Studio 에디터: AI를 사용해 반응형 섹션 만들기
2 분
페이지 메뉴
- AI로 반응형 섹션 생성하기
- 자주 묻는 질문
AI의 힘을 사용해 클릭 한 번으로 레이아웃을 반응형으로 만드세요.데스크톱에서 섹션을 디자인하면, 반응형 AI 도구가 모든 중단점에서 멋지게 보이도록 만들어 사이트를 더 빠르고 효율적으로 제작할 수 있습니다.
Wix Studio 아카데미로 이동해 추가 Wix Studio 웨비나, 튜토리얼 및 강좌를 확인하세요. (영문)
AI로 반응형 섹션 생성하기
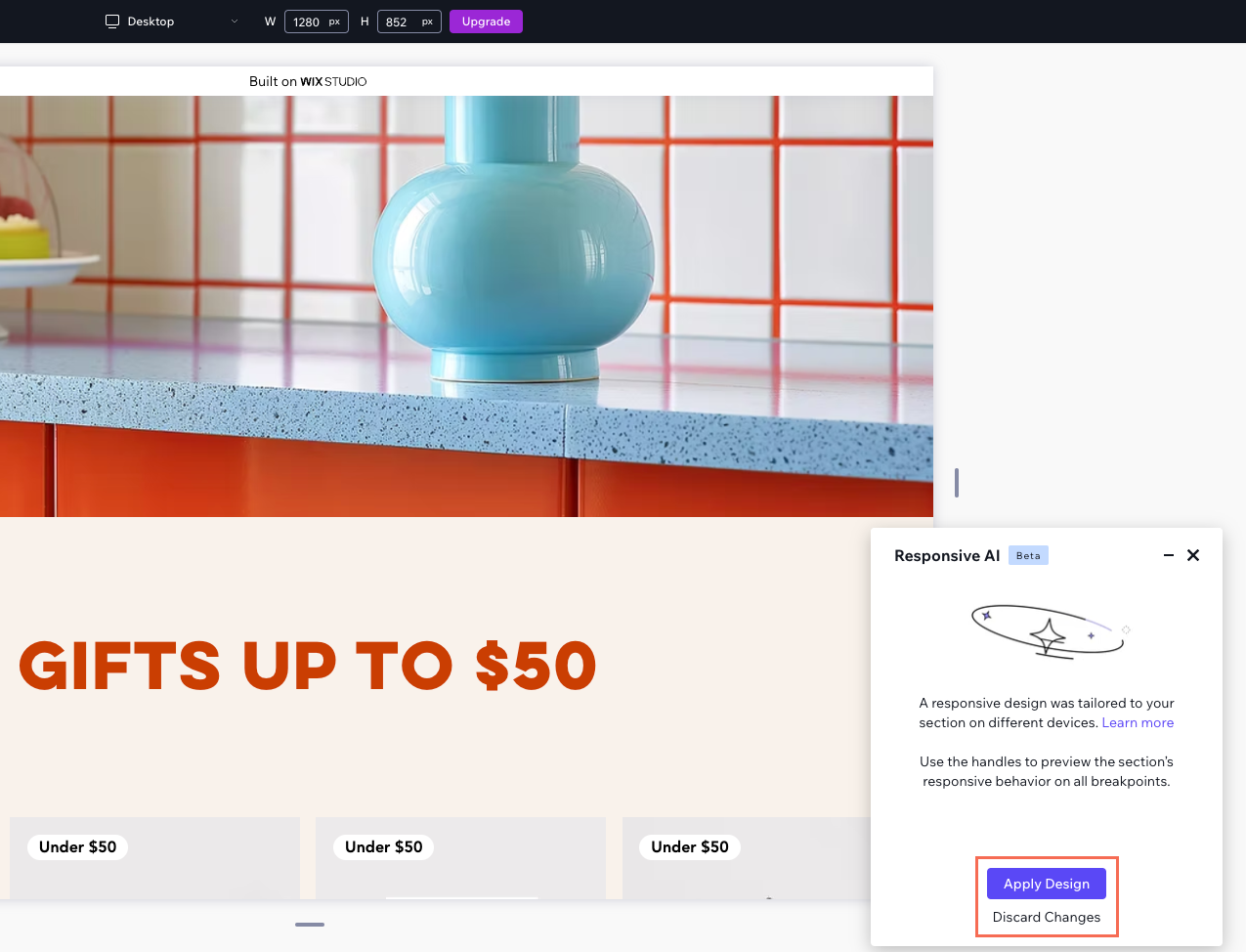
반응형 AI 도구를 실행하면 몇 초 이내에 섹션에 대한 레이아웃 제안을 생성합니다. 미리보기에 표시되는 내용이 마음에 들지 않는다면, 제안을 적용할 필요가 없습니다. 변경 사항을 취소하고 원래 레이아웃에서 계속 작업할 수 있습니다.
반응형 섹션을 생성하려면:
- 에디터 상단에서 데스크톱 중단점
 을 클릭합니다.
을 클릭합니다. - 해당 섹션을 선택합니다.
- 반응형 AI
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 지금 생성하기를 클릭합니다.
- (미리보기에서) 중단점을 클릭해 섹션이 어떻게 표시되는지 확인합니다.
- 다음에 수행할 작업을 선택합니다.
- 디자인 적용: 섹션에 AI 제안을 즉시 적용합니다.
- 변경 취소: AI 제안을 무시하고 원래 디자인으로 돌아갑니다.

자주 묻는 질문
아래 질문을 클릭해 반응형 AI 도구에 대한 자세한 내용을 확인하세요.
반응형 AI 도구는 어떻게 작동하나요?
같은 섹션에 AI를 몇 번 실행할 수 있나요?

