Studio 에디터: 플렉스박스 추가 및 설정하기
2 분 분량
플렉스박스를 사용해 사이트 콘텐츠 표시를 간소화하세요. 플렉스박스는 반응형 컨테이너로 구성된 레이아웃 도구로, 방문자의 화면 크기에 맞게 자동으로 조정됩니다.
1 단계 | 플렉스박스 추가하기
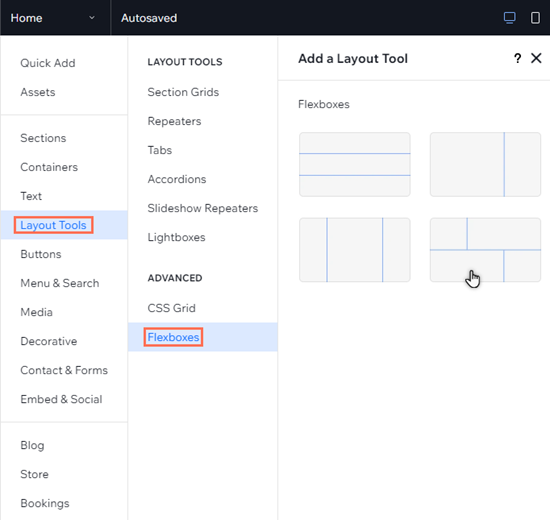
요소 추가 패널을 열어 플렉스박스 프리셋을 선택한 후 페이지로 끌어다 놓으세요. 표시해야 하는 콘텐츠의 유형에 따라 많은 디자인 중에서 선택할 수 있습니다. (예: 이미지만, 이미지 및 텍스트 등)
플렉스박스를 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 플렉스박스를 클릭합니다.
- 선택한 플렉스박스를 페이지로 끌어다 놓습니다.

작동 방식을 확인하세요.
캔버스의 핸들을 끌어 플렉스박스의 콘텐츠가 중단점에서 어떻게 매끄럽게 재구성되는지 확인하세요.
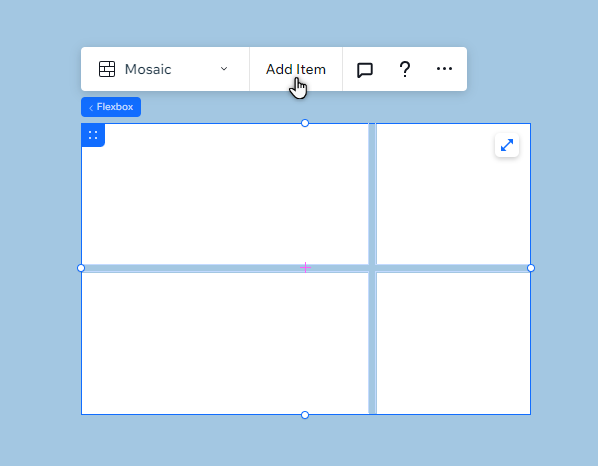
2 단계 | 플렉스박스에 아이템 추가하기
플렉스박스는 반응형 컨테이너인 여러 아이템으로 구성됩니다. 플렉스박스의 아이템 수를 변경할 수 있으며, 사용 가능한 공간에 맞게 아이템 크기가 자동으로 조정됩니다.
새 아이템을 추가하려면, 아이템 추가를 클릭하거나 아이템 관리 패널을 사용할 수 있습니다.

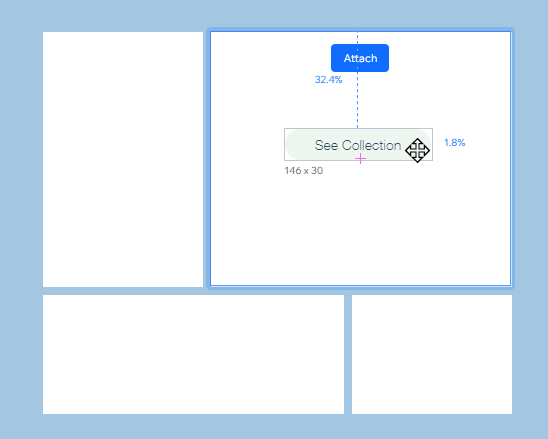
3 단계 | 플렉스박스에 요소 추가하기
아이템에 요소를 추가해 플렉스박스에 표시할 항목을 선택하세요. 다양한 중단점에서 요소를 숨기거나 표시해 기기에 관계없이 방문자에게 독특한 경험을 선사할 수 있습니다.
아이템에 요소를 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 추가할 요소 유형을 선택합니다.
- 선택한 요소를 클릭해 페이지에 추가합니다.
- 요소를 플렉스박스 아이템으로 끌어다 추가 메시지가 표시되면 놓습니다.

다음 단계:
Flexbox를 사용자 지정 및 관리해 원하는 콘텐츠를 원하는 방식으로 표시하세요.
도움이 되었나요?
|