Studio 에디터: HTML iFrame 요소 추가하기
3 분
페이지 메뉴
- 코드 또는 사이트 삽입하기
- 표시되는 콘텐츠 크기 조정하기
- 가이드라인 및 제한 사항
- 가이드라인
- 제한 사항
외부 서버 및 기타 소스의 시각적 콘텐츠를 HTML iFrame에 표시하세요. 날씨 위젯, 주식 위젯, 캘린더 또는 원하는 기타 사용자 지정 요소를 추가할 수 있으며, 코드 스니펫 또는 외부 URL을 삽입할 수 있습니다.

코드 또는 사이트 삽입하기
요소 추가 패널에서 직접 클라이언트의 사이트에 iFrame을 추가하세요. 코드를 삽입할지 사이트를 삽입할지 여부를 선택한 후, 코드 또는 웹 주소를 붙여넣어 iFrame에 표시되도록 합니다.
중요!
코드를 삽입하기 전, Wix Studio의 가이드라인 및 제한 사항을 확인하세요.
HTML iFrame을 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 삽입 및 SNS를 클릭합니다.
- 페이지에 추가할 요소를 선택한 후 아래의 관련 단계를 따릅니다.
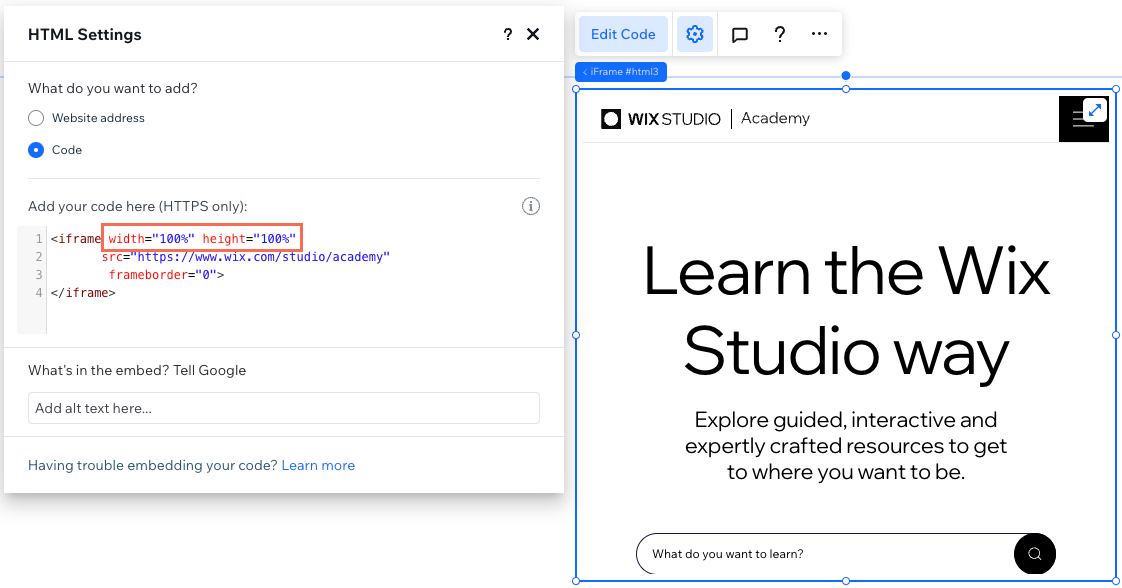
코드 삽입
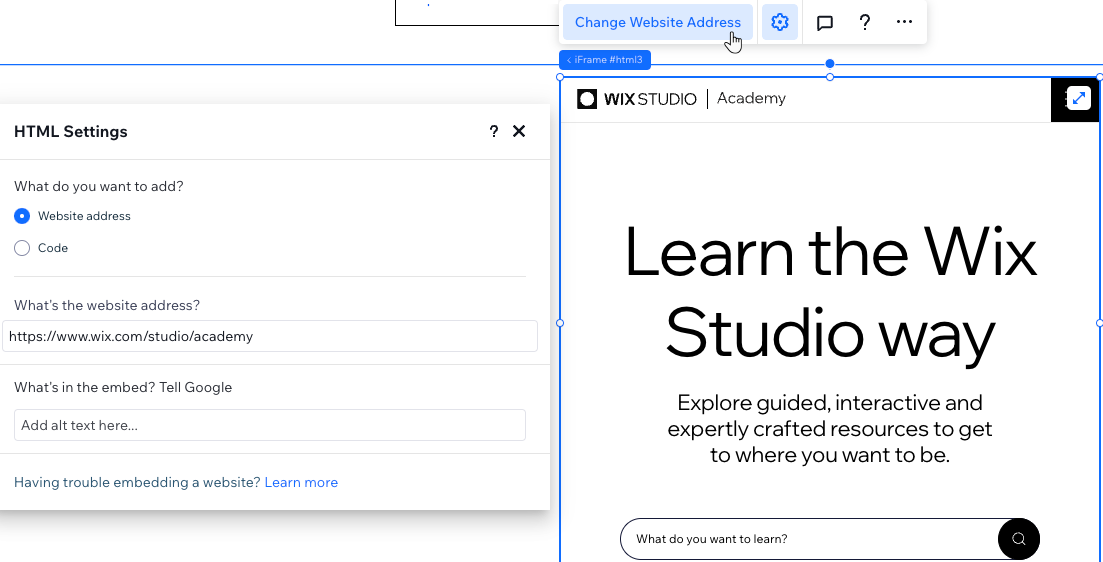
사이트 삽입

표시되는 콘텐츠 크기 조정하기
삽입된 요소에는 아래 예와 같이 해당 요소를 가져온 서비스에서 사전에 정의된 너비와 높이(픽셀)가 포함되는 경우가 많습니다.
1
2캔버스의 iFrame 컨테이너가 560 x 315 픽셀보다 작은 경우 이러한 설정으로 인해 콘텐츠가 잘릴 수 있습니다. 콘텐츠가 잘리지 않도록 픽셀 값을 백분율 단위로 바꾸고 아래와 같이 100%로 설정하세요.
1
2
가이드라인 및 제한 사항
다음 가이드라인 및 제한 사항을 읽고 웹사이트 주소이든 사용자 지정 코드이든 상관없이 HTML iFrame에 코드를 올바르게 삽입하는 방법을 확인하세요.
가이드라인
- 코드에 HTTP가 아닌 HTTPS가 포함되어 있는지 확인하세요. HTTP는 라이브 사이트에 표시되지 않습니다.
- 항상 삽입하는 코드가 최신 버전이고 HTML5와 호환되는지 확인합니다. 대부분의 브라우저는 페이지 및 스크립트가 이전 버전의 HTML을 사용해 작성된 경우 제대로 표시하지 않습니다.
- HTML 코드에는 페이지의 핵심 요소가 포함되어 있지만 디자인 설정 및 기타 복잡한 기능은 일반적으로 별도로 저장됩니다. 따라서, 관련 요소가 HTML 코드 내에 참조로 포함되지 않는 경우(예: CSS 및 JS 파일) 일부 요소가 작동하지 않거나 동일하게 표시되지 않을 수 있습니다.
- Target 속성을 사용하는 방법을 잘 모르는 경우, 여기에서 도움말을 확인하거나 코드 작성자에게 문의하세요.
제한 사항
HTML 요소 내 코드는 샌드박스가 적용된 iFrame 내에서 클라이언트 사이트에 표시됩니다. 샌드박스를 사용하면 사용자 지정 코드의 잠재적인 부작용으로부터 방문자를 보호할 수 있습니다.
일반적으로 모든 제한사항이 적용된 iFrame은 다음을 차단합니다.
- 브라우저 API 사용
- 플러그인을 사용하는 콘텐츠 (
- 자동으로 트리거된 기능(동영상 자동 재생 또는 입력란 자동 선택 제어 등)
하지만, W3C 사양에 따라 사용자 지정 코드에 대한 다음 기능을 다시 활성화했습니다.
샌드박스 | 설명 |
|---|---|
allow-same-origin | 타사 사이트 스크립트/콘텐츠 재활성화 |
allow-forms | 양식 제출 재활성화 |
allow-popups | 팝업 재활성화 |
allow-scripts | 사용자 지정 자바스크립트 코드 재활성화 |
allow-pointer-lock | 커서 이동 재활성화 |

