Studio 에디터: 플렉스박스 관리 및 사용자 지정하기
4 분
페이지 메뉴
- 플렉스박스 아이템 관리하기
- 플렉스박스 표시 사용자 지정하기
- 플렉스박스 아이템 크기 조정하기
플렉스박스를 관리하고 사용자 지정해 방문자에게 독특한 경험을 선사하세요. 페이지 구조에 맞게 아이템 크기를 조정하고 표시 설정을 조정, 또는 필요에 따라 아이템을 추가, 삭제 및 재정렬할 수 있습니다.
플렉스박스 아이템 관리하기
플렉스박스 아이템을 관리해 콘텐츠를 더욱 개인화하고 최신 상태로 유지하세요. 중단점에서 아이템을 비공개하고 순서를 변경하는 등의 작업을 수행할 수 있습니다.
속성 패널에서 플렉스박스 아이템을 관리하려면:
- 해당 플렉스박스를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- (속성 패널에서) 아이템 수 옆 관리를 클릭합니다.
- 아이템으로 수행할 작업을 선택합니다.
- 순서 변경: 해당 아이템 옆 순서 변경
 아이콘을 길게 누른 채 새 위치로 끌어다 놓습니다.
아이콘을 길게 누른 채 새 위치로 끌어다 놓습니다. - 관리:
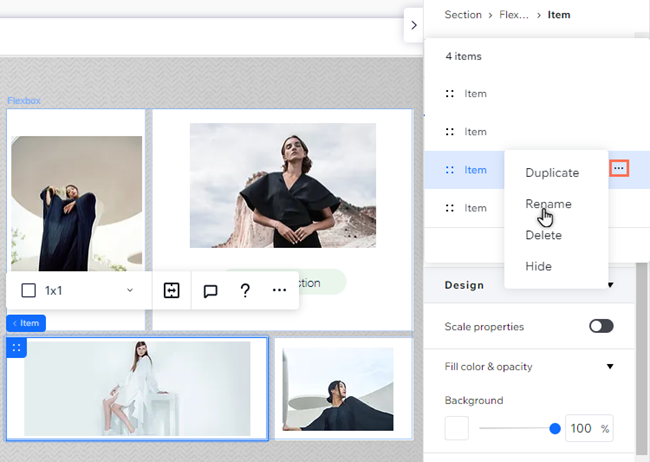
- 해당 아이템 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다음 옵션을 사용해 아이템을 관리합니다.
- 복제: 특정 아이템을 복제합니다.
- 이름 변경: 각 아이템에 식별할 수 있는 이름을 지정합니다.
- 삭제: 아이템을 완전히 제거합니다.
- 비공개: 작업 중인 특정 중단점에서 아이템을 비공개합니다.
- 해당 아이템 옆 추가 작업
- 순서 변경: 해당 아이템 옆 순서 변경

플렉스박스 표시 사용자 지정하기
페이지 구조를 보완할 플렉스박스 표시 방식을 선택하세요. 캔버스에서 직접 표시 유형을 변경하거나, 속성 패널로 이동해 간격, 방향 및 너비와 같은 설정을 사용자 지정할 수 있습니다.

표시를 사용자 지정하려면:
- 해당 플렉스박스를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

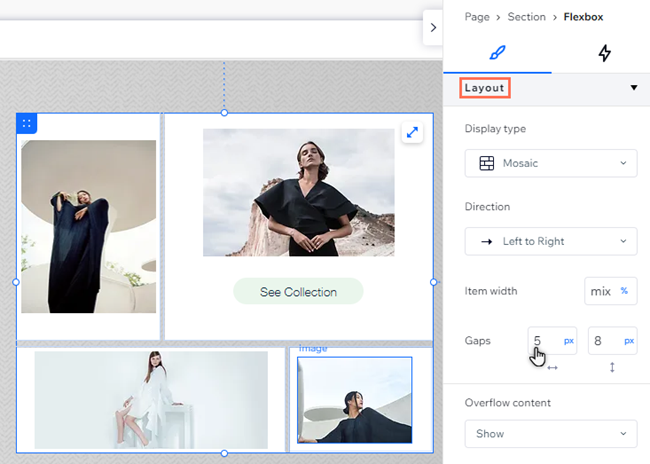
- 레이아웃으로 스크롤합니다.
- (선택사항) 표시 유형을 클릭한 후 드롭다운에서 유형을 선택합니다.
- 선택한 표시 유형에 따라 플렉스박스를 사용자 지정합니다.
- 방향: 아이템을 왼쪽에서 오른쪽 또는 오른쪽에서 왼쪽으로 구성할지 여부를 결정합니다.
- 아이템 비율: 동일을 클릭해 모든 플렉스박스 아이템에 동일한 크기를 정의합니다.
- 아이템 너비: 플렉스박스 아이템의 너비를 백분율로 선택하거나 모두 최대 너비로 설정합니다.
- 간격: 플렉스박스 아이템 사이의 가로 및 세로 간격 값을 입력합니다(px, vh , vw, 비율). 참고: 슬라이더 또는 슬라이드 표시를 선택하는 경우, 사용 가능한 옵션(가로 또는 세로)은 선택한 슬라이더 방향에 따라 다릅니다.
- 아이템 정렬: 아이템 을 정렬하고 배치하는 방법을 선택합니다. 달성하고자 하는 모양에 따라 아이템을 플렉스박스 모서리(시작 또는 끝)에 정렬하거나 아이템 사이 또는 주위에 공간을 추가합니다.
- 콘텐츠 초과 시: 오버플로 콘텐츠를 비공개 또는 표시할지 여부를 선택합니다.
- 방향: 아이템을 가로 또는 세로 슬라이더로 표시합니다.
- 스크롤 스냅 정렬: 버튼을 클릭해 활성화합니다. 플렉스박스의 슬라이드 스크롤 시, 방문자가 놓치지 않도록 플렉스박스는 각 아이템(슬라이드)에 "스냅"됩니다.
- 슬라이드당 아이템: 슬라이드 동작 당 표시할 아이템 수를 설정합니다.
- 탐색: 방문자가 아이템을 탐색하는 데 도움이 되는 화살표, 버튼 또는 텍스트를 추가합니다.
- 스크롤바 표시: 방문자가 아이템을 스크롤할 수 있도록 스크롤 바를 표시하거나 숨깁니다.
참고:
- 사용 가능한 설정은 선택한 레이아웃에 따라 다릅니다.
- 일부 이전 브라우저(예: Chrome 76-83, Safari 12-14 및 Edge 79-83)는 간격을 지원하지 않습니다. 이는 이러한 브라우저에서 클라이언트의 사이트에 액세스하는 방문자는 플렉스박스 아이템 사이에 설정한 간격을 볼 수 없음을 의미합니다.

중단점 활용하기
- 각 중단점에 대해 다른 플렉스박스 레이아웃을 설정할 수 있습니다.
- 모바일 기기와 같은 작은 화면에서는 단 또는 슬라이더 레이아웃을 권장합니다.
플렉스박스 아이템 크기 조정하기
각 개별 플렉스박스 아이템의 크기를 조정해 다른 아이템보다 크거나 작게 만들 수 있습니다. 속성 패널을 사용해 각 아이템의 너비와 높이, 아이템 주위의 가로 및 세로 여백을 조정하세요.
아이템 크기를 조정하려면:
- 해당 플렉스박스를 선택합니다.
- 크기를 조정할 아이템을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

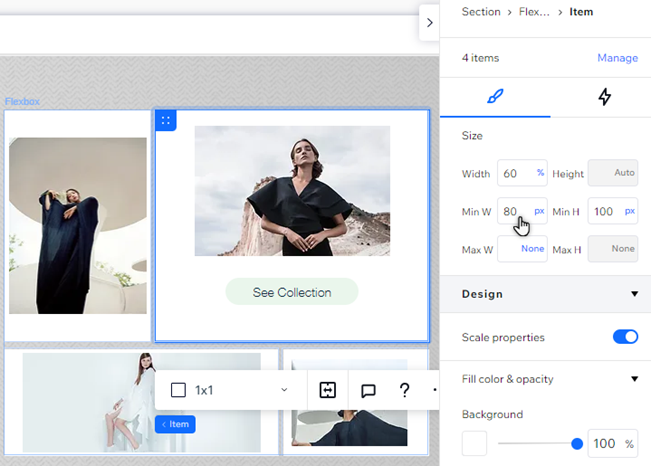
- 아이템 조정 방법을 선택합니다.
- 크기: 속성 패널 상단의 입력란에 선택한 크기를 입력합니다. 현재 측정 단위를 클릭해 변경할 수 있습니다.
- 여백: 속성 패널에서 위치로 스크롤해 특정 아이템에 대한 상단, 하단 및 측면 여백을 설정합니다.