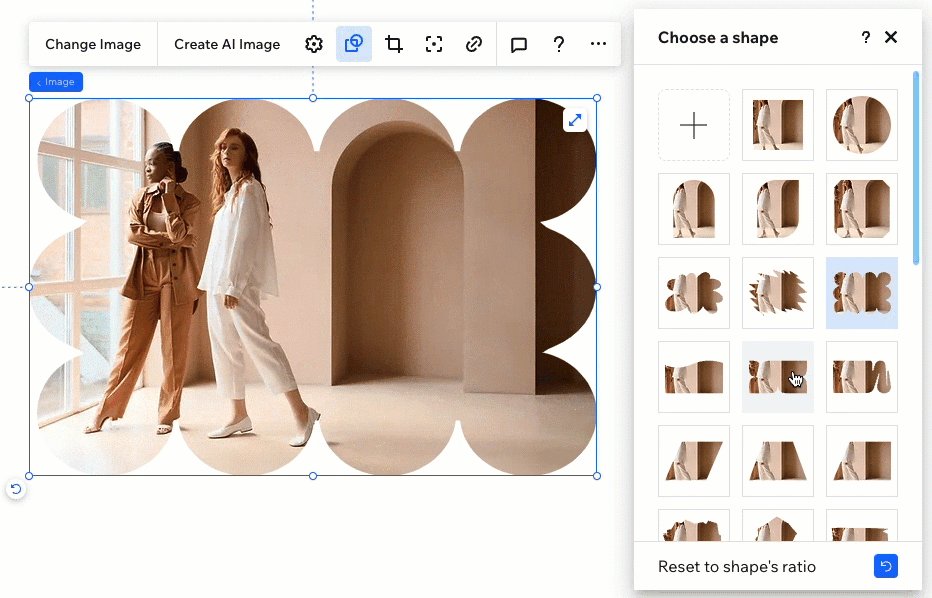
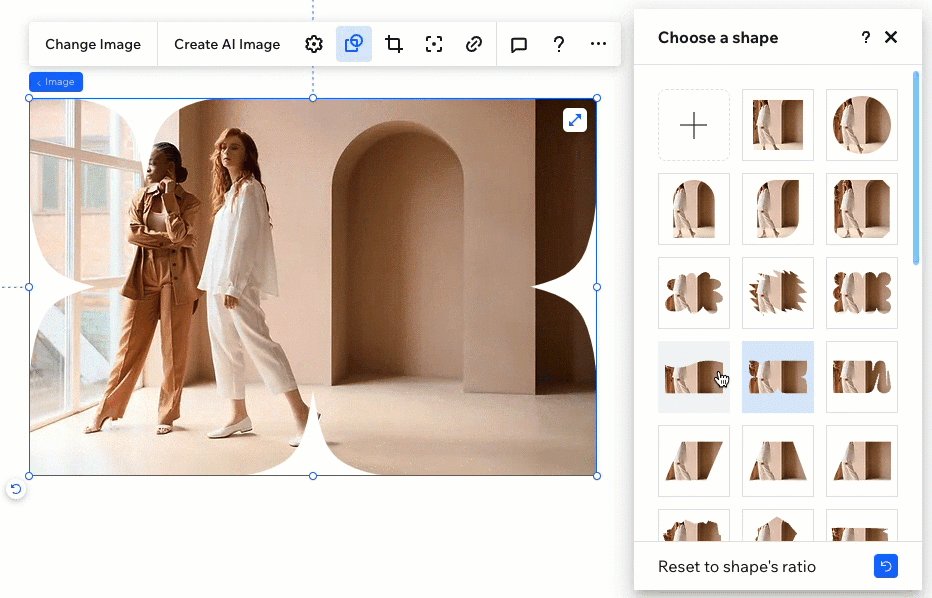
모양으로 이미지 마스킹하기
이미지 마스크를 사용하면 이미지를 다양한 모양으로 쉽게 자를 수 있어, 디자인에 원활하게 맞출 수 있는 유연성을 제공합니다. 수천 개의 독특한 디자인 중에서 선택하거나 나만의 SVG 파일을 업로드하세요.
이미지를 마스킹하려면:
- 해당 이미지를 선택합니다.
- 마스크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 원하는 모양을 선택합니다.
- 패널에서 사용 가능한 다양한 모양을 탐색합니다.
- 추가
 아이콘을 클릭해 더 많은 디자인을 둘러보거나 나만의 파일을 업로드합니다.
아이콘을 클릭해 더 많은 디자인을 둘러보거나 나만의 파일을 업로드합니다.
- (선택사항) 모양 비율로 재설정을 클릭해 이미지를 모양의 원래 가로 세로 비율에 맞춥니다.
참고: 이렇게 하면 이미지 크기가 조정될 수 있습니다.

마음이 바뀌셨나요?
패널 상단에서 정사각형 모양을 클릭하세요. 이는 이전에 이미지에 적용된 모든 마스크를 제거합니다.
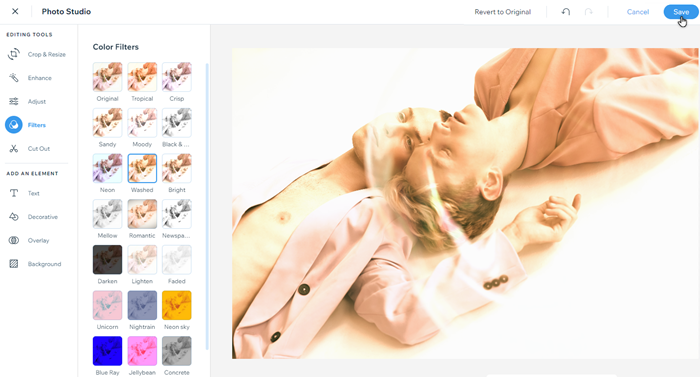
Wix 포토 스튜디오를 사용해 이미지 편집하기
Wix 포토 스튜디오를 사용해 에디터를 종료하지 않고도 멋진 이미지를 제작할 수 있습니다. 포토 스튜디오는 이미 업로드한 이미지를 사용자 지정하고 새로 편집한 버전을 미디어 관리자에 저장할 수 있도록 합니다.
필터, 회전, 오버레이 등의 다양한 편집 옵션을 사용할 수 있어 그 자리에서 바로 이미지를 수정할 수 있습니다.
도움말:
섬네일 이미지 아래 자르기 및 편집을 클릭해 미디어 관리자에서 직접 이미지를 편집할 수도 있습니다.
이미지를 편집하려면:
- 에디터에서 해당 이미지를 선택합니다.
- 설정
아이콘을 클릭합니다.
- 조정을 클릭합니다.
- (포토 스튜디오에서) 사용 가능한 옵션을 사용해 이미지를 편집합니다.
- 저장을 클릭합니다.
다음 단계:
Wix 포토 스튜디오가 이미지 소스를 변경하면 새로 편집된 버전이 모든 중단점에서 자동으로 대체됩니다. 하지만, 캔버스에서 수행된 변경 사항(이미지 디자인 또는 자르기)은 여전히 현재 중단점에만 적용됩니다.

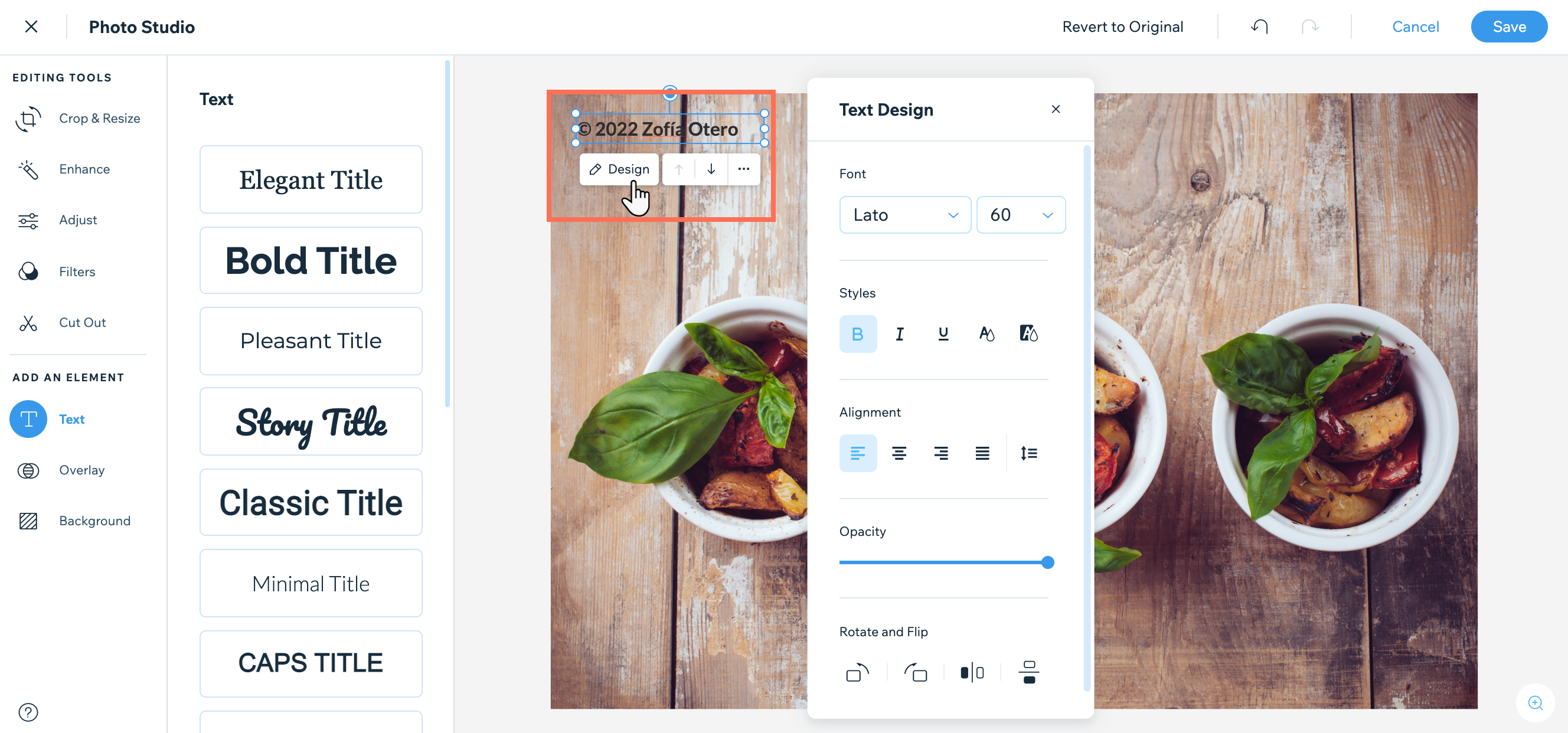
저작권 보호를 위해 워터마크 추가하기
포토 스튜디오에서 워터마크 텍스트를 추가해 이미지를 보호하세요텍스트는 클라이언트에 맞게 디자인 및 사용자 지정할 수 있으며, 다운로드한 경우 파일에서 제거할 수 없습니다.
이미지에 워터마크를 추가하려면:
- 에디터에서 이미지를 선택합니다.
- 설정
아이콘을 클릭합니다.
- 조정을 클릭합니다.
- (포토 스튜디오에서) 요소 추가 아래에서 텍스트를 클릭합니다.
- 텍스트 스타일을 살펴본 후 클릭해 이미지에 추가합니다.
- 워터마크 메시지를 입력합니다.
- (선택사항) 디자인을 클릭해 텍스트를 사용자 지정합니다.
- 저장을 클릭합니다.

도움이 되었나요?
|


